Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Введення в об'єкти, образи й аплети
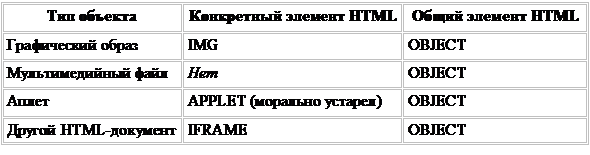
Якби HTML-документи складалися тільки з тексту, WWW не придбав би своєї сьогоднішньої популярності. На щастя, розроблювачі мови зрозуміли це досить швидко й додали до стандарту підтримку графічних образів (тобто малюнків і фотографій), аплетов (тобто програм, які автоматично завантажуються й виконуються на комп'ютері-клієнті), мультімедийных об'єктів (тобто аудіофайлов і відеокліпів) і інших HTML-документів. Попередні версії мови HTML дозволяли авторам включати в HTML-документи графічні образи (у вигляді елемента IMG) і аплети мови Java (у вигляді елемента APPLET). Ці елементи мали досить серйозні обмеження по використанню, тому в HTML 4.0 з'явився новий елемент OBJECT, що забезпечує включення в документи будь-яких об'єктів, типи яких відомі оглядачеві. Наступна таблиця показує, як можливості елемента OBJECT співвідносяться з можливостями старих елементів:
З таблиці видно, що для включення в документ графічних образів використаються елементи IMG або OBJECT; для включення в документ мультімедійних файлів й аплетов варто використати тільки елемент OBJECT; для включення в документ інших HTML-документів використаються елементи IFRAME або OBJECT. Із графічними образами й іншими об'єктами, що включають у документ, також як і з будь-яким текстовим елементом, можуть бути зв'язані гіперпосилання (див. опис елемента A). Але, крім стандартного механізму гіперпосилань, із графічними образами можуть бути зв'язані й т.зв. карти посилань, що дозволяють розбити графічний образ на кілька областей і зв'язати з кожною областю своє гіперпосилання. У наступних параграфах цієї лекції розглянуті всі механізми, які мова HTML надає для включення в документи різних об'єктів і для створення карт посилань. |
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 466. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |