Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
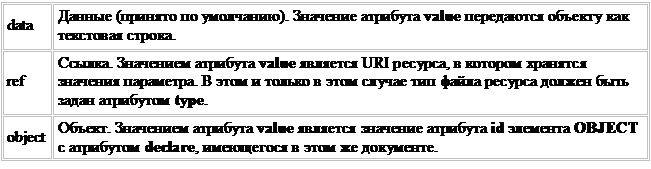
Ініціалізація об'єкта: елемент PARAM Атрибути id, valuetype й type ігноруються (5.0+) Атрибути id, valuetype й type ігноруються (5.0+)  Атрибути id, valuetype й type ігноруються (4.0+) Атрибути id, valuetype й type ігноруються (4.0+) Елемент PARAM (parameter) використається тільки на початку елемента OBJECT для завдання початкових значень параметрів об'єкта. Обов'язковий атрибут name задає назва параметра, значення якого задається даним елементом, а атрибут value задає значення цього параметра. Атрибут valuetype задає тип атрибута value; він може приймати наступні значення:
Оглядачі підтримують тільки параметри типу data. Всі інші синтаксичні властивості назв і значень параметрів визначаються типом об'єкта, до якого вони ставляться. Приклади використання елемента PARAM наведені вище. Карти посилань
Крім текстових гіперпосилань, HTML-документи можуть містити т.зв. карти посилань, що дозволяють розбити графічний образ на кілька активних областей і зв'язати з кожною областю певна дія (завантажити інший документ, запустити яку-небудь програму й т.п.). При активізації області щигликом миші оглядач виконує відповідну дію. Існують два типи карт посилань: Клієнтські карти посилань Коли користувач активує яку-небудь область графічного образа, координати пікселя, на який довівся щиглик миші, інтерпретуються оглядачем, що визначає до якої області образа ставиться даний піксель і здійснює перехід по відповідному гіперпосиланню. Серверні карти посилань Коли користувач активує яку-небудь область графічного образа, координати пікселя, на який довівся щиглик миші, передаються Веб-серверу, що визначає до якої області образа ставиться даний піксель і виконує відповідну дію. При цьому клієнтські карти переважніше по двох причинах: вони доступні користувачам, чиї оглядачі не підтримують графіку; користувач може відразу бачити за формою курсору миші, чи вказує миша на активну область. |
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 466. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |