Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
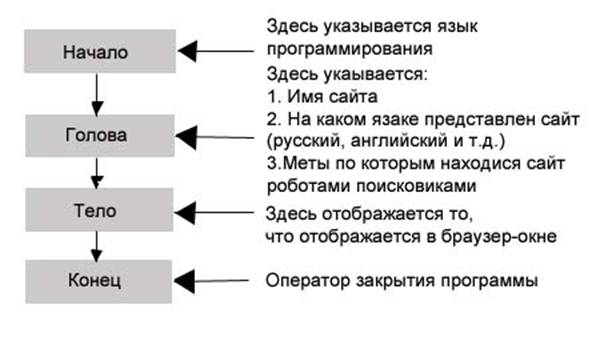
Структура гипертекстовой страницы
Занятие «Программирование на HTML» Каждый оператор на языке программирования HTML называется тег, начинается угловой скобкой <, и заканчивается >. Различают парные (т.е. тег имеет закрывающий тег) и не парные теги. · <html> - 1 – ый тег (парный), определяет, что данный документ содержит html – код. · <head> - голова программы, содержит: - <title> - имя сайта, оно будет высвечиваться в верхней строке браузера (парный).
Пример: <title>Мой сайт</title> - <meta> - содержит информацию о странице, облегчает поиск сайта поисковыми роботами.
· <body> - парный тег. Содержит тело страницы, т.е. именно эту информацию увидит посетитель Вашего сайта.
Напишем нашу первую программу на языке HTML. Программа пишется в блокноте. <html> <head> <title> my site</title> </head> <body> <h1>Привет Всем!</h1> </body> </html>
Сохранить документ в специально подготовленной папке с именем index.htm
Раздел <body> Параметры тега: 1. background="name.jpg" – фоновый узор для всего поля страницы 2. bgcolor="yellow" - цвет фона 3. link="blue" –цвет ссылок 4. alink="red" – цвет активной ссылки 5. vlink="black" – цвет посещенной ссылки
Теперь можно расширить тег <body> : <body bgcolor="yellow" link="blue" alink="red" vlink="black"> Расширьте тег <body>в вашей рабочей странице index.htm (после внесенных изменений выполнить команду Файл-сохранить).
Цвет в тегах может быть записан английским названием цвета, а м.б. записан кодом цветовой палитры RGB.
В рабочем документе попробуйте поменять названия цвета фона на код.__________________________________________________________ 
Занятие Повторение предыдущего материала: 4. Что такое тег <html>? 5. Что такое тег <head>? 6. Что такое тег <body>? Его параметры. 7. Что такое код цвета? «Оформление абзацев. Форматирование текста»
· Создание абзаца <div> - парный тег, который начинает абзац с новой строки.
Параметры: 1. align="left" (right, center, justify) - выравнивание абзаца.
<div align="center">Мы изучаем программирование на языке HTML</div> Вставьте этот тег после тега </h1> в html – код рабочей программы. Сохранитесь и посмотрите результат.
· Задание стиля шрифта <font> - парный тег.
В рабочем документе вставим в тег – абзаца стиль шрифта:
<div align="left"><font face="sans-serif" size=3 color="green">Мы изучаем программирование на языке HTML</font></div> Посмотрите, как изменился шрифт.
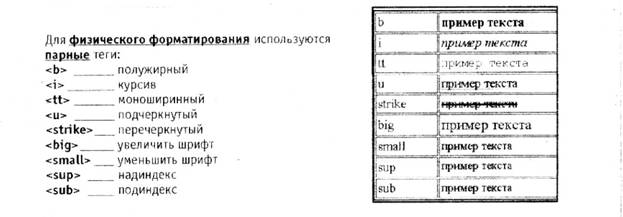
· Физическое форматирование
Это парные теги и требуют закрытия. В рабочем документе перед русским текстом вставьте один из приведенных выше тегов, а после текста, закройте этот тег (вставьте этот фрагмент в рабочий документ, вместо <div align="left">Мы изучаем программирование на языке HTML</div>).
Пример (Обратите внимание, что все теги закрываются в обратном порядке!!!): <div align="left"><font face="sans-serif" size=3 color="green"><i>Мы изучаем программирование на языке HTML</i></font></div> Посмотрите как изменился шрифт!
______________________________________________________
Занятие Повторение предыдущего материала: Тег абзаца? Как задать стиль шрифта? |
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 591. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |