Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
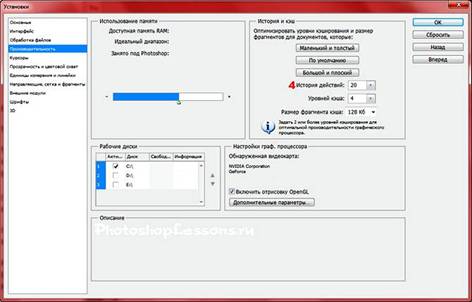
Преимущества и недостатки разных форматов - Jpeg, Gif, Tiff, Eps, PSD, PDF, PNGСтр 1 из 42Следующая ⇒ Основы Фотошопа - Растровая графика На компьютере изображения представляются в цифровом виде. На практике это происходит следующим образом: изображение разбивается на квадратные элементы одинакового размера и каждый такой элемент описывается отдельно. Этот квадратный графический элемент называют пикселом (picture element, pixel). Описание пиксела – это описание его цвета. Изображения, представленные посредством пикселей, называют растровыми, то есть разложенные на элементы. Фотографии, произведения живописи, картинки с плавными переходами цветов обычно представляются в компьютере как растровые изображения. Для редактирования растровых изображений существуют специальные программные средства.Лидером среди редакторов растровых изображений является Adobe Photoshop. Для рисования «на чистом» листе лучше подходят редакторы так называемой векторной графики. Лидер среди векторных редакторов – Corel Draw. Главное отличие векторной графики, что здесь изображения описываются не пикселами, а другими графическими элементами – линиями, фигурами и т.д. Эти объекты еще называют векторами. В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов, например, схемы, чертежи, плакаты. Но для ретуширования фотографий и создания спецэффектов этот редактор не подойдет. В то время как увеличение растрового изображения приводит к ухудшению качества (появляется зернистость).  Настройки Adobe Photoshop После того как мы открыли Adobe Photoshop, перейдем к главному меню Edit - Preferences - General (Редактирование - Настройки - Основные) или просто нажмем Ctrl+K. После этого откроется окно подобного вида (в примере Photoshop CS5). В данном окне лучше всего установить настройки как на изображении. Рассмотрим некоторые пункты: 1. - Строка выбора цветовой палитры - оставьте Adobe. 2. - Строка выбора способа интерполяции, то есть способ формирования изображения при увеличении или уменьшении - выберете «Bicubic» (Бикубическая). В настройках «Options» (Параметры) установите галочки как показано на рисунке (данные параметры используются по умолчанию и подходят для большинства). 3. - Настройка «History Log» (История изменений) используется если вы хотите, чтобы все ваши действия в Фотошопе фиксировались. Будет создаваться отдельный документ, туда будут заноситься в письменном виде все ваши действия. 4. Перейдя в правом окне в настройки «Performance» (Производительность) вы можете указать количество шагов истории, т.е. то на сколько шагов назад Вы сможете вернуться (используется например когда вы допустили ошибку), нажимая например клавиши Alt+Ctrl+Z или переходя в меню Edit - Step Backward (Редактирование - Шаг назад). Пиксель и разрешение
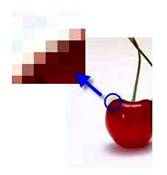
Невооруженным глазом видно - чем меньше пикселы, тем точнее изображение. Если пикселы крупные - изображение становится неясным и грубым. Вместо точности передачи графической информации принято говорить о разрешении (resolution). Разрешение зависит от размеров пиксела. Пиксельная структура растрового изображения. Если взять картинки одинакового размера (6*6 см), но разного разрешения, то увидим следующую ситуацию:
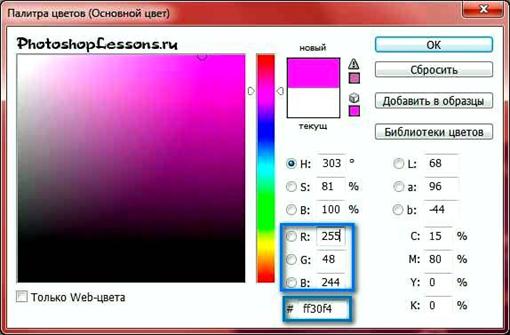
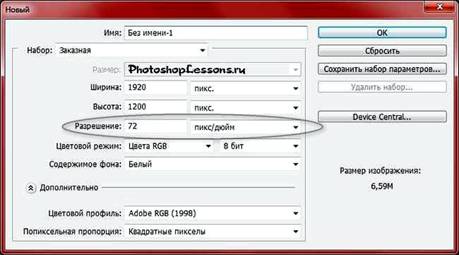
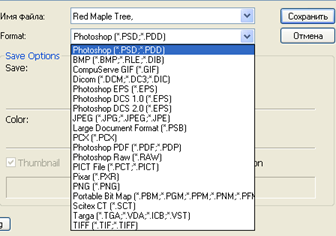
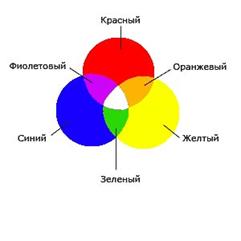
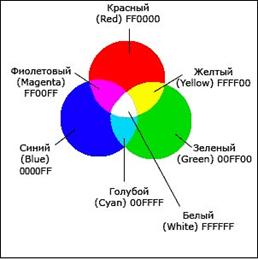
Изображение с меньшим разрешением.Изображение с большим разрешением. На первой картинке пикселы крупные, но их меньше, соответственно и разрешение ниже. На второй картинке пикселы мелкие, их больше на площади квадрата, соответственно выше разрешение. Получается, что разрешение - это количество пикселов на единицу длины, то есть она характеризует плотность пикселов. Обычно разрешение измеряют в пикселях на дюйм (pixels per inch, ppi), 1 дюйм = 25,4 мм. При создании нового документа в программе Photoshop появляется такая табличка, где и устанавливается параметр «Разрешение» (Resolution). Параметр «Разрешение» (Resolution) при создании нового изображения в Photoshop. Самое оптимальное разрешение - это 72 ppi. Преимущества и недостатки разных форматов - Jpeg, Gif, Tiff, Eps, PSD, PDF, PNG JPEG Название этому формату дала группа экспертов «Joint Photographic Experts Group». В настоящее время «.jpeg» является самым распространенным форматом для хранения фотографий. Плюсы - относительно небольшой размер файлов и широкая распространённость в использовании. Минус – алгоритм сжатия с потерями. При многократной перезаписи «.jpeg» происходит постепенное искажение деталей и накопление артефактов сжатия, что ведёт к сильному падению качества. GIF GIF (аббревиатура от Graphic Interchange Format) имеет очень ограниченную цветовую палитру (8 бит, 256 цветов), поэтому для хранения фотографий и разных арт-проектов он не годится. Но поскольку формат поддерживает сжатие без потерь и создание анимированных изображений, он довольно часто используется для хранения элементов оформления веб-сайтов и баннеров. PNG В формате «Portable Network Graphics» используются незапатентованные (а значит, открытые для всех разработчиков) алгоритмы сжатия графической информации без потерь, поэтому «.png» является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве. TIFF «Tagged Image File Format» поддерживает сжатие графической информации без потерь ценой существенного увеличения размеров файлов по сравнению с «.jpeg». «TIFF» стал популярным форматом для хранения изображений с большой глубиной цвета, используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. EPS Формат «Encapsulated PostScript» достаточно популярен в различных системах вёрстки. Если попытаться открыть такой формат в Photoshop, то возникнет окно «Rasterize Generic EPSFormat», где понадобится указать размеры и разрешение растрового изображения, которое требуется сгенерировать (процесс называется растеризацией). Формат также используется в профессиональной полиграфии, и может содержать растровые изображения, векторные изображения, а также их комбинации. Изображение, записанное в EPS-формате, может быть сохранено в разных цветовых пространствах: Grayscale, RGB, CMYK, Lab. PSD «Photoshop Document» – «родной» формат Photoshop, позволяющий сохранять всю структуру рабочего файла, включая слои, маски и обтравочные контуры. «Portable Document Format» – формат для предоставления (просмотра) электронных документов, некоторые специалисты ассоциируют его с «безбумажным офисом». Главное преимущество – на экранах любых компьютеров, равно как и при распечатке на любых принтерах, PDF-документы выглядят одинаково: страницы не искажаются, а элементы оформления не разъезжаются в разные стороны. Цвета в Photoshop Из школьного курса физики вы знаете, что мы видим Цвет предмета благодаря тому, что от него отражается или излучается Свет. Свет имеет электромагнитную природу, то есть представляет смесь множества электромагнитных волн. два способа возникновения цвета: 1. Путем смешивания красок (рисование картин от руки). 2. Путем смешивания световых лучей (рисование на компьютере). Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства смешивают краски, то есть вещества, обладающие способностью поглощать одну часть лучей света и отражать другую. Почти все цвета и в 1-ом и во 2-ом случае можно получить путем смешивания в определенных пропорциях только трех базовых цветов. Если смешивать краски, то базовыми будут: синий, красный и желтый. Если смешивать лучи света, то базовыми будут: красный, зеленый и синий. Основная цветовая модель RGB, лежащей в основе представления графики в компьютере, как раз представляется как сумма красного (Red), зеленого (Green) и синего (Blue). Название модели составлено из первых букв английских названий этих цветов. Цветовая модель RGB наиболее часто используется при описании цветов, полученных смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами. В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов. Посмотрите на скриншот внизу: Здесь изображено диалоговое окно «Палитра выбора цветов» (Color Picker) в Photoshop. Там каждому базовому цвету присвоено свое значение яркости (от 0 до 255) R = 255; G = 48; B = 244; В итоге получился цвет #FF30F4. В цветовом выражении он выглядит как пурпурный
|
||
|
Последнее изменение этой страницы: 2018-05-30; просмотров: 567. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |

 Preferences - General (Установки - Основные) Photoshop CS5 (2011)
Preferences - General (Установки - Основные) Photoshop CS5 (2011)  Preferences - Performance (Установки - Производительность) Photoshop CS5 (2011)
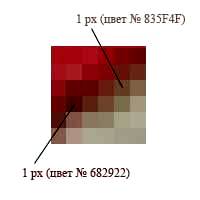
Preferences - Performance (Установки - Производительность) Photoshop CS5 (2011)  Пиксел - это центральное понятие растровой графики.Каждый пиксел характеризуется своим цветом. При большом увеличении растрового изображения пиксельная структура хорошо просматривается.
Пиксел - это центральное понятие растровой графики.Каждый пиксел характеризуется своим цветом. При большом увеличении растрового изображения пиксельная структура хорошо просматривается.





 Пурпурный цвет - #FF30F4
Пурпурный цвет - #FF30F4