Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Причини проектування інтерфейсу користувачаСтр 1 из 17Следующая ⇒ Зміст 1 Ітераційний процес проектування інтерфейсу користувача. 3 2 Причини проектування інтерфейсу користувача. 3 3 Засоби в інтерфейсі користувача для запобігання помилок. 4 4 Фактори, які впливають на зручність роботи з системою.. 4 5 Основні ергономічні характеристики. 5 6 Вибір взаємодії користувача з системою.. 5 7. Стилі взаємодії користувача з системою. Їх недоліки і переваги. 6 8 Концепція представлення даних від самих даних. 7 9. Стратегія розробки ІК.. 8 10 Критерії оцінки проекту ІК.. 9 11 Складові частини інтерфейсу "людина – комп’ютер". 9 12 Процеси вводу-виводу. 10 13 Процес діалогу. 11 14 Задачі діалогового процесу. 11 15 Повідомлення. Види повідомлень. 11 16 Засоби перевірки вхідних даних. 12 23 Види структур діалогу та їх оцінка. 13 24 П’ять основних критеріїв оцінки діалогу. 13 25 Діалог типу Q&A.. 14 26. Критерії розробки діалогу Q&A: 15 27. Реалізація діалогу Q&A: 15 28. Структура діалогу типу Меню. 16 29. Критерії розробки діалогу типу Меню.. 16 Реалізація діалогу типу Меню.. 16 30. Структура діалога на основі екранних форм.. 17 31. Критерії розробки діалогу на основі екранних форм і реалізація. 18 32. Структура діалогу на основі командної мови. 19 33. Критерії розробки і реалізація. 19 34. Змішана структура діалогу. 20 35. Сфери застосування різних структур діалогу. 20 36. Засоби опису діалогу. 21 37 Сітка переходів. 21 38. Згортка сітки переходів. 21 39. Обробка сітки переходів у вершинах. 23 40. Формування екрану. 23 41. Загальні принципи розташування інформації на екрані 24 42. Яка інформація і в якому виді повинна виводитись на екран. 24 43. Шаблони для розміщення даних на екрані 25  44. Розміщення повідомлення про помилки. 26 45. Засоби виділення інформації на екрані 26 46. Правила використання кольору такі 27 47. Об’єктивні критерій розміщення даних на екрані 27 48. Адаптація користувача в системі „людина – комп’ютер”. 27 49. Фіксована адаптація. 27 50. Повна адаптація. 28 51. Косметична адаптація. 28 52. Перетворення імен в Sound Dex. 28 53. Застосування концепції замовчування. 29 54. Випереджуючий ввід символів та відповідей. 29 55. Багато віконні WIMP інтерфейси. 29 56. Сучасні вимоги до робочих станцій. 30 57. Метафора «Конкретний об’єкт». 30 58. Метафора «Що бачиш, те і отримуєш». 30 59. Робочий стіл. 30 60. Концепція вікна. Аспекти концепції вікна. 31 61. Визначення вікна. 31 62. Вікна та додаткові буфери. 31 63. Функції системи керування відображенням.. 32 64. Фреймові вікна. 32 65. Пряме маніпулювання. 33 66. Недоліки і переваги WIMP інтерфейсів. 34 67. Інтелектуальні інтерфейси. 34 68. Основна відмінність інтелектуального інтерфейсу. 35 69. Друга відмінність інтелектуального інтерфейсу. 35 70. Третя відмінність інтелектуального інтерфейсу. 35 71. Мовний і зоровий ввід/вивід. 36 72. Обробка природної мови. 36 73. Недоліки систем обробки природної мови. 36 74. Витончена адаптація і моделі користувача. 36 75. Методи інтерактивного діалогу. 37 76. Рівні програм, що забезпечують інтерактивний діалог. 37
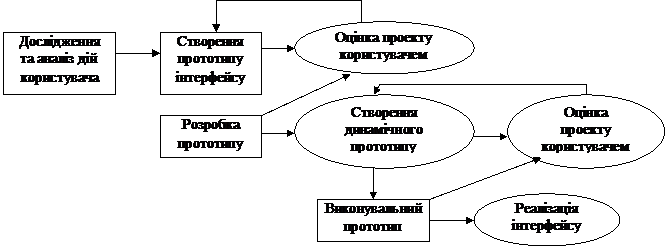
Ітераційний процес проектування інтерфейсу користувача Проектування комп'ютерних систем охоплює широкий спектр дій від проектування апаратних засобів та програмних засобів і до інтерфейсів користувача (ІК). Як правило є групи спеціалістів – апаратчиків і не має групи, що відповідає за ІК. Тому цим питанням займаються розробники програмного забезпечення і, як правило, до цієї роботи залучаються спеціалісти з інженерної психології. Для успішної роботи системи – грамотно спроектований ІК є важливим компонентом. Якщо ІК – складний і для його освоєння треба докласти зусиль – користувачі відмовляться. Якщо ІК представляє інформацію не чітко, або не послідовно – користувач може зрозуміти не вірно і наступні дії можуть привести до збоїв системи. Процес проектування ІК може бути представлений схемою, наведеною на рисунку 1.
Рисунок 1 – Процес проектування ІК Найбільш ефективний підхід до ІК – це розробка із застосуванням моделювання функцій користувача. Спочатку створюються паперові макети інтерфейсу, потім розробляються екранні форми, що моделюють взаємодію з користувачем, бажано щоби потенційні користувачі приймали активну участь в процесі проектування ІК. Важливим етапом проектування є аналіз діяльності користувача, яку повинна забезпечувати комп'ютерна система. Не виконавши того, що з точки зору користувача повинна робити система не можливо створити інтерфейс. Для аналізу треба застосовувати різні методи: аналіз задач, етнографічний підхід, опитування користувачів і спостереження за їх роботою. Причини проектування інтерфейсу користувача Розробники ІК завжди повинні враховувати фізичні та професійні здібності людей, що будуть працювати з системою. Людина за короткий час запам’ятовує обмежений об’єм інформації і робить помилки, якщо треба вводити в ручну, або умови. Фізичні відмінності людей – значна відмінність. Тому основою принципів проектування ІК є людські можливості. Під узгодженістю маємо на увазі, що команди і меню системи повинні бути одного формату, параметри повинні передаватись у всі команди однаково. Це узгодженість низького рівня, але принципова технічна реалізація проекту повинна бути схована від кінцевого користувача. Також повинна мати місце узгодженість більш високого рівня, наприклад до всіх об’єктів системи підтримуються однакові методи друку і т.д., але повна узгодженість не бажана. Кількість несподіванок повинна бути мінімальною. Оскільки користувачу некомфортно коли система веде себе непередбачувано. Якщо певна діяв одній ситуації викликає певну реакцію системи, то природно очікувати, що така сама дія в іншій ситуації приведе до аналогічної ситуації. Якщо відбувається щось інше користувач може не знати, що робити. Повинна бути гарантія, що подібні дії викличуть подібні результати. Таблиця – Принципи проектування ІК |
||
|
Последнее изменение этой страницы: 2018-06-01; просмотров: 405. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |