Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
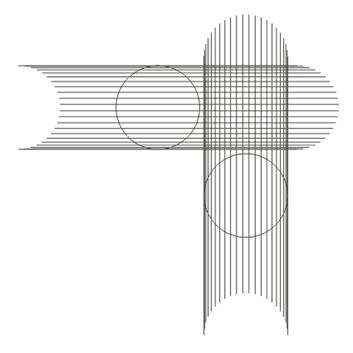
Начнём с подготовительного процесса.⇐ ПредыдущаяСтр 11 из 11 Нужно нарисовать круг и две одинаковые линии подлиннее, между которыми сделаем перетекание и пустим его по кругу, то, что получится, нужно продублировать и повернуть на 90 градусов, чтобы при этом линии пересеклись.
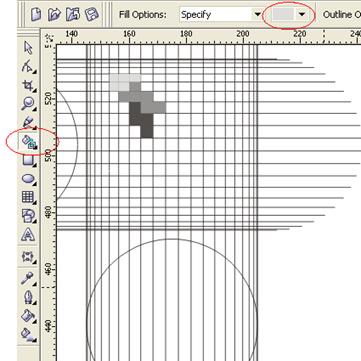
В результате такого пересечения получилось нечто, что и явится своего рода основой для будущего дискобола. Но, как известно, любую текстуру принято раскрашивать, и, чтобы сэкономить время, можно делать это сразу же в ходе рисования, а проще всего реализовать это при помощи «Smart Fill Tool». При выборе цветов в «свойствах инструмента» необходимо заполнить все ячейки «основы».
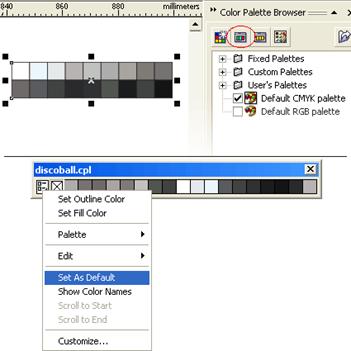
Возможно, что стандартный набор цветов вас не устроит, тогда необходимо заготовить собственные цвета и набрать из них палитру, которая и будет вашей помощницей при раскраске. Наиболее простым способом создания палитры является закрашивание собственными цветами набора из прямоугольников, и затем их выделение, после чего необходимо нажать кнопку «Creates a new pallete from selected objects» в докере «Color PaletteBrowser» (Window>Dockers).
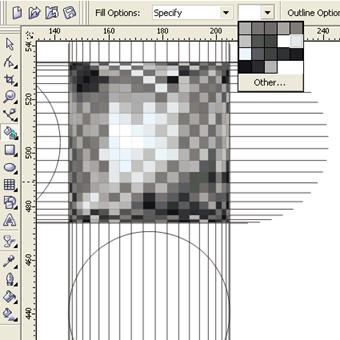
После того, как мы временно назначили нашу палитру дефолтовой, можно заполнять сетку частями нужного цвета. Сделать это можно и несколько иначе: вначале заполняем сетку объектами, имеющими одинаковый цвет, делаем то, о чём говорится во второй части, и начинаем закрашивать, к примеру, при помощи «Eyedropper Tool» («пипетка»), кликнуть ею в цвет, предварительно выбранный, и после этого залить нужные сегменты при нажатой клавише Shift. В ходе проведённыхэкспериментов было замечено, что крайние ряды из прямоугольников, самых маленьких, можно просто пропустить, кроме этого, картинка без них выглядит даже привлекательней. 
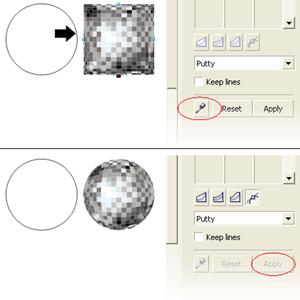
Этап второй, «натягивательный». Нужно сгруппировать все объекты. Открыв докер «Envelope» («Ctrl+F7» или в меню «Effects»), нужно выделить группу и нажать кнопку «CreateFrom», появится стрелка, кликнем ей по заранее нарисованному кругу. После того, как мы нажмём кнопку «Apply», группа объектов преобразится в форму, похожую на шар.
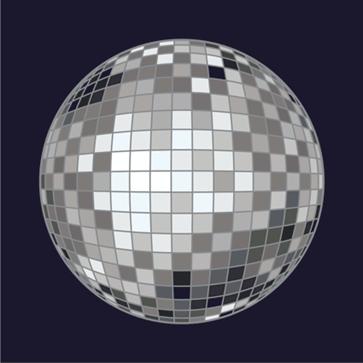
После того, как вы переведёте объекты в кривые, возможно добавление контура. Делается это таким образом: применяется к группе объектов «контур внутрь» и получившееся комбинируется вместе с кругом, по диаметру немного большим диаметра шара. Не бойтесь экспериментировать с этим замечательным векторным редактором, и у вас может получиться нечто, до этого никому не известное!
Обязательное выполнение заданий в самостоятельном режиме: 1. Бабочка 2. Элемент фирменного стиля – клевер (создание элемента; визитки; буклета; ручки; футболки) 3. Открытка с Новым годом, 8 марта, С днем рождения 4. Обрисовка лица 5. Обрисовка животного 6. Обрисовка натюрморта 7. Обрисовка пейзажа |
||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 497. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |