Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Сохраним этот документ с расширением htm (с новым именем). ⇐ ПредыдущаяСтр 5 из 5 Занятие
«Бегущая строка»
Используется для привлечения внимания ваших посетителей к новостям о Вашей организации, о новостях сайта (какие-то страницы обновлены и т.д.).
Главный тег <marquee>
Параметры тега: · align="top" (right, left, middle, bottom) – выравнивание строки: right –по правому краю left -по левому краю top -вверху страницы middle –в по центру страницы bottom –внизу страницы · behavior="slide" – поведение текста (движущийся). · scrolldelay="value" (value – без задержки, общим потоком, т.е. текст заканчивается и снова идет без интервала задержки) – задержка текста, лучше ставить в pic ≈ 250. · loop="value" (-1,infinite) (value – одноразовый пробег, -1,infinite – число проигрываний – неограниченно) – число проигрываний или прохождений текста по строке. · width="…%" – ширина бегущей строки, можно в pic. · height=18 (м.б. в %) – высота бегущей строки, лучше указывать в pic. · direction="left" (right) – направление движения текста. · bgcolor=”#……”(можно по названию цвета)-цвет фона
Пример: <marquee behavior="slide" direction="left" bgcolor="green" width="100%" height="15" scrolldelay="240" loop="-1,infinite"><font color="white">Наш сайт участвует в районной олимпиаде по проектной деятельности.</font> </marquee > На новой странице «блокнота» набить основные теги (это необходимо делать постоянно для того, чтобы у ребят появилась практика набивки тегов и для запоминания основных тегов программирования), в тело вставить «бегущую строку», сохранить документ с именем stroca.htm. Должно получиться следующее: <html> <head> <title> my site</title> </head> <body> <marquee><font color="black">Наш сайт участвует в районной олимпиаде по проектной деятельности.</font></ marquee >  </body> </html>
Занятие
«Формы»
Формы нужны, когда от посетителя Вашего сайта требуется заполнить определенную информацию для Вас, и отправить на Ваш E-mail (часто используется в «гостевой книге»). Иногда формы используются для удобства навигации (движения) по сайту (раскрывающиеся списки).
Главный тег <form> - парный тег.
Параметры: 1. method="post" - отправка почтой. 2. action="mailto:info@yandex.ru" - указывается адрес E-mail владельца сайта
Тег будет выглядеть так:
<form method="post" action="mailto:info@yandex.ru"> Элементы формы, которые будут описаны ниже </form>
Элементы формы
· Текстовые поля (свободный текст) – позволяет пользователю вводить более одной строки текста
<textarea> - парный тег
Параметры: · name="…." -название текстового поля (англ. буквами). · rows=5 - высота поля в символах. · сols=10 - ширина поля ввода в символах. · wrap="off" (virtual) – строка символов не разбивается (разбивается автоматически).
Тег будет выглядеть так: <form method="post" action="mailto:info@yandex.ru"> <textarea name="address" rows=10 сols=50 wrap=" virtual "> Г. Москва, Ул. Дегунинская, д. 18 СОШ № 660 Тел. 905-82-55 </textarea> </form> На новой странице «блокнота» набить основные теги (это необходимо делать постоянно для того, чтобы у ребят появилась практика набивки тегов и для запоминания основных тегов программирования), в тело вставить «формы», сохранить документ с именем form1.htm
<html> <head> <title> my site</title> </head> <body> <form method="post" action="mailto:info@yandex.ru"> <textarea name="address" rows=10 сols=50 wrap=" virtual "> Г. Москва, Ул. Дегунинская, д. 18 СОШ № 660 Тел. 905-82-55 </textarea> </form> </body> </html>
Занятие
Продолжение темы «Формы» 2. Текстовые поля (однострочные) <input> - не парный тег, имеет несколько типов:
· type="text" Параметры: 1. size=20 – размер поля отображаемого ввода на экране. 2. maxlenght=15– максимальная длина вводимого значения в символах.
· type="reset" - кнопка сброса информации (очистка форм) Параметры: value="сброс" – название на кнопке.
· type="submit" - кнопка отправки информации Параметры: value="отправить" – название на кнопке.
Тег будет выглядеть так: <form method="post" action="mailto:info@yandex.ru"> Введите имя:<input name="имя" type="text" size=40><br> Введите код: <input name="код" type="text" size=20 maxlengh=10><br> <input type="submit" value="отправить"> <input type="reset" value="удалить"> </form> На новой странице «блокнота» набить основные теги (это необходимо делать постоянно для того, чтобы у ребят появилась практика набивки тегов и для запоминания основных тегов программирования), в тело вставить «формы», сохранить документ с именем form2.htm
<html> <head> <title> my site</title> </head> <body> <form method="post" action="mailto:info@yandex.ru"><br> Введите имя:<input name="имя" type="text" size=40><br> Введите код: <input name="код" type="text" size=20 maxlengh=10><br> <input type="submit" value="отправить"> <input type="reset" value="удалить"> </form> </body> </html> Занятие
Продолжение темы «Формы» Продолжение описания типов тега: <input>
· type="radio" - одиночный выбор значения из нескольких. Параметры: 1. name="predmet" – имя этой формы. 2. checked – выбрано изначально. Тег будет выглядеть так: <form method="post" action="mailto:info@yandex.ru"> Укажите свой любимый предмет:<input type="radio" name="predmet>математика<br> <input type="radio" name="predmet>литература<br> <input type="radio" name="predmet>физика<br> <input type="radio" name="predmet>информатика </form>
На новой странице «блокнота» набить основные теги (это необходимо делать постоянно для того, чтобы у ребят появилась практика набивки тегов и для запоминания основных тегов программирования), в тело вставить «формы», сохранить документ с именем form3.htm
<html> <head> <title> my site</title> </head> <body> <form method="post" action="mailto:info@yandex.ru"> Укажите свой любимый предмет: <br><input type="radio" name="predmet>математика<br> <input type="radio" name="predmet>литература<br> <input type="radio" name="predmet>физика<br> <input type="radio" name="predmet>информатика </form> </body> </html>
· type="checkbox" - множественный выбор. Параметры: name="predmet" – имя этой формы.
В HTML-код документа form3.htm вставьте вместо type="radio", type="checkbox"сохраните документ под именем form4.htm
Занятие
«Разворачивающиеся списки»
<select> -выбор значений из разворачивающегося списка значений, заданных при помощи option.
Параметры: · name="predmet" – имя этой формы. · size=1 – начальная высота списка. Каждое слово из разворачивающегося списка можно сделать ссылкой на другую страница, прописав теги ссылок около каждого слова из списка.
На новой странице «блокнота» набить основные теги (это необходимо делать постоянно для того, чтобы у ребят появилась практика набивки тегов и для запоминания основных тегов программирования), в тело вставить «формы», сохранить документ с именем form5.htm
<html> <head> <title> my site</title> </head> <body> <form method="post" action="mailto:info@yandex.ru"> <select name="predmet" size="1"> <option value="математика">математика<br> <option value="литература"> литература<br> <option value="физика"> физика<br> <option value="информатика"> информатика </form> </body> </html> «Установка звука на страницу»
В предыдущей программе: 1. В голову программы вставить тег <bgsound src=" blue.kar">
2. после тега <body> вставьте следующий SCRIPT: <SCRIPT language=JavaScript event=EndOfStream(Result) for=MPlyr> alert("Sound stream ended"); </SCRIPT> Сохраните изменения в документе form5.htm
Этот документ должен выглядеть так: <html> <head> <title> my site</title> <bgsound src="blue.kar"></head><body> <SCRIPT language=JavaScript event=EndOfStream(Result) for=MPlyr> alert("Sound stream ended"); </SCRIPT> <form method="post" action="mailto:info@yandex.ru"> <select name="predmet" size="1"> <option value="математика">математика<br> <option value="литература"> литература<br> <option value="физика"> физика<br> <option value="информатика"> информатика </form> </body> </html> Нужно предварительно положить файл blue.kar в папку, имя музыкального файла может быть другим, расширение может быть .mp3.
Занятие
«Работа в программе Dreamweaver» Meню программы похоже на меню программы Word: · Edit – правка (Undo-отмена действия назад, Redo – отмена действия вперед, повторяются все функции копирования, вырезания, вставки из БО). · View – вид (можно поставить сетку, разметку страницы и т.д.). · Insert – вставка (в этом меню можно вставлять картинки, таблица, формы скрипты и т.д.) С этим меню мы много будем работать). · Modify – установка параметров страницы. · Text – установка для Вас увеличенного размера шрифты или уменьшенного размера.
В работе часто нужно меню: · Window – в этом меню можно установить все плавающие панели, которые Вам нужны.
Начинаем работу:
· С самого начала документ надо сохранить: File – Save as Появляется диалоговое окно, в котором нужно выбрать место сохранения документа, задать имя документа (маленькими латинскими буквами), расширение уже задано. Надо помнить, что первая страница, с которой будет загружаться Ваш сайт должна называться index.htm (именно эту страницу роботы искатели ищут для загрузки сайта). Любой сайт начинается с загрузки index.htm страницы. «Установка параметров страницы» 2. Нужно установить свои параметры страницы по меню – Modify-Page Properties: открывается плавающее меню Page Properties, в котором:
· Можно сразу указать имя сайта – Title. · Можно установить фоновый узор страницы – Background Image. Нажатием на кнопку Browse открывается содержимое «Моего компьютера», находите папку, где хранятся подготовленные фоны (эта папка должна быть вложена в папку, где вы создаете свой сайт), выбираете нужный фон и нажимаете на кн. Select (вставить). · В меню Modify-Page Properties можно установит просто цвет фона страницы, выбрав цвет в палитре Backgroud. · Установит цвет шрифта, цвет ссылок, цвет посещенных ссылок, цвет активных ссылок. Сохранить изменения. · В разделе Document Encoding – найти Cyrillic Win-1251(этот тип шрифта соответствует русскоязычной кириллице). · На панели нажать кнопку ОК. · После каждого изменения нужно выполнять команду File – Save. · Функциональная кнопкаF12– позволяет перейти в просмоторщик и посмотреть, как Ваша страница будет выглядеть в Internet (закрыв просмоторщик, Вы снова вернетесь в редактор).
Загляните в html-документ (если он не открыт, его можно открыть через меню Window-Arrenge Floating Palleting, либо нажатием на <>, кот. находятся либо внизу справа, либо вверху слева рабочего поля программ, в зависимости от версии программы). В голове программы появился meta-тег кириллицы 1251, появились параметры тега body.
Занятие
«Работа с таблицами»
Для работы необходима плавающая панель Properties (через меню Windows). 1. Через меню Insert – Table открывается диалоговое окно: Rows– количество строк; Cows – количество столбцов; Width– ширина таблицы (можно поставить в %, можно поставить pic); Border– указать толщину бардюра.
2. Поставьте Rows=3, Cows=2, Border=0 3. Выполнять команду File – Save. 4. Таблицу можно выделить, если подвести курсор к краю таблицы и щелкнуть левым кликом, контур таблицы темнеет, а плавающая панель Propertiesотражает все возможности работы с таблицей.
5. Выделить таблицу и поработать с плавающей панелью Properties: · Изменять количество строк и столбцов, поставить фоновый узор, или цвет, бордюр и цвет бордюра. · С зажатым Shift, щелкнуть по ячейке таблицы, тогда можно работать с отдельной ячейкой. · С зажатым левым кликом мыши протянуть курсор вдоль нескольких ячеек в панели Properties появляется новая функция – объединения. · Поставив курсор в какую-либо ячейку в нее можно вставить картинку, написать текст или вставить другую таблицу и т.д. 6. Посмотрите в html-документ,тег таблицы уже вставлен в документ со всеми параметрами. 7. Сохраните изменения.
Занятие
«Работа с текстом»
Работа с текстом в программе Dreamweaver похожа на работу с текстом в программе Word. В программе Dreamweaver не подпрограммы проверки на грамматические и синтаксические ошибки, поэтому тексты к страницам сайта лучше всего готовить в программе Word, а затем вставлять на страницу через Буфер Обмена.
1. Вставьте таблицу 3х2.
2. Поставьте курсор во вторую ячейку, при этом панель Propertiesизменит свой внешний вид:
3. Напишите фрагмент текста:
Компьютерная сеть Internet может выполнять две услуги: 1. быть средством общения между ее пользователями, находящимися на расстоянии друг от друга (эта функция называется коммуникационной); 2. быть средством доступа к информационным ресурсам (эта функция называется информационной).
· Выделите весь текстовый кусок так же, как если бы вы это делали в текстовом редакторе. Пользуясь панелью Properties, поменяйте стиль шрифта, размер, цвет расположение шрифта (по горизонтали и по вертикали).
· После работы с возможностями форматирования шрифтов через панель, наберите:
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 · Выделите первую ссылку, и на панели свойств, в разделе link впишите адрес, пусть даже, не существующей страницы – r1.htm, тоже проделайте с остальными записями. · Сохраните изменения, нажмите функциональную клавишу F12. Надписи стали ссылками. Нажатие клавиши Enter, создает новый абзац (посмотрите html – код, теги прописаны). В программе можно вырезать, копировать, вставлять выделенные куски текста так же, как в программе Word (через Буфер Обмена).
Занятие
«Работа с меню Insert - вставка»
· Insert –Image – вставка картинки. Поставьте курсор в любую ячейку таблицы, и выполните команду Insert –Image. Появится диалоговое окно:
В разделе Папка, открываете нужную папку, затем выделяете нужную картинку и нажимаете на кнопку Select.
Панель Propertiesизменилась:
· Используя возможности панели, поработайте со вставленной картинкой: попробуйте разместить ее по-разному в ячейке таблицы, пропишите альтернативный текст, установите бордюр, сделайте картинку ссылкой. · Сохраните изменения, нажмите функциональную клавишу F12. Надписи стали ссылками. · Работа с картой:
В программе есть возможность всю картинку поделить на зоны, и каждую зону сделать ссылкой со своим «Альтернативным текстом» (со своими подсказками). Выберите область выделения и разбейте вставленную картинку на зоны, поставьте ссылки (пусть даже на несуществующие страницы), пропишите альтернативный текст. · Сохраните изменения, нажмите функциональную клавишу F12.
Занятие
«Продолжение работы с меню Insert - вставка»
· «Вставка слоев»
Для того, чтобы можно было подписать картинку или вставить какую-то запись, используются прозрачные слои.
1. Вставить на страницу таблицу. 2. В ячейку таблицы вставить каринку. 3. Выполнить команду меню Insert – Layer
4. Выполнить команду меню Insert – Layer. Поработать с размерами слоев, с надписями на них, с несколькими слоями. 5. Сохранить изменения в рабочем документе, нажмите функциональную клавишу F12.
· «Вставка объектов форм»
Из меню Insert – Form Objectв вашу страницу можно вставить различные формы. · Попробуйте все формы, какие предлагает программа. · Посмотрите html – код страницы. · Самостоятельно сделайте страницу «Гостевой книги» (не забудьте прописать правильный E-mail в html – код страницы). Пример: Занятие
«Продолжение работы с меню Insert - вставка» · Из меню Insert – Line Break можно поставить разделительную полсу (Обязательно вставить ее на страницу).
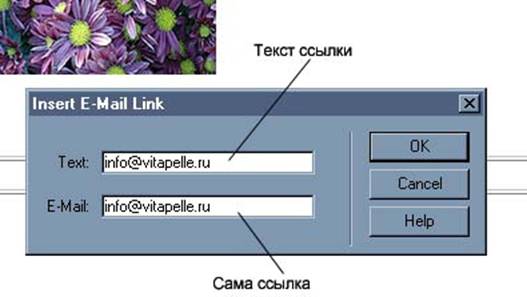
· Из меню Insert – Insert E-mail Linkможно поставить ссылку на ваш E-mail(Обязательно поставить ее на страницу). При этом появляется диалоговое окно:
· Из меню Insert – Date можно поставить дату создания сайта. · Из меню Insert – Media Flash можно вставить флеш – картинку, указав ее точные размеры в панели Properties. · Из меню Insert – Headпрописываются все основные Meta-теги для поисковых роботов (в Meta-теги вставляются все возможные слова, связанные с вашим сайтом, по которым ваш сайт может выдаваться в поисковых системах. Это позволяет повысить посещаемость сайта. (Прописать голову программы. Посмотрите html – код страницы. Сохранить изменения в рабочем документе). |
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 620. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |