Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
ВЫДЕЛЕНИЕ ГРАНИЦЫ, СГЛАЖИВАНИЕ и РАСТУШЕВКА1. Для того чтобы создать кнопку для Web создайте новый файл, при этом фон должен быть прозрачный. 2. Выбрав инструмент Rectangle Marquee (Прямоугольное выделение), установите в палитре Опции стиль Фиксированный размер и задайте ширину и высоту выделения - 150х50 пикс. 3. Выполнить Select(Выделение)→Modify(Модификация или Изменить)→Smooth (Сглаживание) - 10 пикс. Затем залить выделение синим цветом (см.рис.41). 4. 5. Select(Выделение)→Modify(Модификация или Изменить)→Border(Граница или Рамка) - 10 пикс. 6. Для того чтобы заливка границы получилась немного размытой можно использовать команду Select(Выделение)→Modify(Модификация или Изменить)→Feather (Перо или Растушевка) - 4 пикс. 7. Теперь можно установить розовый цвет и выполнить команду Edit (Правка) →Fill(Заливка). В появившемся диалоговом окне в поле Содержимоевыбрать Основной цвет (или Цвет переднего фона). 8. 9. Для того чтобы кнопка была на прозрачном фоне на вашей страничке нужно сохранить файл в формате GIF. Для этого выполните команду File (Файл) →Export (Экспорт).
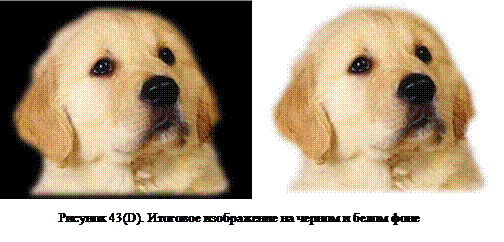
1) Откройте изображение №9. 2) Выделите контур щенка с помощью инструментов выделения, рассмотренных ранее (Magnetic Lasso (магнитное Лассо) или Polygonal Lasso (многоугольное Лассо)) (см.рис.43(А)). 3) 4) Установите текущие цвета документа по умолчанию, щелкнув в панели инструментов на значке Default Foreground and Background Colors (Фоновый и основной цвета по умолчанию) или нажав клавишу D(см.рис.44).  5) 6) Первый же взгляд на результат создает убеждение, что это не оригинальный снимок, а отредактированный. Объект выглядит на темном фоне совершенно неестественно: он имеет слишком четкую, грубую границу («открывающую грехи выделения») и светлую кайму на некоторых участках (см.рис.43(С)). 7) 8) 9) Уменьшите выделение на 4 пиксела командой Select(Выделение)→Modify(Модификация или Изменить)→ Contract (Сжатие или Сокращение). Теперь выделенная область не включает краевых пикселов. 10) Увеличьте масштаб демонстрации, чтобы стал хорошо виден контур объекта. 11) Выберите команду Select(Выделение)→Modify(Модификация или Изменить)→Feather (Перо или Растушевка). 12) В открывшемся диалоговом окне введите величину растушевки в пикселах. Чтобы компенсировать уменьшение выделенной области за счет команды Contract (Сжатие или Сокращение), установите ее равной 4. 13) Щелкните ОК. Команда выполнена, но никаких внешних изменений с выделением не произошло. Дело в том, что Photoshopпоказывает границу выделенной области с растушеванными краями точно по линии выделенных на 50% пикселов. 14) Инвертируйте выделение выполнением действий: Select (Выделение)→Inverse(Инверсия или Обратно) или (Shift+Ctrl+I). Теперь выделено не изображение щенка, а фон. 15) Установите текущие цвета документа по умолчанию, щелкнув в панели инструментов на значке Default Foreground and Background Colors (Фоновый и основной цвета по умолчанию) или нажав клавишу D. 16) Заполните выделенную область текущим основным цветом (черным), нажав клавиши Alt+BackSpaseили выполнить действия Edit(Правка)→Fill(Заливка). В появившемся диалоговом окне в поле Содержимоевыбрать Основной цвет (или Цвет переднего фона). Чтобы оценить это в полной мере, спрячьте границы выделенной области, выполнив ряд действий: пункт меню View (Вид)→Show(Показать)→Hide Edges(границы или выбранные грани) (в последнем подокне нужно убрать галочку в подпункте Hide Edges(границы или выбранные грани)). Или это же, но быстрее можно осуществить нажатием клавиш Ctrl+H. Увеличьте масштаб демонстрации так, чтобы край объекта был хорошо виден. Как и предлагалось, краевые пикселы объекта имеют цвет, смешанный с фоновым. 17) 18) Поменяйте местами основной и фоновый цвета щелчком на значке Switch Foreground and Background Colors (Переключение основного и фонового цветов) на панели инструментов или нажатием клавиши Х. 19) Снова заполните выделенную область текущим основным цветом (белым), нажав клавиши Alt+BackSpase. Теперь видно, что с изменением фонового цвета изменился и цвет краевых пикселов: они стали более светлыми. За счет этого объект смотрится естественно и на светлом фоне (см.рис43(D)). 20) Попробуйте создать фон какого-либо другого цвета, повторив предыдущий шаг, но предварительно выбрав произвольный основной цвет в палитреSwatchers(Каталог). Убедитесь, что объект с растушеванной границей одинаково хорошо выглядит на любом фоне.
Растушевка краев выделений используется практически всегда при создании монтажей из фотографических изображений. ТРАНСФОРМИРОВАНИЕ.
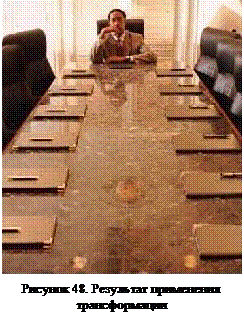
1) Скажем, Вам нужно изображение типичного делового собрания. У вас есть картинка, но она не выглядит как это должно быть - очень большим собранием. Давайте создадим впечатление, что посетителей несколько больше, добавив еще несколько блокнотов. Как мы это сделаем? Мы сдублируем блокноты масштабируя и перемещая их. И это все мы сделаем, используя возможности Свободной Трансформации в Photoshop. 2) Откроем изображение №10.jpg Прежде, чем мы начнем, важно иметь ввиду, что эта техника работает наилучшим образом в изображениях с последовательностью объектов в перспективе. Эта техника выделяет и копирует объект, чтобы создать больше объектов с правильной перспективой. Теперь, давайте начнем устанавливать управляющие линии вокруг последнего объекта в ряду, который мы хотим сдублировать. 3) Увеличьте масштаб демонстрации для более удобной дальнейшей работы. Пользуясь инструментом выделения, следует выделить один из блокнотов, который требуется в последующем дублировать. 4) Затем, удерживая клавишу Alt, выберите Free Transform(Свободную Правка или Свободную Трансформацию) из меню редактирования Edit(Правка). Клавиша Alt модифицирует трансформацию и делает КОПИЮвыделенного участка, вместо вырезания этого куска из фона. Эта модификация - тоже важный шаг во всем процессе. Тот же результат можно получить, нажав комбинации клавиш Alt+Ctrl+T(см.рис.45). 5) 6) Теперь сдвинутое изображение нужно трансформировать, изменяя размеры так, чтобы оно соответствовало наклону предыдущих блокнотов. 7) Вообще, изменять размеры, осуществлять повороты, наклон объектов можно с помощью угловых манипуляторов, при чем осуществление тех или иных операций символизируется разными видами курсора. ПРИМЕЧАНИЕ: 1. Если при повороте выделения нажать клавишу Shift,то угол поворота будет принимать фиксированные значения с шагом 150 . 2. Если при масштабировании удерживать нажатой клавишу Alt, то масштабирование будет происходить относительно центра выделения. Чтобы масштабирование было пропорциональным, нажмите клавишу Shift. 8) Для того, чтобы трансформировать размеры блокнота (копии), можно воспользоваться специальными командами, относящихся к операциям трансформации (Position(Наклон),Skew(искажение),Scale(масштаб), Rotate(поворот) и т.д.) (см.рис.47). 9) Если необходимо немного наклонить блокнот, то следует с начало выбрать команду наклона: Edit(Правка)→Transform(Изменение или Трансформация)→Position(Наклон). После выбранной команды манипуляторы выделенного объекта предназначены именно для НАКЛОНА. Если нужно применить другой вид трансформации нужно либо опять в пункте менюEdit(Правка)→Transform(Изменение или Трансформация) выбрать нужную опцию, или же применить наклон к объекту(т.е. утвердив сделанные изменения), нажав на кнопкуMove(Перемещение),а только потом осуществлять другие действия с объектом. 10)
IX) ДЕЙСТВИЕ ИНСТРУМЕНТОВ И КОМАНД ПРИ НАЛИЧИИ ВЫДЕЛЕНИЯ |
||
|
Последнее изменение этой страницы: 2018-06-01; просмотров: 251. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |
 Затем Select(Выделение)→Modify(Модификация или Изменить)→ Contract (Сжатие или Сокращение)- 15 пикс.
Затем Select(Выделение)→Modify(Модификация или Изменить)→ Contract (Сжатие или Сокращение)- 15 пикс. Напишите текст.
Напишите текст.
 Что бы визуально оценить эффект растушевки, рассмотрим пример его применения.
Что бы визуально оценить эффект растушевки, рассмотрим пример его применения. Инвертируйте изображение (Select (Выделение)→Inverse(Инверсия или Обратно) или (Shift+Ctrl+I)). Теперь выделен фон, а не щенок (см.рис.43(В)).
Инвертируйте изображение (Select (Выделение)→Inverse(Инверсия или Обратно) или (Shift+Ctrl+I)). Теперь выделен фон, а не щенок (см.рис.43(В)). Заполните выделенную область текущим основным цветом (черным), нажав клавиши Alt+BackSpaseили выполнить действия Edit (Правка)→Fill(Заливка). В появившемся диалоговом окне в поле Содержимоевыбрать Основной цвет (или Цвет переднего фона).
Заполните выделенную область текущим основным цветом (черным), нажав клавиши Alt+BackSpaseили выполнить действия Edit (Правка)→Fill(Заливка). В появившемся диалоговом окне в поле Содержимоевыбрать Основной цвет (или Цвет переднего фона). Может быть, на светлом фоне объект будет смотреться лучше? Нажмите клавишу Delete, чтобы заполнить выделенную область текущим фоновым (белым) цветом. На светлом фоне объект выглядит ни чуть не лучше: такая же четкая, грубая граница и темная кайма.
Может быть, на светлом фоне объект будет смотреться лучше? Нажмите клавишу Delete, чтобы заполнить выделенную область текущим фоновым (белым) цветом. На светлом фоне объект выглядит ни чуть не лучше: такая же четкая, грубая граница и темная кайма. Теперь воспользуемся командой растушевки, чтобы размыть границу выделения. Вернитесь к сохраненному состоянию документа (т.е. теперь в цветном отображении и чтобы выделенной была область с отображением щенка).
Теперь воспользуемся командой растушевки, чтобы размыть границу выделения. Вернитесь к сохраненному состоянию документа (т.е. теперь в цветном отображении и чтобы выделенной была область с отображением щенка). Выберите команду Undo(Отменить)→Edit(Правка), чтобы отменить черную заливку.
Выберите команду Undo(Отменить)→Edit(Правка), чтобы отменить черную заливку.
 В Photoshop выделения можно трансформировать, т.е. производить их масштабирование, поворот, наклон и искажение. Все эти операции выполняются с помощью единственной команды Transform Selection (Трансформация выделения).
В Photoshop выделения можно трансформировать, т.е. производить их масштабирование, поворот, наклон и искажение. Все эти операции выполняются с помощью единственной команды Transform Selection (Трансформация выделения). Переместите объект, который Вы только-что трансформировали вниз, согласно последовательности. Вы можете перемещать трансформированный объект по пикселю используя стрелки на клавиатуре или же используя клавишу Shift в комбинации со стрелками можно двигать объект сразу на 10 пикселей (см.рис.46).
Переместите объект, который Вы только-что трансформировали вниз, согласно последовательности. Вы можете перемещать трансформированный объект по пикселю используя стрелки на клавиатуре или же используя клавишу Shift в комбинации со стрелками можно двигать объект сразу на 10 пикселей (см.рис.46).