Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Преимущества растровой графики.1. Почти все устройства ввода графики в компьютер и вывода из него построены по растровому принципу, изображение в них оцифровано в виде точек растра. Рисунки или фотографии, вводимые в компьютер, например со сканера, являются растровой графикой. Монитор – растровое устройство, по растровому принципу осуществляется печать файла, цифровая фотография и пр. Векторных устройств мало, к ним относятся плоттеры (причем не все модели); есть векторные режимы у графических планшетов. 2. В растровой графике можно не только получить копию объекта окружающей среды путем сканирования, фотографирования и пр., но и с помощью планшета создать собственное художественное произведение. Техника создания принципиально не отличается от работы художника на бумаге, холсте и пр. – необходимо иметь те же навыки. Созданные же средствами векторной графики рисунки схематичны, бедны в чисто живописном плане. Создать в векторной графике фотореалистичные изображения очень трудно. 3. Растровая графика обладает набором инструментов и эффектов одновременного изменения свойств всех выделенных пикселей. Это цветовая и тоновая корректировка изображения, разнообразные фильтры и многое другое. Аналогичные операции в векторной графике либо проводятся с большим трудом, либо вообще невозможны. 4. За счет меньшего набора инструментов растровая графика в целом проще и понятнее для освоения, чем векторная. Взаимное преобразование векторной и растровой графики. Растрирование векторного изображения (переход от векторных линий к пикселам) осуществляется без затруднений. В любом векторном редакторе имеются средства перевода (экспорта) векторных рисунков в различные форматы, в том числе в растровые. 
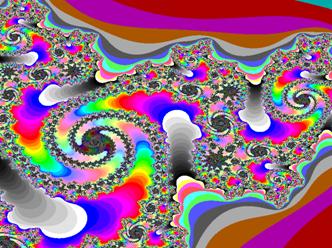
Примеры удовлетворительной и неудовлетворительной трассировки фотографий. Этот процесс далеко не всегда приводит к приемлемым результатам. Для штриховой графики, состоящей только из черных и белых линий и пятен, трассировка обычно не представляет затруднений. В изображениях, где предметы более-менее четко и однозначно отделены друг от друга также можно подобрать режим проведения удачной трассировки. А вот трассировка сложных, фотореалистичных картинок к хорошим результатам не приводит. Причина в том, что обычный ПК не способен распознавать образы, он «не понимает», в каком месте состоящей из пикселей растровой картинки один объект отделяется от другого. Например, одна часть какого-то предмета может быть освещена, а другая находиться в тени. Человек все равно воспримет предмет целиком, а компьютер – как два разных объекта. В природе отдельные объекты не разделяются линиями и контурами, контуры – это порождение человеческого сознания. Любой векторный рисунок представляет собой преломление реальности в человеческом сознании. Поскольку компьютер на такое преломление не способен, результаты трассировки фотографии или реалистичной картины практически всегда будут не соответствовать желаемым. Фрактальная графика Это специфический вид создания графических изображений с помощью компьютера, появившийся в 70-е годы XX века. Фрактальная графика появилась как результат информационных технологий и в прошлом прямых аналогов не имеет.
С помощью фрактальной графики нельзя построить любые изображения, но можно создавать необычные, эффектные узоры и композиции. Существуют специальные фрактальные художники, создающие различные узоры, есть фрактальная анимация, фрактальная музыка. Фрактальная графика обладает несколькими полезными свойствами. 1. Математический аппарат фрактальной графики прост, фрактальные изображения можно строить на самых примитивных компьютерах. Поэтому фрактальная графика интенсивно использовалась в первых моделях ПК. 2. Фрактальная графика чаще всего используется для создания декоративных приложений, статических и анимированных, состоящих из различных узоров. 3. Благодаря фрактальной графике найден способ эффективной реализации сложных неевклидовых объектов, моделирующих природные объекты: облака, лес, море, снег и т.д. 4. Существуют эффективные алгоритмы фрактального сжатия информации, причем не только графической, но также звуковой и видео. Трехмерная (3D) графика Позволяет строить объемные модели объектов в виртуальном пространстве. А затем необходимо создать проекцию объемной модели на плоский экран компьютера. Преобладает векторный способ построения изображений, но используется и растровая графика. Программы трехмерной графики на порядок сложнее двумерной, она требует лучших параметров компьютера. А для ее демонстрации, например, в играх требуются мощные видеокарты. Но с ее помощью можно создавать самые разные объекты и сцены, изменяя по воле разработчика освещение, прозрачность, искривляя поверхности и рисунки на них, имитируя взрывы, дождь, огонь и прочее.
Как будет показано далее, в разделе «Векторная графика», прямые линии и плоскости – это упрощенная стадия моделирования объекта. Более качественные результаты получаются при использовании криволинейных плоскостей и ребер, которые описываются полиномами. В частности, в 3D графике применяются NURBS кривые (см. тот же раздел «Векторная графика»). 2. Создание перспективы. Происходит за счет деформация каркасов так, чтобы близкие предметы смотрелись больше, дальние – меньше. Для построения требуемой экранной перспективы надо правильно выбрать точку и угол просмотра сцены (рисунок ).
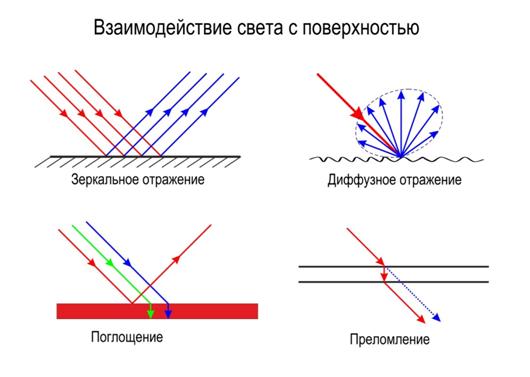
Программы 3D-графики обладают большим набором текстур с разнообразными свойствами: шероховатых, гладких, матовых, по-разному отражающих свет. Всего возможно несколько видов взаимодействия света с поверхностью (см. рисунок). · Зеркальное отражение, когда угол падения света на абсолютно гладкую поверхность в точности равен углу отражения. · Диффузное отражение, наблюдается для матовых (негладких) поверхностей. На матовой поверхности угол падения тоже равен углу отражения. Но для каждого микроучастка углы падения/отражения различны, в результате свет рассеивается во все стороны. Могут быть равномерное рассеивание и преимущественное рассеивание в каком-либо направлении. · Поглощение света. Полному поглощению соответствует черный цвет. При частичном поглощении объект приобретает цвет, отличный от цвета падающего света: отраженные цвета формируются как разность между падающими и поглощенными. · Преломление света, наблюдается в прозрачных объектах, при прохождении сквозь которые луч света параллельно смещается. Смещение зависит от толщины материала и его показателя преломления. Вид конкретной поверхности является результатом взаимодействия этих четырех вариантов, наложенных на соответствующую текстуру. Число конкретных вариантов получается неограниченным. 4. Установка и настройка источников света.В 3D графике используются следующие варианты источников света.
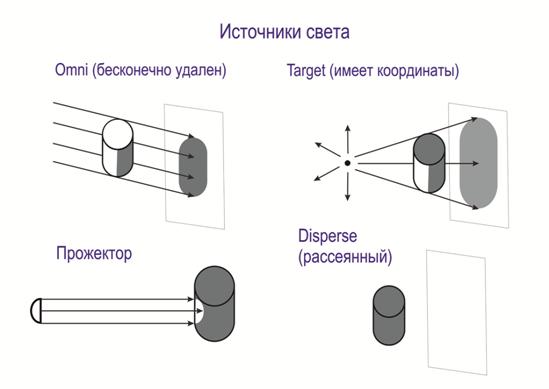
· Прожектор (spotlight) – пучок света имеет форму конуса, свет распространяется только в одном направлении. Чем дальше от источника света, тем большая площадь освещается. Чем ближе объект к свету, тем большую тень он отбрасывает. Это самый распространенный тип освещения. · Направленное освещение (directional). Источник света находится в бесконечно удаленной точке (например, Солнце) и лучи от него распространяются параллельно. Тени от объектов будут одинаковыми. · Точечное освещение или всенаправленное (omni). Источник света имеет конечные пространственные координаты, свет от него распространяется равномерно во все стороны. · Рассеянный свет(ambient) –все объекты равномерно освещены (например, пейзаж в пасмурную погоду). Источника света как объекта нет, настраивается общая освещенность сцены. Часто применяют не один, а несколько источников света. Основной источник располагают за камерой, под небольшим углом к ней. Чтобы ясно были видны контуры предметов, добавляют рассеянный свет. Можно также добавить свет, идущий на камеру. Тогда контуры объектов будут очерчены. Существует много других параметров. Тени можно сделать резкими и размытыми, настроить разную величину затухания, и т.д. 5. Добавление анимации, звука и других опций, если это необходимо. 6. Визуализация, то есть вывод на экран. Эта операция называется рендеринг. . 7. Ручная корректировка. Перечисленные операции осуществляются автоматически, затем на экране человек поправляет то, что ему не нравится, и снова компьютер пересчитывает картинку по всем перечисленным выше этапам. Пересчет часто представляет собой сложную и длительную операцию, цикл может продолжаться часами и даже сутками. При построении растровых трехмерных изображений можно провести усложнение кодировки пикселя. В каждом пикселе помимо его цвета добавляются еще несколько параметров. 1. Z-координата, называемая также аппликата. Как минимум один байт добавляется для кодировки положения пикселя по Z-оси, перпендикулярной плоскости экрана. Тогда в одной и той же точке экрана будет размещаться 256 пикселей, различающихся по Z-координате, то есть положенных один на другой. 2. Прозрачность. Еще как минимум байт добавляется для кодировки прозрачности пикселя. Прозрачный пиксель невидим, его как будто и нет. Если пиксель непрозрачен, то все, что находится «под ним», становится невидимым. Если пиксель частично прозрачен, возникает эффект «тумана» или «стекла». При необходимости задаются и другие параметры, так что в один пиксель может кодироваться даже 128 битами или 16 байтами! |
|||||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 302. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |
 Перевод растрового изображения в векторное называется трассировка, она реализуется с помощью программ – трассировщиков.
Перевод растрового изображения в векторное называется трассировка, она реализуется с помощью программ – трассировщиков.


 Фрактальная графика, как и векторная – вычисляемая, но математическая основа ее значительно проще – это одно уравнение или система уравнений. Уравнения хранятся в памяти машины, изменяя коэффициенты, можно получать различные изображения. Фрактальные фигуры обладают свойством транслируемости: в них имеются "родительские" структуры и структуры "потомки". Потомки повторяют очертания родителей, уменьшаясь при этом в размерах, каждое поколение становится все меньше. Можно задать любое количество стадий, в том числе с размерами, выходящими за пределы разрешения экрана.
Фрактальная графика, как и векторная – вычисляемая, но математическая основа ее значительно проще – это одно уравнение или система уравнений. Уравнения хранятся в памяти машины, изменяя коэффициенты, можно получать различные изображения. Фрактальные фигуры обладают свойством транслируемости: в них имеются "родительские" структуры и структуры "потомки". Потомки повторяют очертания родителей, уменьшаясь при этом в размерах, каждое поколение становится все меньше. Можно задать любое количество стадий, в том числе с размерами, выходящими за пределы разрешения экрана. Можно выделить несколько этапов построения векторной 3D модели.
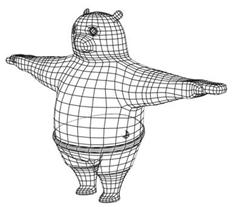
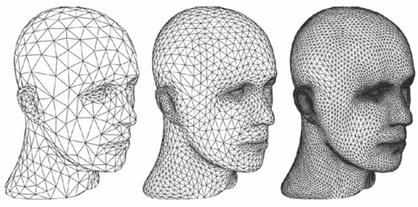
Можно выделить несколько этапов построения векторной 3D модели. 1. Каркасная аппроксимация. Строится трехмерный каркас модели (яблока, автомобиля, человека – чего угодно) из опорных линий. Обычно каркас строится на основе плоских четырехугольников, иногда применяются треугольники (см. рисунки ). Очевидно, что чем больше используется плоскостей, тем выше качество полученного 3D объекта.
1. Каркасная аппроксимация. Строится трехмерный каркас модели (яблока, автомобиля, человека – чего угодно) из опорных линий. Обычно каркас строится на основе плоских четырехугольников, иногда применяются треугольники (см. рисунки ). Очевидно, что чем больше используется плоскостей, тем выше качество полученного 3D объекта.