Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Засоби автоматизованої розробки веб-сайтівПригадайте! 1. Що таке хостинг? Які організації називають хостинг-провайдерами? 2. За якими ознаками можна класифікувати веб-сторінки? Які вам відомі типи веб-сторінок? 3. З яких блоків складається зовнішня структура веб-сторінки? 4. Які вам відомі формати графічних, аудіо та відео файлів? Які з цих форматів передбачають стиснення даних? 5. Які засоби використовують для зміни формату файлів?
Засоби розробки веб-сайтів З 9 класу вам відомо, що веб-сторінки є текстовими файлами, розширення їх імен надається відповідно до мови розмітки гіпертексту, що використана при розробці сторінки. Як ви вже знаєте, веб-сторінки часто створюють з використанням мови розмітки гіпертексту HTML. У файлів, створених мовою HTML, розширення імен файлів htm або html. У файлах такого формату міститься HTML-кодсторінки, що складається зданих двох типів: · тексту, який буде відображатися на сторінці; · команд, що визначають розмітку тексту – його структуру, формат фрагментів тексту, забезпечують вставлення нетекстових об’єктів на сторінку та ін. Такі команди у мові HTMLназиваютьтегами(англ. tag – ярлик, ознака). Переглянути HTML-код веб-сторінки, що відкрита у вікні браузера Internet Explorer, можна, виконавши Вигляд Þ Перегляд HTML-кода. В інших браузерах ця команда може бути Вигляд Þ Початковий код сторінки (Mozilla Firefox), Меню Þ Сторінка Þ Інструменти розробника Þ Джерело (Opera), Інструменти Þ Див. джерело (Google Chrome)та ін.
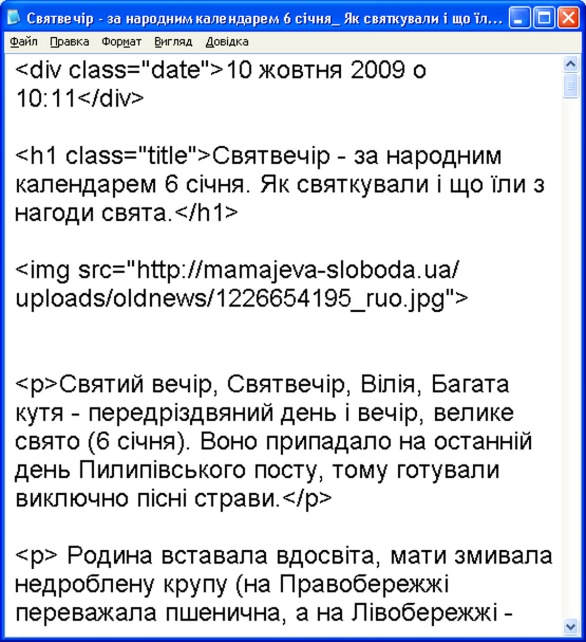
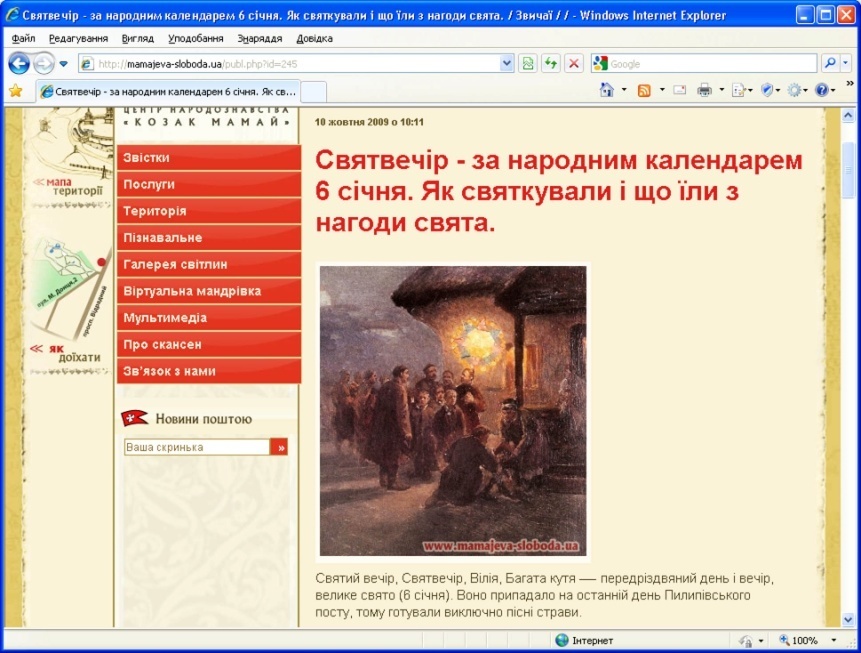
Рис. 4.75. Фрагмент веб-сторінки та відповідний фрагмент HTML-коду
|
||
|
Последнее изменение этой страницы: 2018-05-30; просмотров: 317. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |