Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Вставка графических изображенийСтр 1 из 10Следующая ⇒ Министерство образования и науки Российской Федерации Федеральное агентство по образованию ГОУ ВПО «Алтайский государственный технический университет Зрюмова А.Г., Зрюмов Е.А. Методические указания по выполнению лабораторных работ по дисциплине Часть II Барнаул 2009
УДК 681.3(075.5)
Зрюмова А.Г., Зрюмов Е.А. Методические указания по выполнению лабораторных работ по дисциплине «Информатика». Часть II. – Барнаул: Кафедра ИТ, 2009. – 54 с.
Методические указания содержат необходимые теоретические сведения и практические задания для формирования навыков и умений при работе с персональным компьютером, включают в себя задания по изучению языка гипертекстовой разметки HTML, языка программирования JavaScript, офисных приложений для создания презентаций и баз данных.
Рассмотрены и одобрены на заседании кафедры «Информационные технологии» факультета информационных технологий и бизнеса Алтайского государственного технического университета им. И.И. Ползунова Протокол № 1 от 09.09.2009 г.
Содержание
Введение 4 Лабораторная работа №9 5 Лабораторная работа №10 20 Лабораторная работа №11 32  Лабораторная работа №12 39 Список литературы 49 Приложение АВарианты задания к лабораторной работе №9, №11 50 Приложение Б Задание к лабораторной работе №10 51 Приложение В Варианты задания к лабораторной работе №12 53
Введение
Практически все современные информационные технологии имеют широкое практическое применение. Сегодня нет областей науки и техники, где не использовались бы достижения информатики и вычислительной техники. Функционирование современных предприятий немыслимо без использования сетевых технологий, в частности развитие глобальной сети Интернет и вмести с ней электронных технологий обмена информацией, позволяют отказаться от бумажных носителей, производить рассылку по электронной почте и пользоваться глобальными ресурсами сети. Очень широкое внедрение информационные технологии получили в таких областях как экономика, делопроизводство, юриспруденция и другие гуманитарных науках, где существует необходимость не только в работе по созданию документов (например, с помощью пакета офисных программ), но и организованных способах хранения данных (различные СУБД). Данные методические указания рассматривает возможность применения языка гипертекстовой разметки HTML для создания Web-приложений, исследуются возможности языка программирования JavaScript для расширения возможностей при работе с Web-приложениями. Рассматривается структура программы Microsoft Office PowerPoint 2007 и методы создания презентаций, включая вставку объектов и анимацию. Исследуется возможность создания простейших баз данных с помощью программы Microsoft Office Access 2007. Лабораторная работа №9 Разработка Web-страниц с помощью языка гипертекстовой разметки HTML
Цель работы – знакомство с языком гипертекстовой разметки HTML, приобрести умения и навыки работы с языком гипертекстовой разметки HTML. Задачи работы: 1) получение навыков и умений в разработке Web-страниц; 2) получение навыков и умений в работе с таблицами и графическими объектами; 3) получение навыков и умений в разработке в создании гиперссылок; 4) получение навыков и умений в форматировании текстовой информации.
Справочно-методический материал Структура HTML Для разработки любого проекта, сначала создайте на диске папку, в которой будут храниться все файлы вашего будущего сайта. Стартовый файл должен иметь имя index.html. Для редактирования файлов рекомендуется использовать простейший текстовый редактор, например "Блокнот" или "WordPad", но не в коем случае не используйте "WinWord". Поэтому используйте то, что попроще. Наберем простейший код страницы
<HTML> </HEAD> </BODY>
Сохраните ваш файл и запустите его через браузер, например "Internet Explorer". Вид страницы представлен на рисунке 1. Обратите внимание, что HTML страница содержит как обычный текст, так и команды разметки (tags или теги), заключенные в угловые скобки (< и >). Теги языка HTML задают правила, по которым браузер отображает документ на экране. Большинство тегов языка HTML, такие как <HTML>, <HEAD>, <TITLE> и другие, требуют соответствующую команду с символом </....> для ее закрытия, то есть тега конца команды. Рассмотрим теги нашего документа. <HTML> данный тег используется для открытия HTML-документа. Каждая Web-страница начинается тегом <HTML> и заканчивается закрывающим тегом </HTML>. <HEAD>Любой HTML-документ состоит как минимум из двух частей: заголовка и собственно документа. Данный тег определяет заголовок Web-страницы и должен иметь обязательный закрывающий тег </HEAD>. Также обязательным атрибутом этого тега является тег <TITLE>. Каждый HTML-документ имеет название, заключенное между тегами <TITLE> и </TITLE>. По названию документа HTML браузеры могут найти информацию, поэтому место для названия всегда определено – оно находится вверху и отдельно от содержимого HTML-документа.
Рисунок 1 – Пример структуры HTML
Отображается название в заголовке окна браузера, поэтому на него накладывается ограничение: максимальная длина названия – 40 символов. <BODY>Данный тег заключает в себе непосредственно документ. Также необходим закрывающий тег </BODY>. Атрибуты тега <BODY> Почти все теги в языке разметки Web-страниц имеют некоторые параметры, которые принято называть атрибутами. Они предназначены для модифицирования параметров документа, а их значения принято заключать в кавычки. Тег <BODY> имеет атрибуты, которые перечислены ниже: - bgcolor="..." - определяет цвет фона документа. Работа с цветами в HTML-документах будет рассмотрена ниже; - background="..." - указывает браузеру местоположение файла (*.gif или *.jpg), который необходимо использовать в качестве фонового рисунка. В кавычках указывается абсолютный или относительный путь к файлу. Окно полностью заполняется изображением, начиная с верхнего левого угла; - text="..." -устанавливает цвет текста; - alink=" .." - определяет цвет активной ссылки; - link="..."- определяет цвет не просмотренной ссылки; - vlink="..." - определяет цвет просмотренной ссылки; - topmargin="..." - устанавливает границу верхнего поля; - leftmargin="..." - граница левого поля; - bgproperties="fixed" - в случае установки данного параметра в значение fixed фоновое изображение не будет прокручиваться вместе с текстом; - onload="..." - определяет те действия броузера, которые должны произойти после загрузки документа из сети. Очень часто исходные коды программ сопровождаются комментариями. Они предназначены для сопровождения исходного кода программы пояснениями, которые, в свою очередь, облегчают понимание кода как самим разработчиком при его модифицировании, так и при чтении кода другими людьми. В спецификации HTML для комментариев определен специальный тег, который начинается символами <!-- и заканчивается символами -->. Текст, заключенный в теге комментария, не отображается в браузере. Цвета документа Выбор цвета можно производить двумя способами: заданием имени или определением номера цвета по цветовой схеме RGB (Red, Green, Blue). Язык HTML поддерживает следующие имена Цветов: AQUA, BLACK, BLUE, FUCHSIA, GRAY, GREEN, LIME, MAROON, NAVY, OLIVE, PURPLE, RED, SILVER, TEAL, WHITE, YELLOW. Номер цвета RGB задается тремя двухзначными шестнадцатеричными числами, причем каждое число принадлежит интервалу от 00 до FF и определяет интенсивность соответствующего цвета. Например, номер цвета #FFOOOO соответствует красному цвету, так как имеет максимальную интенсивность для красного цвета, а зеленый и голубой имеют значения, равные нулю. Соответственно, номер #OOFFOO кодирует зеленый цвет, а номер #OOOOFF – синий. Белый цвет образуется в результате насыщения всех основных цветов, т.е. его кодом будет число #FFFFFF. В случае полного отсутствия всех трех цветов можно получить абсолютно черный цвет (код #000000). Очевидно, что, используя такую комбинацию шестнадцатеричных чисел, можно получить очень большое количество цветов. Для удобства, основные шестнадцать цветов, их коды и названия приведены в таблице 1.
Таблица 1 – Основные цвета и их коды
Гиперссылки Важнейшим понятием в HTML является гиперссылка, которая позволяет связать текст или какой-либо объект с другими гипертекстовыми документами. Текст, который является гиперссылкой, как правило, выделяется цветом и подчеркивается. Для определения ссылки используется тег <А>, структура которого имеет следующий вид: <А HREF="filename" target="_self">текст ссылки</A>.Атрибут HREF задает значение адреса документа, на который указывает ссылка, filename - имя файла или адрес Internet, на который необходимо сослаться, а текст_ссылки - текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Атрибут TARGET задает значение окна или фрейма, в котором будет открыт документ, на который указывает ссылка. Возможные значения атрибута: - _top – открытие документа в текущем окне - _blank – открытие документа в новом окне - _self – открытие документа в текущем фрейме - _parent – открытие документа в родительском фрейме Значение по умолчанию: _self Примеры: - <A href="photo/my_photo.html" target="_blank" >Moй фотоальбом</A> - <A href="aboutme.html" target=MainFrame >Немного обо мне</A> - <A href="mailto:support@rol.ru">письмо в техподдержку</A> Рассмотри изменение ранее созданной страницы после добавления атрибутов тега <BODY> . Изменим код странички:
<HTML> </head> background="Stars.gif" <br> Поиск в интернете </a> Вид данный страницы представлен на рисунке 2. В данном примере был использован еще один тэг <BR>, который позволяет задать принудительный перевод строки в пределах абзаца и является тегом прерывания строки. Для позиционирования различных элементов на Web-странице используют таблицы. С их помощью можно создавать обтекание рисунков, упорядочивать элементы форм, а также позиционировать другие элементы HTML-документа.
Рисунок 2 – Атрибуты тега <BODY> Создание таблиц Таблицы очень часто используют для позиционирования различных элементов на Web-странице. Описание таблиц в HTML-документах осуществляется с помощью контейнера <TABLE>...</TABLE>. Таблица задается двумя контейнерами тегов: <TR>...</TR> – описание строки таблицы и <TD>...</TD> – писание ячейки таблицы. По умолчанию текст внутри таблицы выравнивается по левому краю, а ширина столбца таблицы определяется наиболее длинным элементом в этом столбце. Рассмотрим пример простейшей таблицы (вид HTML страницы представлен на рисунке 3):
<HTML> <TR> <B>Заголовок Таблицы.</В> </TD> Первая ячейка первой строки. </TD> Вторая ячейка первой строки. </TD> Первая ячейка второй строки. </TD> Вторая ячейка второй строки. </TD> </BODY>
Рисунок 3 – HTML страница с таблицей
Ширина таблицы задается атрибутом для тега <TABLE>, а значение ширины таблицы может задаваться в пикселях или в процентах от ширины экрана. Содержимое каждой ячейки может быть выровнено с помощью атрибутов align="..." (горизонтальное положение) и (вертикальное положение) для тегов <TR> или <TD>. Атрибут может принимать следующие значения: top - прижать вверх, bottom - прижать вниз и middle - разместить по центру, а атрибут align="..." принимает следующие значения: left - прижать влево, right - прижать вправо и center - разместить по центру. Атрибуты cellpadding="..." и cellspacing="..." определяют, соответственно, расстояние в пикселях между границей ячейки и ее содержимым, а также и между ячейками. Допускается добавлять к таблице, к строке или столбцу заголовок. Тег <CAPTION>, который располагается после тега <TABLE>, задает заголовок к таблице, центрируемый по умолчанию относительно таблицы. При помощи атрибутов align="..." или заголовок можно разместить вверху (top) или внизу (bottom) и в левом (left) или правом (right) углу таблицы. Задание заголовка для строки или столбца таблицы осуществляется при помощи тега <TH> после тегов <TR> или <TD> соответственно. Атрибут border="..." тега <TABLE> рисует рамку вокруг таблицы и каждой ячейки, при этом ширина рамки задается в пикселях. Следует иметь в виду, что атрибуты colspan="..." и rowspan="..." тегов <TD> и <TR> позволяют объединять ячейки таблицы в группы, вокруг которых рисуется рамка. Рассмотрим пример таблицы, занимающей по ширине весь экран браузера:
<TABLE border="1" <CAPTION>Пример таблицы</CAPTION> <TR> <P align="center"> Две ячейки, объединенные по горизонтали </TD> Две ячейки, объединенные по вертикали </TD> пo левому краю </TD> <P align="right"> пo правому краю </TD>
Вставка графических изображений В документах HTML кроме текста могут присутствовать графические изображения, для вставки которых используется тег <IMG>. Допускается использование файлов в формате GIF или JPG/JPEG, поскольку большинство браузеров имеют встроенные модули декодирования для воспроизведения данных форматов, а для систем, работающих под управлением операционных систем семейства Windows, допускается использование файлов формата BMP. Следующий пример демонстрирует вставку в документ JPG файла): <IMG src=foto.jpg height="407" alt="девушка твоей мечты"> Здесь атрибут src=" " определяет URL-адрес графического файла. В приведенном примере файл будет размещен в области шириной 542 и высотой 407 пикселей соответственно. Если размеры, указанные атрибутами height=" " (высота) и " (ширина), не совпадают с размерами графического файла, то последний масштабируется. Масштабирование может привести к резкому ухудшению качества графического файла, поэтому рекомендуется задавать размеры, соответствующие размерам графического файла, или не указывать их вообще. Но для больших графических файлов рекомендуется всегда задавать их размеры для ускорения работы браузера. Если размеры не заданы, то, встретив рисунок, браузер прекращает вывод текста и ждет загрузки всего рисунка для того, чтобы определить его размеры, а это задерживает загрузку страницы. Пример вставки рисунка (вид HTML страницы представлен на рисунке 4):
<HTML> </BODY>
Рисунок 4 – Вставка рисунка в HTML страницу
Атрибут alt="..." указывает браузеру на то, какой именно текст следует подставить на место рисунка, если пользователь отключил загрузку графических файлов или из-за разрыва соединения файл не был загружен. Картинку можно так же использовать для указания на гиперссылку. Например: <A HREF="index.html"><IMG SRC="snail.gif" border="0" alt="На главную страничку" height="84"По умолчанию браузер рисует рамку вокруг рисунка, которая отмечена как гиперссылка. Для того чтобы убрать рамку используют атрибут border="..." в теге <IMG> с нулевым значением. Создание абзацев В языке HTML имеется специальный тег, указывающий браузеру на то, что в данном месте текста (там, где находится этот тег) должен начинаться новый абзац. Этот тег обозначается следующим образом: <P>. Пример использования абзаца:
<HTML> </HEAD> </BODY>
Пример HTML страницы с абзацами показан на рисунке 5.
Рисунок 5 – Вставка рисунка в HTML страницу
Если необходимо вставить в документ несколько пустых строк в документ необходимо использовать тег <BR>, поскольку броузер игнорирует все последующие теги <Р>, расположенные подряд и находящиеся после первого. Для тегов абзаца закрывающие теги </P> не являются обязательными, поскольку тег, указывающий на начало нового абзаца, одновременно указывает на конец предыдущего. Создание заголовков Заголовки обозначают начала разделов документа. В языке HTML определено 6 уровней заголовков: от H1 до Н6. Текст, окруженный тегами <Н1>...</Н1>, получается большим – это основной заголовок. Если текст окружен тегами <Н2>...</Н2>, то он выглядит несколько меньше (подзаголовок); текст внутри <НЗ>...</НЗ> еще меньше и так далее до <Н6>...</Н6>. Наглядно примеры заголовков Вы можете посмотреть на этом примере. Исходный код приведен на следующем листинге:
<HTML> </HEAD> <H2>Заголовок второго уровня</H2> <H3>Заголовок третьего уровня</H3> <H4>Заголовок четвертого уровня</H4> <H5>Заголовок пятого уровня</H5> <H6>Самый маленький заголовок</H6> </BODY>
Выполнение данного кода представлено на рисунке 6.
Рисунок 6 – Примеры заголовков HTML страницы
Выравнивание текста Для выравнивания текста в документе используется атрибут align, который позволяет выровнять текст по левому или правому краю и по центру. - align="left"Выравнивание по левому краю. - align="right" - Выравнивание по правому краю. - align="center" - Выравнивание по центру. Кроме того, для центрирования текста или графики можно использовать тег <CENTER>, который центрирует любые объекты. В данном примере проиллюстрированы способы выравнивания теста:
<HTML> </HEAD> <P align="right"> Данный текст выровнен по правому краю. <P align="center"> Данный текст выровнен по центру. <BR> </CENTER>
Пример данного листинга представлен на рисунке 7.
Рисунок 7 – Выравнивание текста
Стили форматирования Для выделения текста в HTML – документах могут быть использованы различные стили шрифтов. С помощью контейнера <В>...</В>можно установить жирный шрифт, теги <I>, </I>устанавливает наклонный шрифт, контейнер <U>...</U>задает подчеркнутое написание символов, а теги <TT>...</TT> - шрифт фиксированной ширины. Допускается также использование в тексте верхних и нижних индексов соответственно с помощью контейнеров <SUP>... </SUP> и <SUB>...</SUB>. Результатом форматирования будет уменьшенный и сдвинутый вверх или вниз текст. Контейнер тегов <STRIKE>...</STRIKE> перечеркивает текст горизонтальной линией. Контейнер тегов <BIG>...</BIG> позволяет вывести текст шрифтом большего размера. Контейнер тегов <SMALL>...</SMALL> позволяет вывести текст шрифтом меньшего размера. Использование различных стилей форматирования текста наглядно иллюстрирует следующий пример:
<HEAD> </HEAD> <I>Это курсив.</I> <TT>Моноширинный шрифт, или, как его еще называют, телетайп.</TT> Горизонтальная линия получается при использовании тега <HR> <HR> <STRIKE> </STRIKE> Этот текст выведен <SMALL>меньшего размера</SMALL>. <U>А этот текст подчеркнут.</U> </BODY>
Пример данного листинга представлен на рисунке 8.
Рисунок 8 – Форматирование текста шрифтов
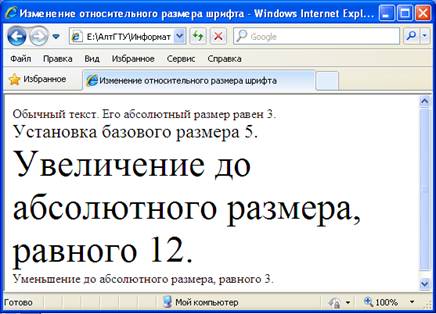
Язык гипертекстовой разметки позволяет задавать размеры шрифта, которым будет отображаться текст документа. По умолчанию размер шрифта равен 3, однако, используя тег <FONT> с атрибутом size="...", его можно переопределить. Используются как относительные размеры шрифтов, так и абсолютные. Следующий пример иллюстрирует установку размера шрифта:
<HTML> </HEAD> </FONT> </FONT> <BR> </FONT> </FONT> </FONT> </FONT>
Пример данного листинга представлен на рисунке 9.
Рисунок 9 – Установка шрифтов
Кроме абсолютных значений размеров шрифта в HTML можно использовать и относительные размеры. Если в теге <BASEFONT> установить параметр size равным какому-либо числу, то браузер будет использовать указанный размер как базовый. По умолчанию базовый размер равен трем. Относительно этого базового размера можно указывать размер шрифта текста, который заключен в контейнере тегов <FONT>. Для этого достаточно присвоить атрибуту size одно из следующих значений: - +1...+7 - увеличение шрифта на указанное количество единиц относительно базового размера; - -1...-7 - уменьшение шрифта на указанное количество единиц относительно базового размера. Следующий пример демонстрирует управление относительным размером шрифта:
<HTML> </HEAD> <BR> Установка базового размера 5. <BR> </FONT> </FONT>
Пример данного листинга представлен на рисунке 10.
Рисунок 10 – Абсолютный размер шрифта
Тег <BASEFONT> предназначен для описания исходных параметров шрифта Web-страницы. Его действие распространяется до следующего тега этого типа. Он имеет следующие атрибуты: - face="..." - задает имя шрифта или несколько возможных шрифтов, которые броузер использует для отображения текста. Поскольку шрифт берется из набора установленных на компьютере клиента шрифтов, рекомендуется перечислять, через запятую, несколько близких по начертанию гарнитур, так как нет никакой гарантии, что выбранный шрифт будет присутствовать на компьютере пользователя. В противном случае браузер выберет установленный по умолчанию шрифт и, возможно, текст будет отображаться не так, как хотелось. - size="..." - задает размер шрифта от 1 до 7. Базовый размер шрифта равен 3. Шрифты могут быть заданы относительно базового +1, -1, +2, -2, ...; +7, -7. - color="..." - задает цвет шрифта. Значения данного параметра рассматривались ранее. Следует отметить, что все рассмотренные атрибуты присущи и тегу <FONT>. Порядок выполнение работы: С помощью тестового редактора разработать три страницы с использованием HTML. Требования к работе: 1) первая страница должна содержать основную информацию Web-сайта как в текстовом, так и в графическом виде в соответствии с номером варианта (номер варианта представлен в приложении А); 2) вторая страница должна содержать прайс-лист по заданной теме, прайс-лист оформить в табличном виде; 3) третья состоит из информации о разработчике сайта. Все три страницы необходимо связать с помощью гиперссылок; 4) оформить страницы необходимо в едином стиле с использованием форматирования шрифтов и абзацев.
Содержание отчета: 1) титульный лист; 2) цели и задачи лабораторной работы; 3) задание на лабораторную работу; 4) результаты выполненной работы.
Контрольные вопросы: 1) Для создания каких приложений используется язык HTML? 2) Чем язык гипертекстовой разметки отличается от других языков программирования? 3) Какие программные средства используются для создания WEB-приложений? 4) Назовите основные теги, составляющие структуру WEB-страницы. 5) Какие атрибуты существуют у тега <BODY>? 6) Назовите теги позволяющие вставить таблицу в WEB-приложение. 7) Какие теги, позволяющие отформатировать WEB-документ вы знаете?
Список терминов: язык гипертекстовой разметки, тег, браузер, HTML страница.
Лабораторная работа №10 Программирование с помощью JavaScript
Цель работы - знакомство с языком программирования JavaScript, приобретение профессиональных навыков и умений в работы с языком программирования JavaScript.
Задачи работы: 1) Приобретение навыков и умений в создании приложений с использованием языка программирования JavaScript. 2) Приобретение навыков и умений в создании интерактивного взаимодействия с пользователем с использованием языка программирования JavaScript. Справочно-методический материал |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 367. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |