Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Типи веб-сторінок. Класифікація веб-сайтівПригадайте! 1. Який документ називають складеним? 2. Що таке веб-сторінка, веб-сайт, веб-портал? У чому полягає відмінність між цими поняттями? 3. Які мови використовуються для створення веб-сторінок? 4. Повідомлення яких видів за способом подання можуть міститися на веб-сторінках? 5. З чого складається доменне ім’я Інтернет-ресурсу? Якою є структура URL-адреси?
Типи веб-сторінок Прикладом складеного документу є веб-сторінка, оскільки вона може включати дані різних типів: графічні зображення, анімацію, відео та музичні фрагменти. Веб-сторінки є інформаційними ресурсами служби World Wide Web, і у 9 класі ви знайомились з тим, як здійснювати пошук та перегляд цих ресурсів. Тепер познайомимось зі способами їх створення. При створенні веб-сторінок важливо враховувати їх структуру та типи, а також види сайтів, до складу яких будуть входити ці сторінки. Розглянемо приклад веб-сторінки (рис. 4.62). Серед елементів, які на ній відображаються, можна виділити такі групи: · контент(англ. content – зміст) – змістове наповнення веб-сторінки, доступне користувачу: тексти, зображення, відео, звукові дані та ін.; · елементи навігації –засоби для переходу до інших веб-сторінок; · елементи дизайну –елементи структурування контенту та його форматування, оформлення сторінки.

Рис. 4.62.Елементи веб-сторінки
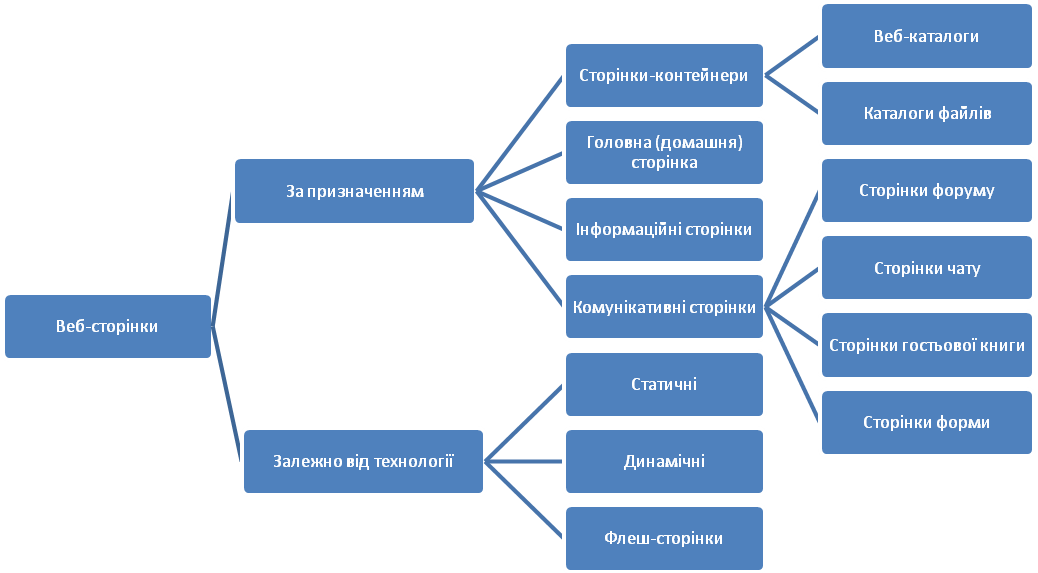
Залежно від призначення можна виділити такі типи веб-сторінок: · головна (домашня) сторінка –сторінка, з якої розпочинається перегляд веб-сайту при переході на сайт за його URL-адресою. На ній, як правило, розкривається тематика сайту, його призначення, наводяться дані про розробників, пояснюється, які матеріали можна знайти на інших сторінках сайту;  · інформаційні сторінки (сторінки тематичних розділів) – містять тексти, зображення та повідомлення інших видів, які розкривають тему сайту або деякого його розділу. Головна сторінка сайту є частковим випадком інформаційної сторінки; · сторінки-контейнери – містять списки посилань на ресурси даного або інших сайтів: o веб-каталоги – посилання на веб-ресурси (веб-сторінки, веб-сайти); o каталоги файлів – посилання на файли, які можуть бути завантажені користувачем; · комунікативні (інтерактивні) сторінки –призначені для надання користувачам сайту засобів спілкування та зворотного зв’язку з розробниками сайту: o сторінки форуму –призначені для організації спілкування у форумі; o сторінки чату –призначені для організації спілкування в чаті; o сторінки гостьової книги –призначені для надання можливостівідвідувачам сайту залишати свої коментарі, як правило, для авторів сайту; o сторінки форми –призначені для проведення опитування, з’ясування точки зору відвідувачів, здійснення вибору товарів або послуг на комерційних сайтах та інші. Залежно від технологій, використаних при створенні веб-сторінок, можна виділити такі типи сторінок: · статичні сторінки – створені, як правило, засобами мови розмітки гіпертексту HTML. Вміст сторінок залишається незмінним для всіх відвідувачів сайту. На таких сторінках не передбачається часта зміна даних та їх оформлення, вони не потребують спеціального програмного забезпечення для зберігання даних. Такими можуть бути сторінки з навчальними матеріалами, історичними відомостями, описами музейних експонатів та ін. Наприклад, статичними є сторінки Ґете-Iнституту в Україні(http://www.goethe.de/ins/ua/kie/ukindex.htm), опису екскурсій Національного художнього музею України (http://namu.kiev.ua/ua/educational-programs/namu/excursions.html) та ін.; · динамічні сторінки – створені з використанням мов програмування, таких як РНР (англ. Hypertext PreProcessor – препроцесор гіпертексту), ASP (англ. Active Server Pages – активні серверні сторінки), PERL (англ. Practical Extraction and Report Language – практична мова для видобування даних і складання звітів) та ін. Такі сторінки призначені для відображення інформаційних матеріалів, що часто оновлюються. Такими можуть бути сторінки з новинами, з переліком товарів на сайті Інтернет-магазину, з добіркою популярних відео-фрагментів та ін. При відвідуванні таких сторінок користувачі можуть бачити різний вміст. Контент динамічної сторінки відбирається з бази даних веб-серверу і розміщується згідно шаблона оформлення веб-сторінок, розробленого для даного сайту. Для забезпечення відображення динамічних сторінок на сервері повинно бути встановлене спеціальне програмне забезпечення, що підтримує роботу з мовами програмування та базами даних. Наприклад, динамічними є сторінки веб-енциклопедії Вікіпедія(http://uk.wikipedia.org), Єдиного освітнього інформаційного вікна(http://www.osvita.com), сторінки чатів, форумів та ін. · флеш-сторінки (англ. flash – спалах) створюються з використанням технології розробки анімаційних зображень Adobe Flash, а тому такі сторінки привабливі, яскраві, містять багато анімації та звукових ефектів. Вигляд веб-сторінки змінюється у результаті відтворення флеш-анімації та залежно від положення вказівника. Нетиповий дизайн зацікавлює відвідувачів, тому флеш-сторінки часто зустрічаються на сайтах дизайнерів, художників, фотографів тощо, роботи яких ефектніше виглядають у динамічному оформленні. У той же час, флеш-сторінки важко змінювати, тому для них майже не передбачається оновлення даних та інших елементів. Обсяги файлів, у яких зберігаються флеш-сторінки, дуже великі, такі сторінки повільно завантажуються. Для їх перегляду повинні бути встановлені плагіни для відтворення флеш-анімації. Флеш-технології використані, наприклад, на сторінках сайтів агенції Бревіс (http://www.brevis.kiev.ua/ukr), студії веб-дизайну Ладіо (http://ladio.ru/flash), архітектора Дмитра Давидовського (http://davydovsky.com) та ін. Класифікація веб-сторінок може бути представлена такою схемою (рис. 4.63):
Рис. 4.63. Схема класифікацій веб-сторінок
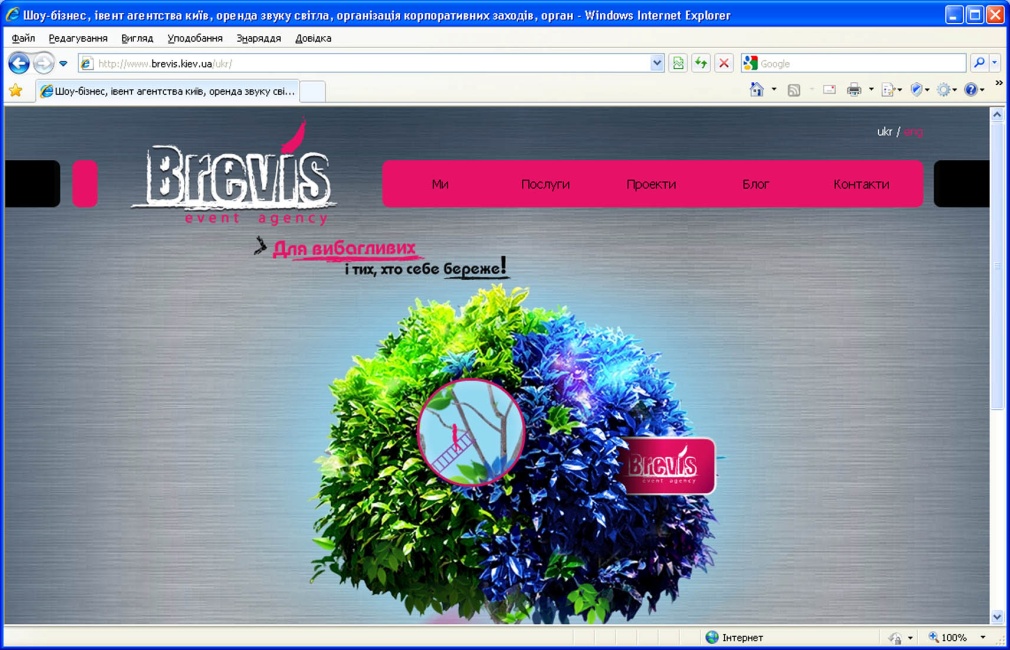
Класифікація веб-сайтів Різні веб-сайти можуть мати різну структуру – кількість веб-сторінок та їх типи, внутрішню тематичну організацію, сукупність внутрішніх зв’язків. Спільним для усіх сайтів є наявність у структурі головної сторінки, яка пов’язана з усіма тематичними розділами сайту. Розділи можуть мати власні початкові сторінки, що пов’язані з головною сторінкою та інформаційними сторінками. Кількість веб-сторінок та їх типи визначається обсягом та характером матеріалів сайту. Класифікувати сайти можна за значеннями різних властивостей. Наведемо кілька можливих класифікацій. Відповідно до основної технології, що була використана для створення веб-сторінок, веб-сайти поділяються на статичні(всі сторінки статичні), динамічні (всі сторінки динамічні), флеш-сайти (всі сторінки побудовані за флеш-технологією) (рис. 4.64) та мішані.
Рис. 4.64 Приклад сторінки флеш-сайту
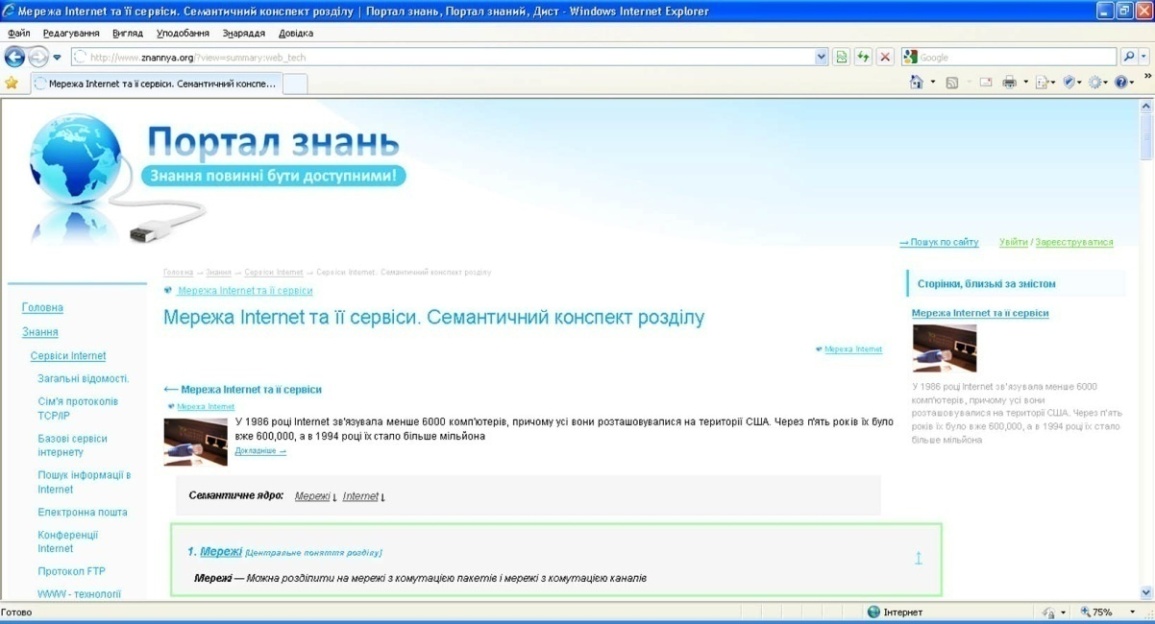
Залежно від того, хто є власником, сайти поділяються на: · персональні, власниками та розробниками яких є приватні особи. Такі сайти містять дані про автора та його інтереси, професійні та творчі досягнення тощо. Персональні сайти іноді називають домашніми сторінками. Персональними сайтами є, наприклад, сайти письменниці О.Забужко (http://zabuzhko.com/ua), композитора О.Злотника (http://www.zlotnik.kiev.ua/index.htm) та ін.; · сайти комерційних організацій,що призначені для сприяння бізнесу з використанням засобів інформаційно-комунікаційних технологій. Структури сайтів комерційних організацій відрізняються залежно від мети використання сайтів, тому у цій групі можна виділити такі види сайтів: o сайти-візитки, що містять загальні відомості про організацію, наприклад, сайт юридичної компанії ТОВ "Житомир правовий" (http://zlegal.com.ua); o промо-сайти (англ. promotion – сприяння, просування), призначені для реклами та просування певного товару або послуги, містять детальні дані про них, повідомляють про різноманітні рекламні акції та інші корисні відомості для потенційних покупців, наприклад, сайт фотостудії Prostofoto (http://prostofoto.ru); o сайти електронної комерції: Інтернет-магазини, що призначені для організації продажу товарів або послуг через Інтернет, он-лайн аукціони, електронні представництва – он-лайн офіси тощо,які мають засоби для проведення комерційних операцій, замовлення товарів, оформлення документації та здійснення оплати, наприклад, сайт книжкового магазину Азбука (http://knygy.com.ua) та ін.; · сайти некомерційних організацій,серед яких можуть бути сайти освітніх установ, урядових організацій, політичних партій, засобів масової інформації, закладів охорони здоров’я та ін. Метою створення таких сайтів у першу чергу є повідомлення в Інтернеті про існування організації, надання відомостей про її діяльність, створення засобів для забезпечення спілкування, надання безкоштовних послуг по інформуванню населення з певних питань тощо. Такими є, наприклад, сайти Міністерства освіти і науки, молоді та спорту України (http://mon.gov.ua), сайт видання Кореспондент.net (http://ua.korrespondent.net). За призначенням виділяють такі типи сайтів: · сайти, що надають інформаційні матеріали. За видом матеріалів та способом їх подання у цій групі можна виділити: o інформаційно-тематичні сайти, наприклад, сайт навчальних матеріалів Шкільна фізика (http://sp.bdpu.org); o сайти новин, наприклад, Новини України (http://www.novyny.org.ua); o електронні бібліотеки, наприклад, Бібліотека української літератури (http://ukrlib.com.ua); o енциклопедії, словники, каталоги, наприклад, Портал знань (http://www.znannya.org) (рис. 4.65); o сховища файлів різних видів, медіатеки, наприклад, сховище відеофайлів RuTube (http://rutube.ru) та ін.;
Рис. 4.65. Сторінка сайту Портал Знань
· сайти для он-лайн контактів та спілкування. Вам вже відомі веб-сайти цієї категорії, на яких створені форуми та веб-чати. Крім того, засоби для спілкування також надають сайти соціальних мереж, блоги, сайти знайомств та мережних ігор та ін. Наприклад, сайт соціальної мережі ВКонтакте (http://vkontakte.ru); · сайти для здійснення комерційних операцій. До цієї групи входять Інтернет-магазини та аукціони, системи електронних платежів, сайти банків, бірж, пунктів обміну валют. До цього виду сайтів належать і ті, що пропонують різноманітні платні послуги – навчання іноземним мовам, консультації психолога та ін. Прикладом є сайт українського он-лайн аукціону Аукро (http://ua.aukro.ua); · сайти он-лайн сервісів(лат. servio – служити, надавати послуги). Такими є вже знайомі вам сайти електронної пошти, пошукових систем, сайти закладок на інші сайти, наприклад, БобрДобр (http://bobrdobr.ru), перекладу слів та текстів, наприклад, он-лайн словник ABBYY Lingvo (http://lingvo.abbyyonline.com/ru). Крім того, он-лайн сервісами, для яких створені відповідні сайти, є сервіси: o надання хостингу (англ. hosting – виявлення гостинності) – виділення апаратних та програмних ресурсів сервера для розміщення файлів користувача, забезпечення доступу до них, опрацювання запитів. Хостинг надається, наприклад, на сайті Hvosting (http://ua.hvosting.ua/hosting.html); o он-лайн офіси – сервіс створення он-лайн документів: текстових, презентацій, електронних таблиць та ін. Прикладами є сервіс Документи Google (https://docs.google.com) (рис. 4.66), он-лайн офіс Zoho Office Suite (http://www.zoho.com); o сервіс автоматизованої розробки веб-сайтів. На сайтах, розроблених для підтримки цього сервісу, розміщують системи керування контентом CMS (англ. Content Management System – системи керування вмістом, контентом) – програми, що використовують для створення, редагування та керування вмістом веб-сайту. Прикладом є сайт uCoz (http://www.ucoz.ua)
Рис. 4.66. Приклад он-лайн презентації
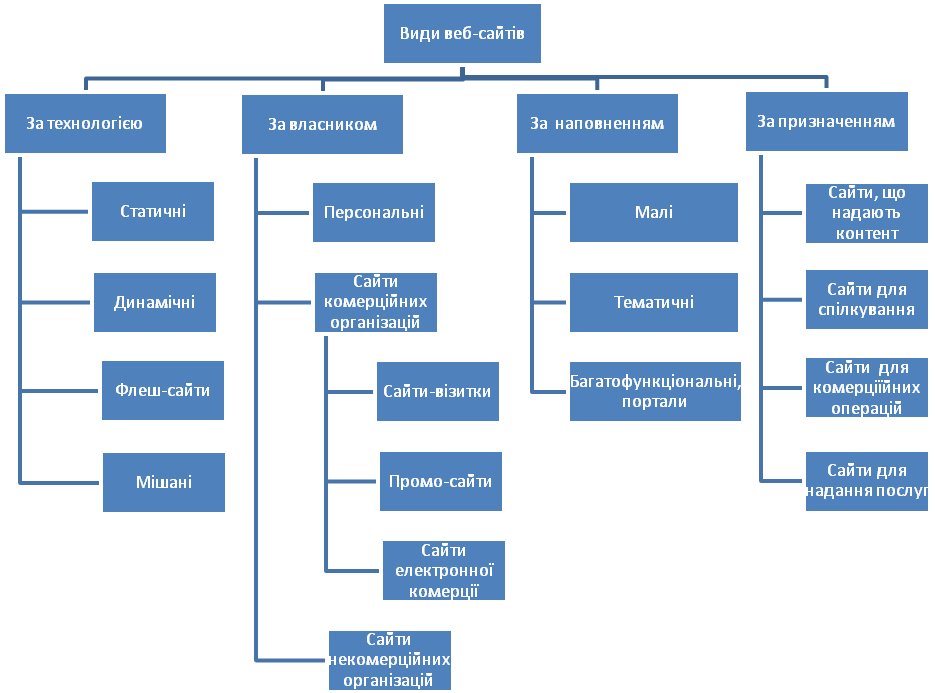
За наповненням сайти поділяються на: · малі, що складаються з кількох сторінок та містять незначну кількість інформаційних матеріалів, як правило з одного питання. Такими можуть бути домашні сторінки користувачів, сайти-візитки та ін. Наприклад, сайт-візитка українського художника Олексія Первухіна (http://pervukhin.pp.ua); · тематичнісайти, які детально висвітлюють певну тему. Подібні сайти популярні серед кола осіб, інтереси яких збігаються з тематикою сайту. Наприклад, таким є сайт Київського товариства захисту тварин (http://animalprotect.org) та ін.; · багатофункціональні сайти, портали, що містять багато різнопланових даних та надають різноманітні послуги користувачам, можуть зацікавити будь-якого відвідувача сайту. Прикладом є Український портал (http://uaportal.com) та ін. Наведена вище класифікація сайтів представлена на рис. 4.67.
Рис. 4.67. Деякі класифікації веб-сайтів
|
||||||||||||||||||
|
Последнее изменение этой страницы: 2018-05-30; просмотров: 640. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |