Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Для тих, хто хоче знати більше⇐ ПредыдущаяСтр 17 из 17 У фрагменті коду, що наведений на рис. 4.75, присутні теги, що визначають структуру сторінки: <div class="date"> … </div> - тег створення логічного розділу. Розділ позначений як такий, що відноситься до визначеного розробником класу date. У створеному розділі веб-сторінки виводиться дата та час її публікації: 10 жовтня 2009 о 10:11; <h1 class="title"> … </h1> - тег створення заголовку на веб-сторінці. Заголовок позначений як такий, що відноситься до визначеного розробником класу title. У створеному заголовку виводиться текст: Святвечір – за народним календарем 6 січня. Як святкували і що їли з нагоди свята.; <img src="http://mamajeva-sloboda.ua/uploads/oldnews/1226654195_ruo.jpg">- тег вставлення на веб-сторінку зображення, що зберігається у файлі з URL-адресою http://mamajeva-sloboda.ua/uploads/oldnews/1226654195_ruo.jpg. <p> … </p> -тег створення абзацу на веб-сторінці. У створеному абзаці розміщений текст: Святий вечір, Святвечір, Вілія, Багата кутя - передріздвяний день і вечір, велике свято (6 січня). Воно припадало на останній день Пилипівського посту, тому готували виключно пісні страви.
Розробка веб-сторінок може здійснюватись з використанням різних засобів: 6. текстових редакторів,у середовищі яких користувач може вводити текст та теги. Для цього можна використовувати текстові редактори Блокнот, Edit Plus, Homesite, HTML Pad та ін. Готову сторінку потрібно зберегти та надати розширення імені файлу htm або html. Створення веб-сторінки такими засобами передбачає обов’язкове знання мови розмітки текстів, наприклад, HTML.Всю роботу з добору тегів розробник виконує власноруч. Розробка сторінки здійснюється повільно, але завдяки невеликому розміру файлу, в якому вона зберігається, така сторінка швидко завантажується та відкривається у вікні браузера;  7. прикладних програм загального призначення,наприклад, з пакетуMicrosoft Office,які можуть зберігати файли у форматі HTML. Як ви вже знаєте, документи, створені в програмах Word 2007, PowerPoint 2007, Publisher 2007 та інших можна зберігати, вибравши тип файлу Веб-сторінка (*.htm, *.html). При цьому створюються веб-сторінки, у яких застосування тегів для розмітки відбувається автоматично. Розробнику не потрібно знати мову розмітки гіпертексту. Але файли, у яких зберігаються такі сторінки, мають набагато більший обсяг, ніж файли, створені у текстових редакторах. Причиною є велика кількість тегів, які описують структуру і форматування документу та дублюються при застосуванні до кожного окремого елементу сторінки; 8. спеціалізованих веб-редакторів – програм, що призначені для розробки веб-сайтів. Популярними веб-редакторами є Adobe Dreamweaver, Microsoft FrontPage, SharePoint Designer, WYSIWYG Web Builder, HTMLAreaта ін. Ці програми мають додаткові засоби для створення статичних та динамічних веб-сторінок, при цьому не вимагають від розробника знання мови HTML.Такі програми називають WYSIWYG-редакторами (англ. What You See Is What You Get – що ви бачите, то ви й отримуєте), створена їх засобами веб-сторінка буде виглядати так, як вона сконструйована у редакторі. HTML-кодсторінки більш коректний, ніж при використанні, наприклад, програм пакету Microsoft Office, але теж надлишковий; 9. систем управління веб-контентом WCMS(англ. Web Content Management System – система управління веб-контентом), які надають користувачам зручні інструменти для керування текстовим та графічним наповненням веб-сайтів, додавання та видалення статей з інформаційними матеріалами, створення системи навігації веб-сайтів та ін. Популярними WCMSє системи Joomla, Wordpress, Drupal, MediaWiki, Mambo, NUKEта ін. Системи управління вмістом веб-сайтів пропонують набори шаблонів оформлення веб-сторінок та модулів, що роблять сайт динамічним: форумів, чатів, стрічок новин, каталогів файлів, контролю статистики тощо. Названі засоби створення веб-сайтів можна встановити на локальному комп’ютері. Створені у їх середовищі веб-сторінки після завершення процесу розробки потрібно опублікувати в Інтернеті. У той же час, існують WCMS, які одночасно з послугами з розробки веб-сайтів надають послуги безкоштовного хостингу. Такими є системи uCoz, Google Sites, Prom.ua, Ua7.biz та інші. У цих системах створення веб-сайту здійснюється у режимі он-лайн відразу на сервері хостингу.
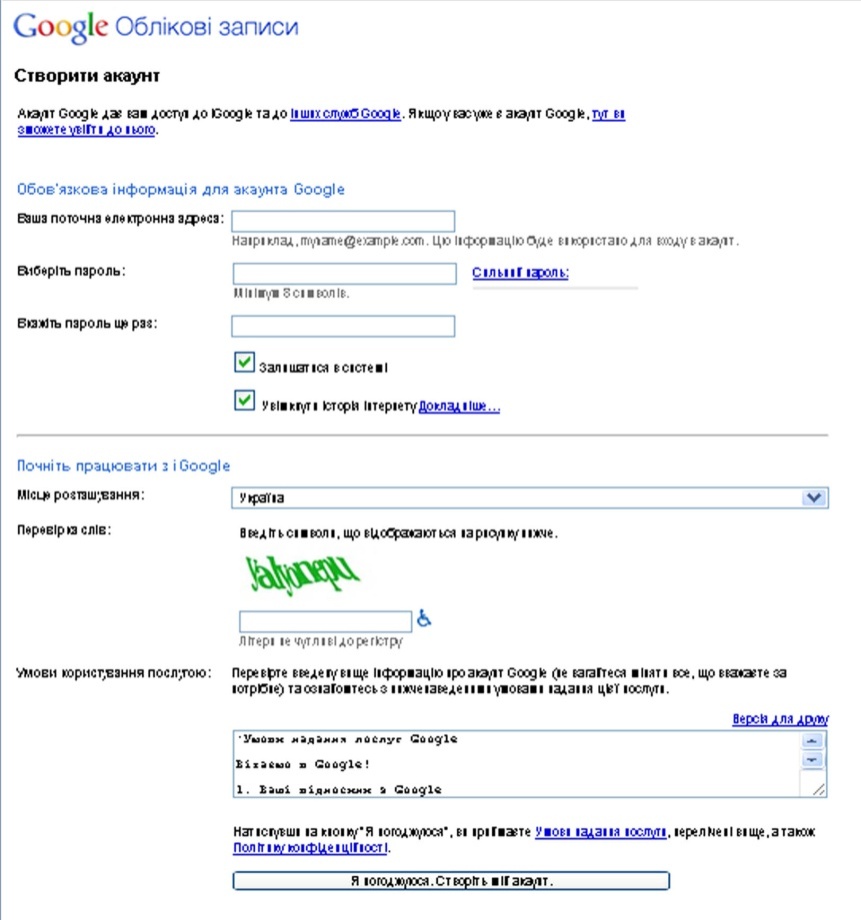
Автоматизоване створення веб-сайту Створення веб-сайту засобами он-лайн системи керування веб-контентом відбувається у кілька кроків: 1. Реєстрація облікового запису на сервері. 2. Вибір імені сайту та шаблону для його оформлення. 3. Створення сторінок сайту, системи навігації. 4. Заповнення сторінок контентом. Розглянемо, як відбувається процес розробки веб-сайту засобами, що безкоштовно надає користувачам веб-сервер Google.Відповідний сервіс має назвуСайти Google. Перш ніж розробляти сайт, потрібно створити акаунт Google.З цією метою: 1. Відкрийте у вікні браузера головну сторінку сайту Google (http://www.google.com.ua). 2. Виберіть гіперпосилання Увійти Þ Створити акаунт зараз. 3. Заповніть поля форми Створити акаунт(рис. 4.76) на сторінці Облікові записи Google.Виберіть кнопкуЯ погоджуюся. Створіть мій акаунт.
|
||
|
Последнее изменение этой страницы: 2018-05-30; просмотров: 360. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |