
Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Анимация с использованием JavaScriptJavaScript позволяет менять картинки автоматически с заданной частотой. Получается некое подобие анимации. Мы рассмотрим непрерывную смену картинок. Итак, сначала объявляем массив изображений для шести картинок:
img_a=new Array() img_a[0]=new Image() img_a[1]=new Image() img_a[2]=new Image() img_a[3]=new Image() img_a[4]=new Image() img_a[5]=new Image()
Теперь этот массив надо заполнить. Присвоим каждому его элементу имя файла с изображением.
img_a[0].src="PreView/11.jpg" img_a[1].src="PreView/12.jpg" img_a[2].src="PreView/13.jpg" img_a[3].src="PreView/21.jpg" img_a[4].src="PreView/22.jpg" img_a[5].src="PreView/23.jpg"
Описываем функцию последовательной смены фотографий:
function img_b() { document.images[1].src=img_a[i].src i++ if(i>5) i=0; setTimeout("img_b()", 1000) }
Функция непрерывно увеличивает значение переменно i на единицу. Затем выполняется проверка, чтобы значение переменной не превысило количества наших картинок. Для задания интервала мелькания кадров используется функция setTimeout. Частота мелькания выставляется в миллисекундах. В нашем случае она равна одной секунде. Описываем тело самого нашего HTML-документа, в котором будет меняться картинка. Выведем на экран три фотографии. Первая и третья будут оставаться неизменными. Меняться изображения будут во второй картинке. Каждое изображение на web-странице имеет порядковый номер: первое изображение получает номер 0, второе - номер 1 и т.д. Таким образом, к первому изображению мы обращаемся, записав document.images[0], ко второму: document.images[1], и к третьему: document.images[2]. Поэтому в описании нашей функции мы записали document.images[1].src=img_a[i].src. Что означает, что элементы массива изображений будут выводиться во втором объекте имидж HTML-документа. Вызов функции будет помещен в теге <body>. Весь код страницы будет выглядеть следующим образом: 
<html> <head> <title>Анимация и JavaScript</title>
<!-- Данный скрипт надо поместить в заголовке документа --> <script language="JavaScript"> <!— i=0; img_a=new Array(); // Объявляется массив img_a[0]=new Image(); img_a[1]=new Image(); img_a[2]=new Image(); img_a[3]=new Image(); img_a[4]=new Image(); img_a[5]=new Image(); img_a[0].src="11.jpg"; // Каждому элементу img_a[1].src="12.jpg"; // массива присваивается img_a[2].src="13.jpg"; // конкретная картинка img_a[3].src="21.jpg"; img_a[4].src="22.jpg"; img_a[5].src="23.jpg";
function img_b() // описывается функция последовательного // вывода картинок { document.images[1].src=img_a[i].src;
i++; if(i>5) i=0; setTimeout("img_b()", 1000); // Тут задается в миллисекундах // частота мелькания кадров. // В данном случае кадры // меняются каждую секунду } //--> </SCRIPT> <!-- Скрипт закончен -->
</head>
<!-- В теге <body> помещаем вызов нашей функции --> <body bgcolor="#ffffff" onLoad=img_b()>
<!-- А вот тут и будут листаться наши картинки --> <img src="11.jpg">
</body>
</html>
Картинки начнут меняться, только после того, как загрузятся все элементы массива. Поэтому для анимации нужно подбирать небольшие по объему изображения.
Порядок выполнение работы 1) С помощью тестового редактора, используя программные средства JavaScript разработать Web-страницы для расчета математических функций и выражений по вариантам представленных в Приложении Б. 2) Web-страницы должны содержать элементы интерактивного взаимодействия с пользователем. 3) Web-страницы должны быть оформлены в одном стиле и содержать в себе анимированные вставки. Содержание отчета: 1) титульный лист; 2) цели и задачи лабораторной работы; 3) задание на лабораторную работу; 4) результаты выполненной работы.
Контрольные вопросы: 1) На базе каких языков разработан JavaScript? 2) Дайте определение понятию функции в JavaScript. 3) Какие методы для создания окон используются в JavaScript? 4) Что такое динамическое создание документов? 5) Какие переменные существуют в языке программирования JavaScript? 6) Какие операции существуют в JavaScript. 7) Назовите основные операторы языка JavaScript?
Список терминов JavaScript, оператор присваивания, функция, скрипт.
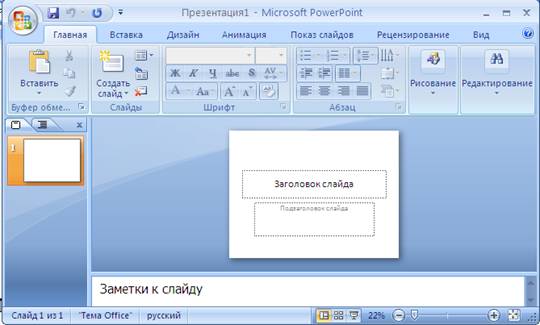
Лабораторная работа №11 Создание презентаций в программе MS PowerPoint 2007 Цель работы - знакомство с приложением Microsoft Office PowerPoint 2007, приобретение навыков и умений в разработке и создание профессиональных презентаций используя программные средства PowerPoint 2007. Задачи работы: 1) приобретение навыков и умений в разработке проектов презентаций; 2) приобретение навыков и умений в создание дизайна слайдов; 3) приобретение навыков и умений в использовании мастера создания презентаций для создания слайдов; 4) приобретение навыков и умений в работе с анимированными объектами в презентации; 5) приобретение навыков и умений в создании и настройке контекстного взаимодействия с презентацией. Справочно-методический материал Программ Microsoft Office PowerPoint 2007 позволяет создавать презентации различного уровня: самые простые, содержащие только несколько слайдов с отформатированной информацией и профессиональные презентации, включающие в себя мультимедийные слайды, наполненные не только отформатированным текстом, но и графиками, таблицами, анимацией, содержащие звуковое и видео сопровождение. Внешний вид окна программы MS PowerPoint 2007 представлен на рисунке 11.
Рисунок 11 – Внешний вид программы MS PowerPoint 2007
Приложение Office PowerPoint 2007 имеет новый интуитивный интерфейс пользователя, называемый лентой, позволяющий быстрее создавать презентации лучшего качества, чем в предыдущих версиях приложения PowerPoint. Приложение Office PowerPoint 2007 предоставляет новые и улучшенные эффекты, темы (Тема. Набор унифицированных элементов, определяющих внешний вид документа с помощью цвета, шрифтов и графических объектов.) и усовершенствованные параметры форматирования, которые можно использовать для создания великолепных динамических презентаций намного быстрее, чем раньше. Имеются следующие возможности. - Средства и команды интуитивно распределены по вкладкам и связанным группам. - При выборе легкодоступных параметров форматирования из коллекций типовых экспресс-стилей (Быстрые стили. Набор параметров форматирования, облегчающий форматирование документов и объектов.), макетов, форматов таблиц, эффектов и других средств можно экономить время и создавать презентации лучшего качества. - Режим динамического просмотра позволяет просмотреть форматирование перед его применением. На следующей иллюстрации приведен пример ленты.
Рисунок 12 – Лента Office PowerPoint 2007
Создание презентации Создать презентацию в MS PowerPoint 2007 можно с помощью шаблонов. В большинстве случаев найти полностью удовлетворяющий целям проекта шаблон не удается, поэтому приходится разрабатывать презентацию с самого начала. Для создания презентации необходимо в меню Office выберите пункт Создать. В появившемся окне Создать презентацию выберите необходимый вам вид презентации (рисунок 13)
Рисунок 13 – Создание презентации
Слайд разбит на две рабочие области: область заголовка и область подзаголовка (рисунок 11). При добавлении текста или другого объекта на слайд дополнительные области слайда создаются автоматически. В MS PowerPoint 2007 включены все средства для работы с текстом и его форматирование. Основная масса инструментов для работы с текстом находиться на закладке Главная, представленной на рисунке 14.
Рисунок 14 – Инструменты для работы с текстом презентации
Помимо назначения шрифта и его параметров (область Шрифт), добавления списков, направления текста и выставления параметров абзаца (область Абзац), на данной закладке расположены инструменты позволяющие добавлять и удалять слайды в презентации (область Слайд), добавлять элементы рисования (область Рисование), редактировать слайд, включая инструменты найти, заменить и выделить (область Редактирование).
|
||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 360. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |


 Вкладки разработаны для обозначения конкретных задач.
Вкладки разработаны для обозначения конкретных задач. Группы внутри каждой вкладки разбивают задачу на подзадачи.
Группы внутри каждой вкладки разбивают задачу на подзадачи. Кнопки в каждой группе выполняют команду или отображают меню команд.
Кнопки в каждой группе выполняют команду или отображают меню команд.
