Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Пчела в стиле стимпанк в ФотошопСтр 1 из 11Следующая ⇒ Примеры обязательных практических работ в Photoshop (примеры работ взяты с обучающего портала http://www.photoshop-master.ru/ ) Задание 1 Создаём абстрактное золотое кольцо в Фотошоп Финальное изображение.
Шаг 1. Создаем новый документ любого размера с черным фоном. Создаем новый слой и берем EllipticalMarqueeTool
Зажимаем клавишу SHIFT и рисуем окружность, как показано ниже:
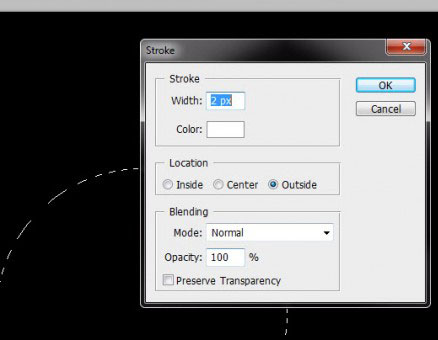
Кликаем правой кнопкой мыши по выделению и выбираем Stroke (Обводка):
Обводим выделение с такими параметрами: (белый цвет, ширина 2 px)
Уменьшаем Opacity(Непрозрачность) слоя примерно до 40% и получаем вот такой эффект:
Шаг 2. Теперь воспользуемся кистями Дым, чтобы добавить текстурности кругу. Создаем новый слой и выбираем одну из кистей набора, затем рисуем, как показано ниже: (перед работой уменьшаем размер кисти)
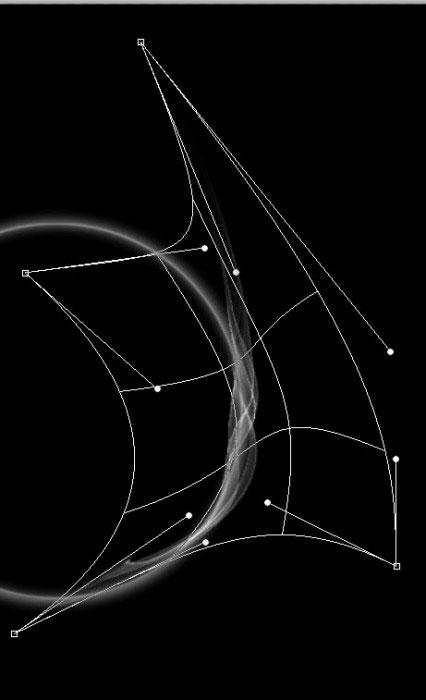
Используем Edit -Transform -Warp (Редактирование - Трансформация - Деформация), чтобы трансформировать дым по контуру окружности:
Мягким ластиком
Дублируем (CTRL+J) слой с дымом несколько раз и располагаем каждую копию вокруг окружности.
Совет: Используйте FreeTransform (Свободная трансформация) (CTRL+T), чтобы повернуть каждый слой и скорректировать его форму.
Объединяем все слои с дымом вместе (CTRL+E) и дублируем (CTRL+J) получившийся слой несколько раз. Затем с помощью FreeTransform (Свободная трансформация) (CTRL+T) трансформируем дублированный слой, чтобы добавить больше эффекта:
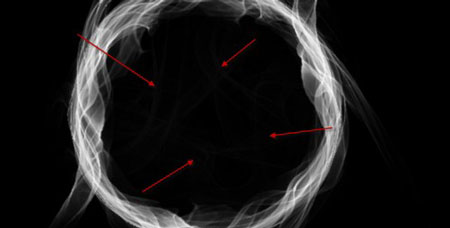
Создаем новый слой и рисуем дым внутри окружности, затем уменьшаем Opacity(Непрозрачность) слоя примерно до 20%: 
Добавляем корректирующий слой Levels (Уровни) над всеми предыдущими слоями:
Редактируем маску корректирующего слоя Levels (Уровни):
Получаем вот такой результат: (как вы видите, добавив корректирующий слой, мы увеличили глубину и контраст дыма)
Шаг 3. Теперь давайте добавим простой световой эффект на окружности. Создаем новый слой над всеми предыдущими и мягкой белой кистью делаем один клик, как показано ниже:
Деформируем этот слой с помощью Warp (Деформация) по форме окружности:
Как вы видите, теперь мы имеем световое пятно:
Дублируем (CTRL+J) этот слой несколько раз, чтобы усилить эффект:
Повторяем этот процесс на противоположной стороне окружности:
И получаем вот такой эффект:
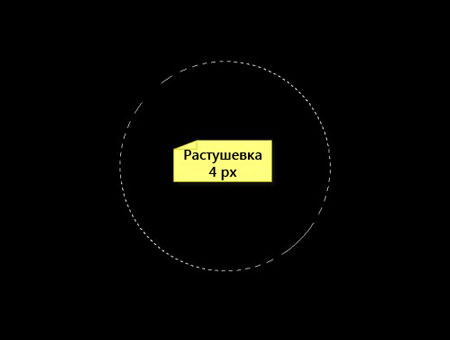
Шаг 4. Теперь мы добавим эффект облаков вокруг окружности. Для этого создаем новый слой и рисуем выделение с помощью EllipticalMarqueeTool
Жмем CTRL+L и применяем такие параметры для слоя с облаками:
Затем используем Warp (Деформация), чтобы трансформировать облака, как показано ниже: (это создаст небольшой эффект движения сферы)
И мы получаем следующий результат:
Шаг 5.Мы почти закончили! Добавим последние штрихи в виде дополнительных эффектов.
Я также добавил эффект частиц вокруг сферы: (этот процесс детально расписан в Шаге 3 этого урока).
Чтобы добавить золотого оттенка, я создал корректирующий слой ColorBalance (Цветовой баланс) над всеми предыдущими слоями:
И, наконец, выполняем сведение всех слоев Layer -FlattenImage (Слой - Выполнить сведение), затем применяем фильтр Filter -Noise -ReduceNoise(Фильтр - Шум - Уменьшить шум): (этим мы увеличим резкость эффекта и уменьшим цветовой шум окружности)
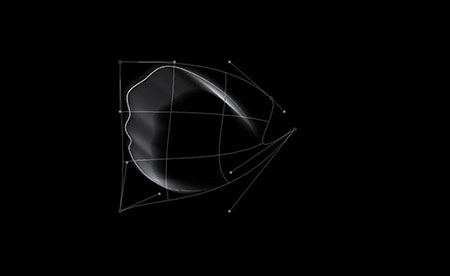
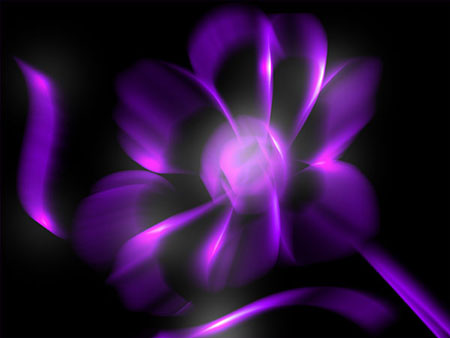
Задание №2 Абстрактный рисунок в Фотошоп Финальное изображение
Ресурсы Шаг 1 Откройте фото в Фотошоп. Идем в Изображение>Размер изображения (Image>Image Size) и устанавливаем размер 1000х750 пикселей. Двойной клик по миниатюре слоя на палитре слоев, чтоб разблокировать фоновый слой. Создайте новый слой под слоем с цветом и заполните его черным цветом (назовите его «Фон» - «Background»). Перейдите на слой с цветком и при помощи инструмента Полигональное лассо
Шаг 2 Создайте новый слой. Возьмите белую жесткую круглую кисть
Кликните правой кнопкой мыши и выберите Выполнить обводку контура (StrokePath).
Появится диалоговое окно. Выберите кисть и поставьте галочку на Имитировать нажим (SimulatePressure).
Опять кликните правой кнопкой мыши и выберите Удалить контур (DeletePath). Если вы временно скроете слой с цветком (нажав на глазик возле миниатюры слоя), то увидите это:
Повторите эти действия для создания всех остальных лепестков, также обведите внутреннюю часть цветка. Каждый лепесток должен быть на отдельном слое. После этого вы можете удалить слой с цветком.
Шаг 3 Спрячьте все слои, кроме фона и первого лепестка, что создавали в шаге 2.
Дублируйте слой с лепестком (Ctrl+J) и переместите его выше всех слоев. Далее Фильтр>Стилизация>Ветер (Filter>Stylize>Wind).
Жмите Ctrl+F несколько раз, чтоб увеличить эффект фильтра.
Примените Фильтр>Размытие>Размытие в движении (Filter>Blur>Motion Blur).
При помощи инструмента Перемещение
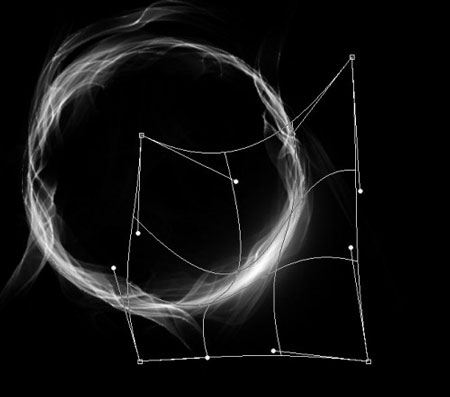
Далее идем в Редактирование>Трансформация>Деформация (Edit > Transfom > Warp), чтоб разместить содержимое слоя внутри лепестка.
Удалите оригинальный слой с фигурой лепестка.
Повторите все эти шаги для каждого лепестка и в итоге получите результат как на изображении ниже.
Теперь нужно создать внцветка. Повторите те же шаги, которые применялись к лепесткам, но не используйте фильтрРазмытие в движении (Motionblur).
Еще можно добавить каких-то деталей, чтоб сделать картинку лучше и красивее.
Шаг 4 Теперь добавим цвет изображению. Создайте новый слой выше всех остальных, заполнив его цветом #a100ff.
Установите этому слою режим наложения Перекрытие (Overlay).
Шаг 5 Создайте еще один слой, разместив его выше всех остальных. Мы добавим свечение изображению. Возьмите мягкую круглую белую кисть
Установите этому слою режим наложения Перекрытие (Overlay).
Создайте новый слой, разместив его выше остальных. Добавьте немного свечения большой белой кистью
Задание №3 Пчела в стиле стимпанк в Фотошоп Урок включает в себя много композиционных материалов, поэтому вместо того, чтоб повторять инструкции снова и снова, я пройду по шагам и дам обзор своих идей и мыслей. Этот урок на удивление легкий, нужно лишь обладать базовыми знаниями по выделению и техники смешивания в Фотошоп, чтоб финальное изображение выглядело максимально реалистично.
Финальное изображение.
Из этих двух изображений часов я выбрал следующие детали.
Я использовал режим быстрой маски (quickmaskmode) (Q) для выделения этих частей, но вы можете извлечь их при помощи любого другого способа, которому отдаете предпочтение. Шаг 2. Добавляем выделенные фрагменты в главную композицию Для начала я создал новый документ 1500х1500 пикселей, с разрешением 72 дюйма на пиксель, вставив туда изображение пчелы.
Я добавил первый кусочек, разместил его так, как я считаю, он выглядит максимально натурально. Я решил, что это будет опорной точкой, ссылаясь на которую, я буду достраивать другие механические детали.
Теперь я начинаю добавлять и другие механические кусочки, размещая их вместе, будто паззл. «Этот отлично подходит сюда. А этот будет хорошо смотреться здесь…» и так далее. Когда я размещал части механизма, то понял, что стержень соответствует по своему положению крыльям, поэтому я знал, что мне нужно сделать, чтоб еще больше акцентировать на этом внимание. Так я добавляю пружины. При помощи Марионеточной деформации (Puppet Warp Tool) согнул пружины так, как хотел.
Мне показалось, что метал на стержнях слишком чистый по сравнению с предыдущим кусочком. Поэтому я решил наложить текстуру поверх слоя. Любая металлическая гранжевая текстура будет хорошо смотреться здесь.
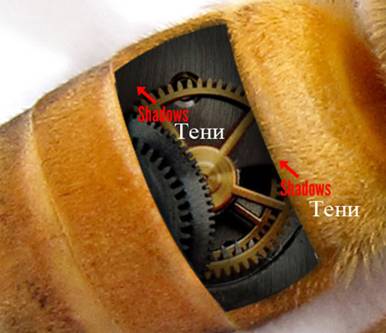
Далее я рисую легкие тени при помощи мягкой черной кисти
Шаг 3. Добавляем детали
Посмотрев на изображение часового механизма, я решил, что было бы круто, если б на изображении присутствовал маленький затвор или крышка на пчелке, через которую зритель может посмотреть на внутренние механизмы насекомого. Чтоб создать эту деталь, я нарисовал векторную фигуру там, где хочу создать затвор.
Я сделал выделение, используя созданную форму, скопировал и вставил кусочек спины пчелы, чтоб сделать видимость лежащей рядом с пчелой крышки. При помощи Искажения –Редактирование>Трансформация>Искажение (Edit>Transform>Distort) я немного изогнул затвор, чтоб угол выглядел натурально. После этого добавил тени на слое ниже. Прим. переводчика:чтоб сделать выделение по форме векторной фигуры, кликните по миниатюре слоя с фигурой, зажав клавишуCtrl. Для создания крышки со спины пчелы следует при активном выделении перейти на слой с пчелой и нажать комбинацию клавишCtrl+J, так выделенная область появится на новом отдельном слое, теперь ее можно перемещать и трансформировать.
Я справился и с механизмами внутри пчелы, скопировав и вставив другую часть часового механизма. Векторную форму я использовал в качестве ориентира, чтоб убрать нежелательные части. Прим.переводчика:работу значительно упростит обтравочная маска. Для этого следует перенести слой с механизмами выше слоя с векторной фигурой. Далее кликнуть по слою с механизмом правой кнопкой мыши и выбрать «Создать обтравочную маску» («Add Clipping Mask»). Еще один способ создания обтравочной маски – зажмите клавишуAlt и наведите курсор между двумя слоями – с векторной формой и с механизмами. Курсор изменит свою форму, кликните левой кнопкой мыши - обтравочная маска создана. Теперь вы можете перемещать и трансформировать слой с механизмом, поворачивая, деформируя и отражая его, он не выйдет за пределы векторной фигуры.
Теперь осталось просто добавить тень, чтоб эта область выглядела естественно. Я опять сделал это при помощи мягкой черной кисти (brush) с непрозрачностью (opacity) 30%.
Шаг 4. Финальная настройка Перед тем, как присвоить изображению статус завершенного, я заметил, что у одного часового механизма есть небольшая заводная головка. Мне показалось, что ее можно где-то использовать. После некоторого количества проб и ошибок, я решил просто разместить ее сбоку пчелы возле открытого затвора.
|
||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 479. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |

 (Овальное выделение) (M) с такими параметрами:
(Овальное выделение) (M) с такими параметрами:

 -
-



 (Е) аккуратно удаляем конец дыма, чтобы он плавно переходил в окружность:
(Е) аккуратно удаляем конец дыма, чтобы он плавно переходил в окружность:












 (Овальное выделение) (M) (feather (растушевка) 40 px), внутри выделения генерируем облака с помощью фильтра Filter -Render -Clouds (Фильтр - Рендеринг - Облака):
(Овальное выделение) (M) (feather (растушевка) 40 px), внутри выделения генерируем облака с помощью фильтра Filter -Render -Clouds (Фильтр - Рендеринг - Облака):










 (Polygonal Lasso Tool)выделите цветок. Далее идем в Выделение>Инверсия (Select>Inverse) и нажимаем Delete, чтоб удалить выделенную область.
(Polygonal Lasso Tool)выделите цветок. Далее идем в Выделение>Инверсия (Select>Inverse) и нажимаем Delete, чтоб удалить выделенную область.
 (brush) размером примерно 2 пикселя. Теперь выберите инструмент Перо
(brush) размером примерно 2 пикселя. Теперь выберите инструмент Перо (Pentool) в режиме контуров (paths) и создайте линию, похожую на мою, обведя один лепесток.
(Pentool) в режиме контуров (paths) и создайте линию, похожую на мою, обведя один лепесток.










 (Movetool) разместите этот слой примерно так, как на картинке выше.
(Movetool) разместите этот слой примерно так, как на картинке выше.