Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
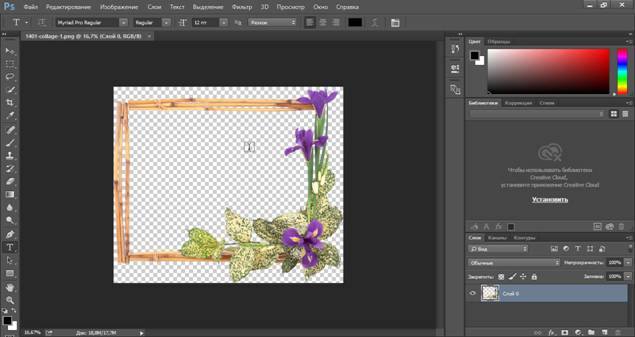
Создание коллажа из фотографий в фотошопе ⇐ ПредыдущаяСтр 10 из 10 Фотоколлаж — это смешанная композиция, когда на фон накладывается сразу несколько изображений. Научившись открывать файлы, работать со слоями, фильтрами и инструментами рисования, вы можете самостоятельно придумать идею коллажа и её реализовать. В принципе, не обязательно делать это в Photoshop — создавать коллажи позволяют даже приложения в социальных сетях. Алгоритмов создания нет, зато есть сплошное творчество и простор для воображения. Тем не менее, хоть никакие последовательности, если нет идей, не помогут, в простейшем случае процесс создания фотоколлажа выглядит так. 1. Выбирается фон. Это может быть заранее заготовленное изображение, может быть картинка, открытая и обработанная вами в Photoshop. Вы можете создать фон собственными силами, нарисовав все элементы или добавив их на готовое изображение. В общем, вариантов множество.
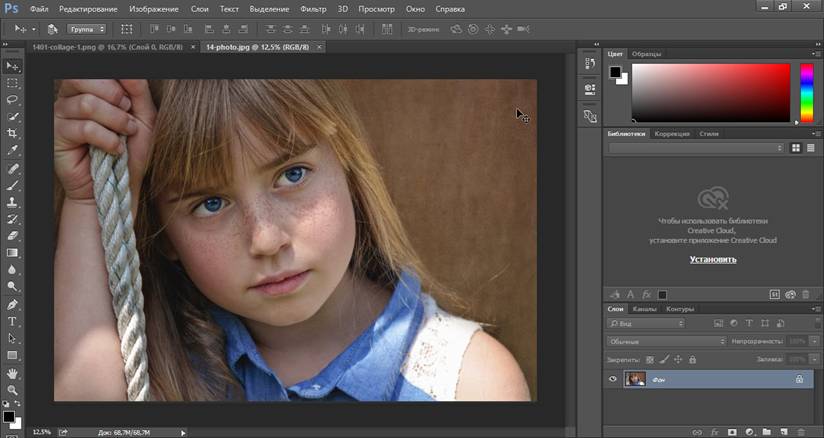
2. Открываются и помещаются на фон фотографии. Если их много, то для экономии времени можно выделить несколько изображений и перетащить на слой прямо из Проводника. Если вы не умеете перемещать рисунок из одного файла на картинку другого, читайте статью о работе с изображениями.
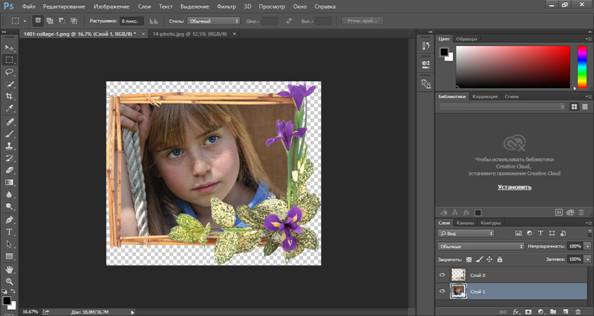
3. Изображение обрабатывается, чтобы на коллаж стало приятно смотреть, а фотографии гармонично вписывались в фон. Дорабатываются детали, применяются фильтры, добавляются другие эффекты. В нашем простейшем случае (помещаем фото в красивую рамку) потребовалась всего лишь трансформация (Ctrl+T), чтобы уменьшить размер фото, и инструмент Прямоугольная область с клавишей Delete, чтобы обрезать его края, дабы снимок помещался в рамку.
Фактически по такому алгоритму создаётся любой фотоколлаж. Различаются только детали — количество используемых инструментов, время, затраченное на обработку, применение фильтров, эффектов и т. д. Но обо всём этом мы говорим в других уроках, а сейчас коллаж создан. 
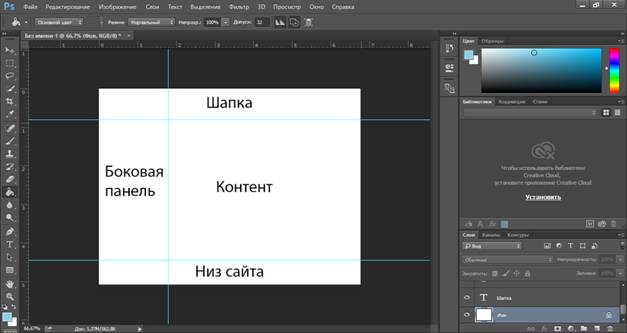
Макет сайта в фотошопе: немного про веб-дизайн Photoshop — крайне популярная среди веб-дизайнеров программа, для многих даже стандарт. И если речь заходит о макете сайта, то в большинстве случаев под ним подразумевается файл формата .PSD. Перед непосредственно созданием макета необходимо определиться со структурой сайта, продумать навигацию, представлять себе, где какие блоки и элементы будут располагаться. Из чего состоит макет? Подавляющее большинство веб-страниц состоит из: 1.Верхней части (шапки), в которой располагается логотип, слоган, навигационное меню и т. д.;
2.основного блока, в котором размещается контент; боковой панели (сайдбара);
2.нижней части (футера), в которой обычно хранится вспомогательная информация, сведения об авторских правах, полезные ссылки и т. д. Как создать? Придумайте и продумайте структуру. Не лишним будет отрисовать её на листе бумаги или в самом Photoshop. Обратите внимание на цветовую гамму — тона должны сочетаться, соответствовать тематике и направлению сайта. Текст должен хорошо читаться, а страницы — быстро грузиться. Не стоит перебарщивать с декорациями, интерактивными элементами и изысканными шрифтами — удобство важнее броского дизайна, потому что пользователи посещают сайты не для того, чтобы на них поглазеть, а с заранее определённой целью, и чем быстрее ваш ресурс позволяет её решить, тем выше он ценится. Определитесь, растягивающимся или фиксированным будет ваш дизайн. Шаблон фиксированного размера на всех экранах выглядит одинаково, «резиновый» же, меняя размеры, подстраивается под устройство. Если дизайн «резиновый», то необходимо определиться, чем будет заполняться фон сайта. Впрочем, макет настоящего веб-ресурса мы создавали в статье, которая является частью самоучителя по HTML/CSS (крайне рекомендую), и сложный пример вы можете найти в ней. Здесь же, чтобы не отвлекаться на детали и использование без того уже изученных инструментов, я буду рассматривать условный пример макета, схему шаблона, но по описываемому алгоритму вы вполне можете работать со своим макетом.
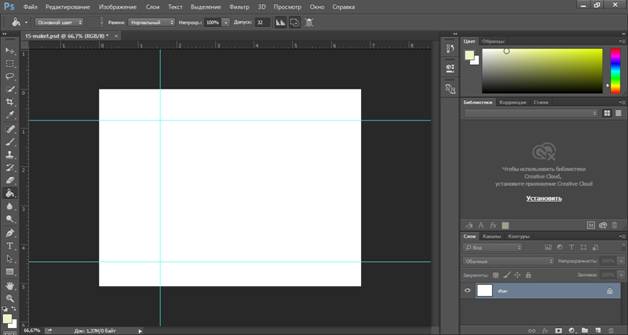
1.Создайте документ будущего макета. Не забудьте определить размер. 2.Разграничьте макет с помощью направляющих, вытягиваемых из линеек. Чтобы включить линейки, либо нажмите сочетание клавиш Ctrl+R, либо выполните команду Просмотр -> Линейки главного меню программы. Для вытягивания горизонтальной направляющей щёлкните на верхней линейке кнопкой мыши и, не отпуская её, перемещайте указатель вниз до тех пор, пока направляющая не займёт нужное положение. Чтобы вытянуть вертикальную линию, проделайте всё то же самое, только перемещайте указатель вправо от расположенной слева линейки.
В итоге ваш шаблон должен быть разграничен.
3.Нарисуйте макет. Добавьте графику, линии, кнопки и прочие элементы. Здесь всё индивидуально, а инструменты для работы мы рассматривали на протяжении предыдущих четырнадцати статей.
4.Добавьте цвета, если не сделали этого раньше. Помните о гармоничности и мягкости тонов. Знания человеко-машинного взаимодействия и художественная школа будут только в плюс.
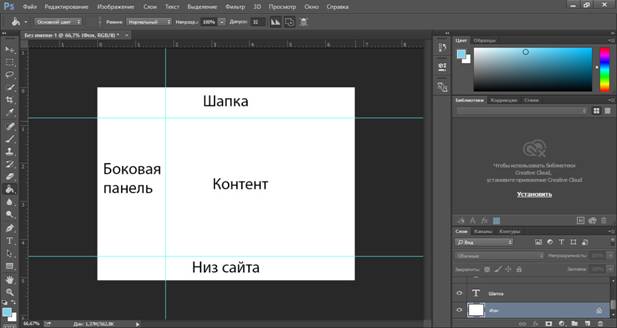
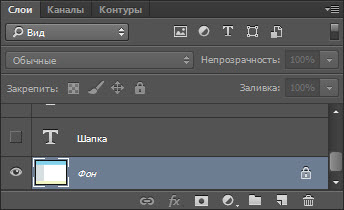
Как разрезать Уже готовый макет необходимо разрезать «на кусочки», чтобы использовать его элементы в дизайне сайта, часть которого будет реализована через HTML, часть — через CSS, а часть — при помощи как раз тех самых картинок, на которые макет будет разрезан. Помните об этом, когда захотите оставить несколько картинок с белым фоном, текст страницы или названия ссылок — оставлять нужно только то, что будет браться из графических файлов и не будет реализовано другими средствами. Итак, макет готов и открыт. Будем разрезать. 1.Выключите слои с ненужными элементами макета — текстом, кнопками, формами и т. д. Чтобы спрятать слой, щёлкните на глазке в его строчке.
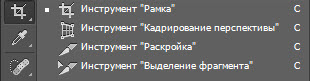
2.Подгоните вытянутые из линеек направляющие под структурные элементы сайта. В принципе, макет можно разрезать и по ним, но в таком случае может получиться не совсем так, как нужно, поэтому будем использовать другое средство. 3.Выберите инструмент Раскройка. Он расположен на палитре в группе Рамка.
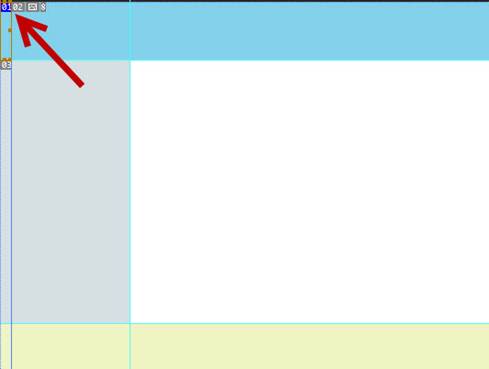
4.Чтобы отрезать кусок макета, подведите указатель к месту, откуда хотите начать, и делайте всё так, будто выделяете прямоугольную область. Вырезанная часть будет пронумерована. Синий цвет номера означает, что фрагмент активен и его можно редактировать. Части, которые программа предполагает, что вы будете разрезать, имеют номера на сером фоне. Отрезанный фрагмент выделен и имеет маркеры, благодаря которым его размер и положение можно корректировать.
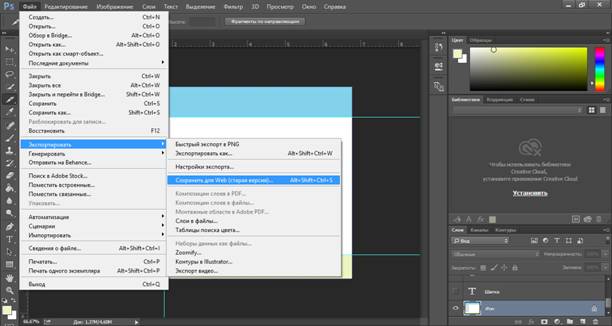
5.Аналогичным образом сделайте следующий разрез, и так до тех пор, пока работа не будет завершена. 6.Когда всё сделано, сохраните результат. Для этого выполните команду Файл -> Экспортировать -> Сохранить для Web (старая версия), проверьте настройки (выберите формат, качество и т. д.), нажмите Сохранить и укажите папку, в которой будет создан каталог графических файлов.
7.Внутри выбранной директории появилась папка images с графическими файлами, каждый из которых содержит часть макета. 8.Теперь можно сохранить кнопки, иконки и прочие, ранее скрытые, элементы. Макет создан, разрезан и полностью готов.
|
||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 280. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |