
Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
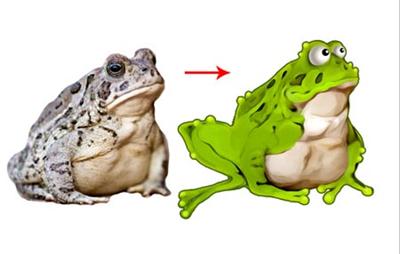
Мультяшная лягушка в ФотошопВ этом уроке вы узнаете, как объединить различные изображения на одном фоне и как создать забавного анимационного персонажа из обычной фотографии лягушки.
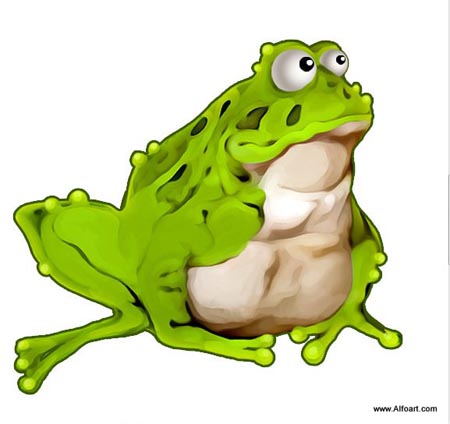
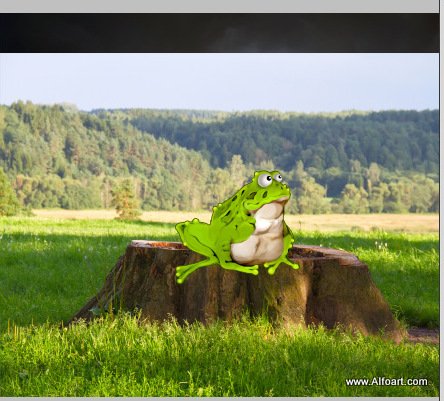
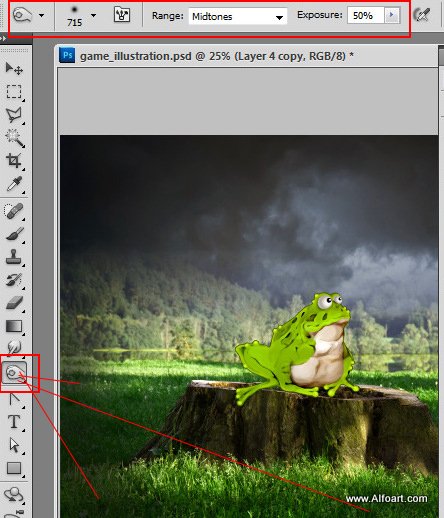
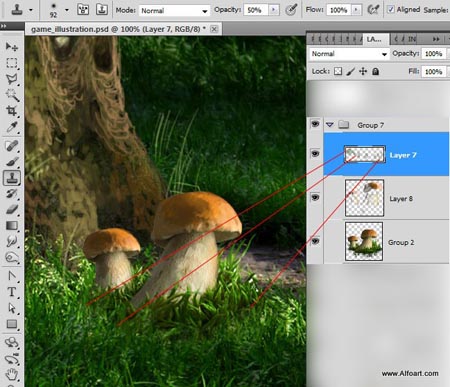
Вставьте изображение лягушки в документ размером 2048 х 1536 пикселей с разрешением 264пикс/дюйм. Размеры лягушки должны быть примерно 500х450 пикс. Удалите фон вокруг жабы с помощью инструмента Ластик
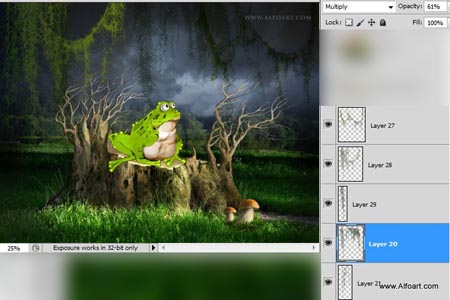
Добавьте корректирующий слой Градиент (Gradient) выше слоя с лягушкой и добавьте к нему обтравочную маску, нажав правой кнопкой мыши на слое, выбрав пункт Создать обтравочную маску (Create Clipping Mask). На маске корректирующего слоя сотрите область на животе лягушки. Так же измените режим наложения этому слою наУмножение (Multiply).
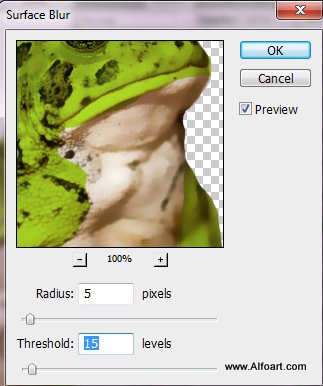
Теперь сделайте активным слой с лягушкой и примените к нему фильтр в меню Фильтр – Размытие – Размытие по поверхности (Filter – Blur - Surface Blur). Вы можете слить слой с лягушкой и корректирующий слой перед применением этого фильтра.
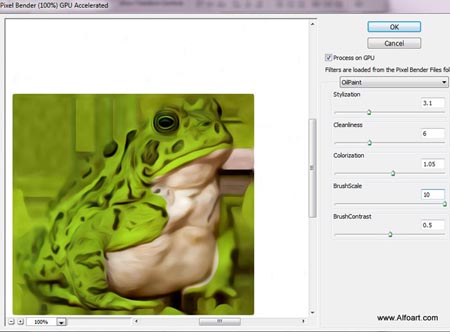
Если вы пользуетесь не Photoshop CS6 у которого в стандартных фильтрах есть фильтр Масляная краска (Oil Paint), то вы можете установить плагин Pixel Bender для Photoshop CS5, в наборе которого есть нужный нам фильтр. Дублируем слой с лягушкой и применяем фильтр. Вам нужно дублировать слой с лягушкой, чтобы при необходимости можно было вернуть первоначальный контур формы лягушки.
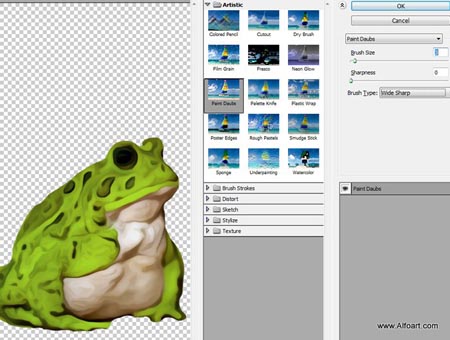
Загрузите выделение оригинального слоя с отделённой лягушкой, инвертируйте его Shift+Ctrl+I и удалите области, выходящие за пределы. Затем примените стандартный фильтр в меню Фильтр – Имитация – Масляная живопись(Filter – Artistic – Paint Daubs). Настройки смотрите ниже на скриншоте. 
Для того чтобы стилизовать лягушку в мультипликационный персонаж, воспользуйтесь фильтром Пластика (Liquify) и его инструментом Деформация (Forward Warp Tool), используя различные размеры кисти. Затем подкорректируйте полученные изменения обычной кисточкой, отбирая с лягушки оттенки цветов Пипеткой
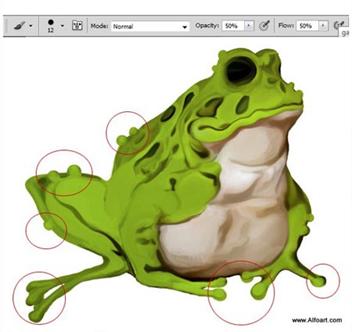
Добавьте полупрозрачные светло-зеленые кружки в отдельных областях по краям лягушки. Используйте для этого инструмент Кисть
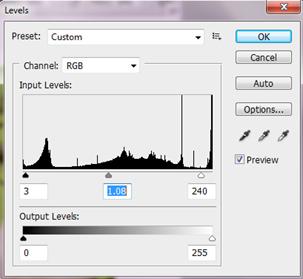
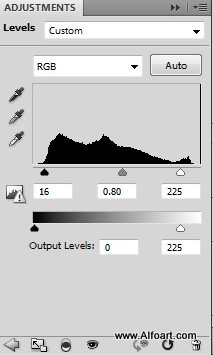
Теперь идём в меню Изображение – Уровни (Image – Levels) и двигаем правый белый и средний серый маркеры влево, а чёрный маркер чуть правее. Это сделает изображение светлее и контрастнее.
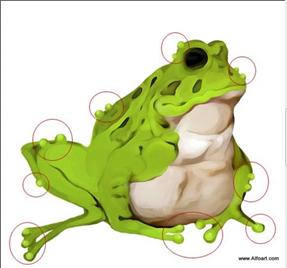
Создайте новый слой и добавьте новые полупрозрачные светло-зеленые пятнышки в отмеченных областях.
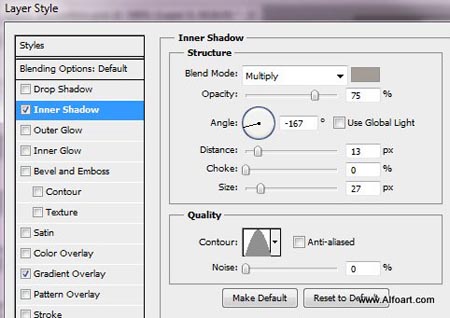
С помощью инструмента Эллипс
Подкорректируйте глазное яблоко, удалив лишнее с верхнего и нижнего века.
Добавьте новый черный кружок на новом слое.
И еще один маленький белый круг:
Сделайте то же самое для второго глаза.
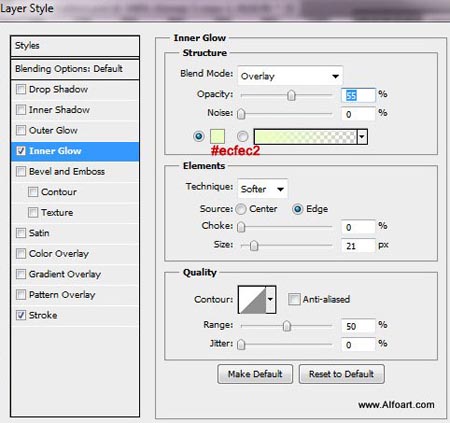
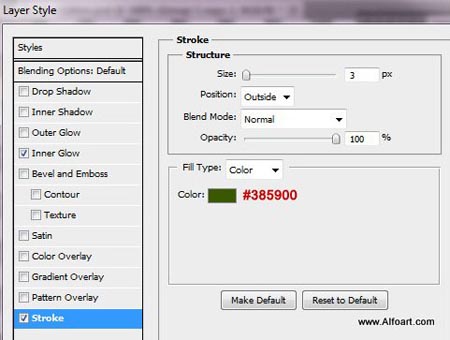
Объедините все слои с отделённой лягушкой и созданными для неё глазами и примените стили слоя Внутреннее свечение (Inner Glow) и Обводка (Stroke)
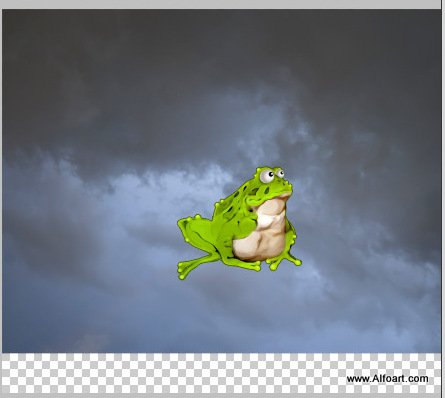
Вставьте изображение с небом и отразите его по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).
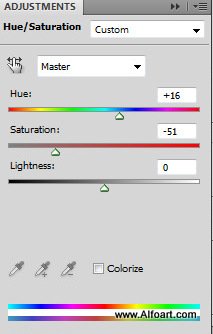
Идём в менюИзображение – Автоконтраст (Image - Auto Contrast.). Затем Изображение – Коррекция – Цветовой тон/Насыщенность (Image - Adjustments - Hue/Saturation) и применяем такие настройки:
Теперь вставьте изображение с пнём выше слоя с небом в палитре слоёв.
Добавьте слой-маску к этому слою, и заполните верхнюю часть маски черно-белым линейным градиентом. Так же на маске вы можете сгладить края между небом и линией леса большой полупрозрачной кисточкой. Теперь добавьте к этому слою два корректирующих слоя Цветовой тон/Насыщенность (Hue/Saturation) и Уровни (Levels). Добавьте к ним обтравочные маски, нажав правой кнопкой мыши на слое, выбрав пункт Создать обтравочную маску (Create Clipping Mask).
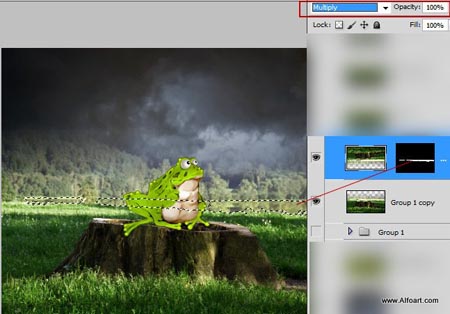
Чтобы скрыть большое светлое пятно на фоне, дублируйте слой с пнём и травой и отразите его по вертикали в менюРедактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical). Измените режим наложения этому слою на Умножение (Multiply). Переместите этот слой немного ниже, чтобы создать своего рода отражение на воде. Перейдите на оригинальный слой с пнём и инструментом Волшебная палочка
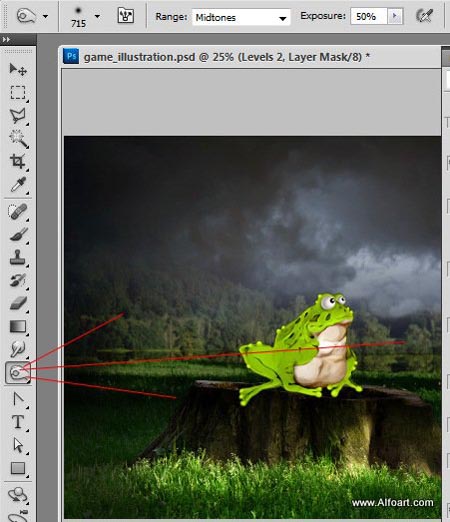
Возьмите инструмент Затемнитель
Также сделайте более темной противоположную сторону леса, а на переднем плане и на траве оставьте светлую область.
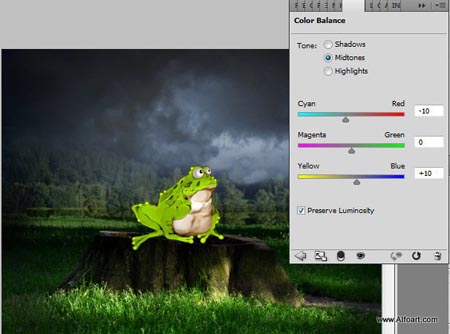
Теперь слейте фоновые слои с небом, пнём и травой и добавьте к этому слою корректирующий слой Цветовой баланс (Color Balance). Настройки ниже на скриншоте.
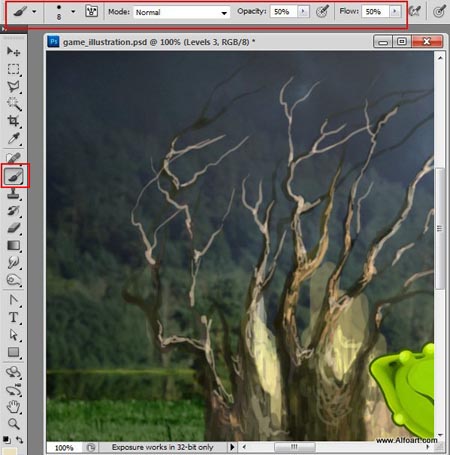
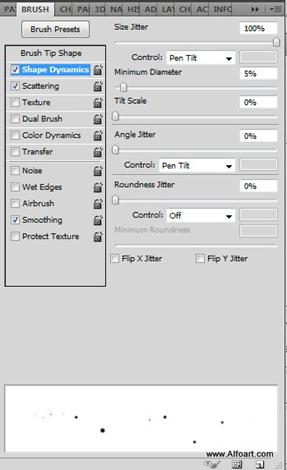
Чтобы нарисовать ветви, автор использовала полупрозрачною кисточку с небольшими изменениями в настройкахДинамики формы (Shape Dinamics). Примечание переводчика:автор не показывает подробный процесс рисования веток, поэтому, если у вас не получается или есть какие затруднения, вы можете просто воспользоваться клипартом и сколлажировать ветви.
Вставьте изображение с грибом и дублируйте его. Уменьшите копию, затем сотрите фон вокруг, оставив только грибы и немного травы.
Вы можете обработать грибы полупрозрачной кистью, чтобы слегка тонировать их.
Обработайте края травы, используя инструмент Штамп
Для создания глубины в композиции добавьте мох различных цветовых оттенков, используя загруженные кисти, предложенные в начале урока.
Мох можно добавить на отдельных слоях, чтобы была возможность изменения режимов наложения для каждого отдельного слоя и индивидуальное изменение непрозрачности.
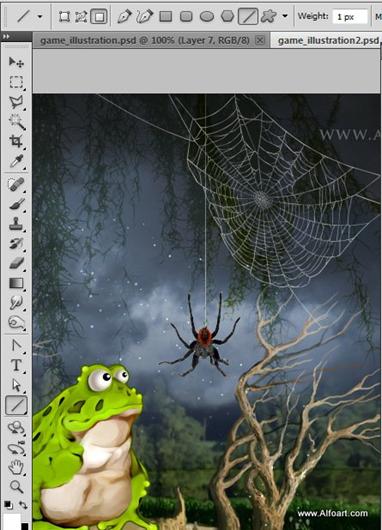
Вставьте в документ изображение с паутиной. Для того чтобы сделать невидимым окружающий чёрный фон на паутине, измените этому слою режим наложения на Экран (Screen).
Чтобы добавить маленькие светящиеся огоньки, выберите маленькую круглую кисточку со следующими параметрами в настройках.
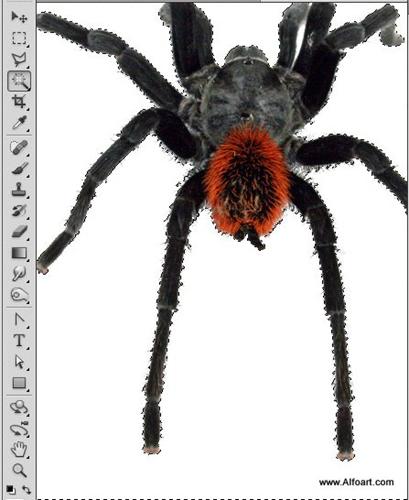
И наконец, вставьте изображение с пауком в ваш документ, выделите и удалите белый фон.
Теперь отразите паука по вертикали в меню Редактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical) и нарисуйте белую линию размером в 1 пиксел.
Задание 7
Рекламный постер Финальное изображение.
Материалы для урока Paint Tossing Pack от MediaMilitia (бесплатное скачивание) Grunge Grab Bag: Texture Pack от Design Instruct (бесплатное скачивание) Шаг 1:Подготовка продукта
Как только вы определились с предметом дизайна (т.е. какую обувь или какой продукт вы будете представлять), используйте Pen Tool Нажмите Ctrl / Cmd + Enter, чтобы осуществить выделение, или, на холсте, щелкнув правой кнопкой мыши внутри контура объекта, выберите пункт Make Selection (Образовать выделенную область…) в появившемся меню. Инвертируйте выделение Select > Inverse (Выделение > Инверсия) и нажмите Delete, чтобы удалить его фон. Таким образом, мы определим и подготовим наш продукт для последующего представления. Шаг 2:Создание нового документ Photoshop и размещение объекта После того как новый PSD файл создан, вставьте ботинок.
Шаг 3:Добавление текстуры фона Скачайте набор текстур Grunge Grab Bag: Texture Pack (в уроке использовалась текстура Grunge Grab Bag Texture 02) и откройте его в Photoshop Files > Open (Файл > Открыть). Нажмите Ctrl / Cmd + T, чтобы активировать команду FreeTransform (Свободное трансформирование) и уменьшите размер текстуры, чтобы она соответствовала нашему холсту.
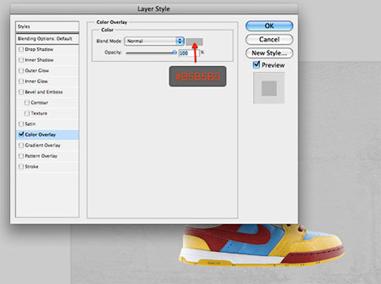
Шаг 4:Работа с текстурой фона Щелкните правой кнопкой мыши на фоновом слое на панели слоев и выберите Blending Options (Параметры наложения). Появится диалоговое окно Layer Styles (Стиль слоя). Здесь, выберите серый цвет (# b5b5b5) в пунктеColor Overlay (Наложение цвета).
После того, как вы добавили стиль слояColor Overlay, уменьшите свойство Opacity (Непрозрачность) слоя текстуры на 30%. Совет: При изменении размера текстур, множество мелких деталей, будет потеряно. Для большего детализирования вашей текстуры, вы можете использовать фильтр Резкость Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость), если хотите. Шаг 5:Создание пола Поскольку Blend Mode (Режим наложения) слоя с оригинальной текстурой установлен в Overlay (Перекрытие), нам нужно восстановить Режим наложения дублированного слоя в Normal (Нормальный). После этого нажмите Ctrl / Cmd + T, чтобы активировать команду FreeTransform (Свободное трансформирование), а затем перетащите вниз верхнюю центральную точку контроля, чтобы уменьшить высоту текстуры, как если бы мы сплющивали ее вниз — таким образом, мы создали идею перспективы.
Далее, возьмите Burn Tool (
Пол все еще слишком заметный — мы хотим, чтобы он больше сливался с текстурой фона. Для этого, мы «углубляем» изображение и пол выглядит менее отвлекающим. Используйте Eraser Tool Совет: Если хотите, можете использовать слой-маску и черную кисть для достижения того же результата. Чтобы завершить пол, создайте новый слой поверх него, выберите большую, черную, мягкую кисть и закрашивайте углы, чтобы затемнить их. После этого уменьшите Opacity (Непрозрачность) этого слоя до 10%. Целью этого шага является привлечение внимание зрителя к центру нашего холста, где размещен продукт.
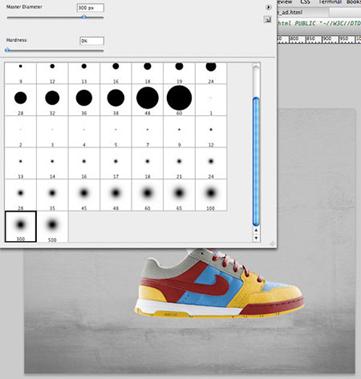
Шаг 6:Создание светового эффекта за обувью Начните с создания нового слоя, который будет находиться непосредственно над слоями фона.
Шаг 7:Создание яркого красочного эффекта Для достижения этого результата, мы должны определить, какие цвета использовать, взяв образцы с частей обуви при помощи Eye Dropper Tool
Для самих эффектов, можно скачать набор Paint Tossing Pack с Media Militia. Начнем с нижней части обуви (желтая область). Лучшим вариантом было бы найти простой эффект горизонтально-ориентированной формы. Этот (из набора Paint Tossing Pack) идеально подходит для наших целей:
Создание желтого эффекта Возьмите Magic Wand Tool
Выполните команду Free Transform (Ctrl / Cmd + T) (Свободное трансформирование), чтобы повернуть краску и изменить ее размер. Разместите ее на желтой подошве обуви.
Теперь мы должны сделать краску желтой. Для этого будем использовать два корректирующих слоя. Выберите слой с краской в качестве активного слоя в палитре слоев и выполните Layer > New Adjustment Layer > Gradient Map (Слой > Новый корректирующий слой > Карта градиента). Для того, чтобы изменить только лишь краску (а не все слои, которые находятся ниже корректирующего слоя карты градиента), создайте обтравочную маскуLayer > Create Clipping Mask (Слой > Создать обтравочную маску) на корректирующем слое. Установите цвета градиента от темно-желтого цвета (# e9c603) до более светлого (# f3df71).
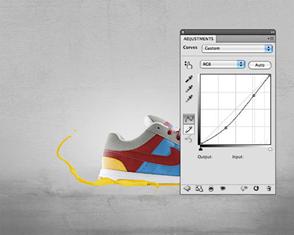
Цвет краски по-прежнему слишком светлый. Используйте кривые корректирующего слоя Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой > Кривые), чтобы немного затемнить его, чтобы он соответствовал желтому цвету подошвы обуви.
Наконец, создайте слой-маску для краски, возьмите мягкую черную кисть, и используйте Brush Tool
Белая краска внизу Для белой краски, примените черно-белый корректирующий слой, чтобы обесцветить краску и карту градиента корректирующего слоя, от светло-серого (# d7d7d7) до белого (# FFFFFF), чтобы покрасить ее.
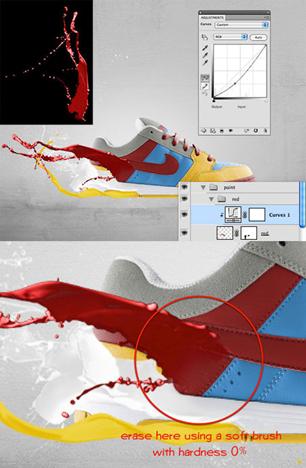
Красная краска
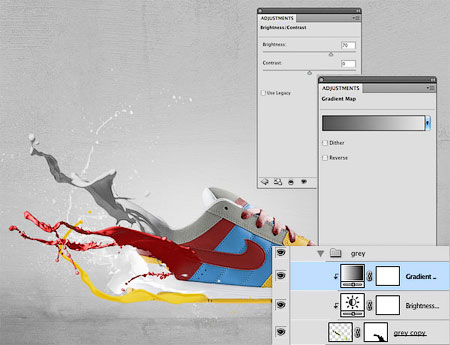
Серая краска
Белая краска наверху
Шаг 8:Усовершенствование постера при помощи слой-маски После создания маски, используйте черную, мягкую кисть Brush Tool
Шаг 9:Добавление теней на обуви Создайте еще теней, но не используйте один единственный слой для их создания. Лучше делайте тени разных мест на различных слоях. Таким образом, у вас будет больше контроля, и вы сможете создавать необходимую глубину, настраивать отдельные слои для получения интересных результатов. Например, вы можете уменьшить Opacity(Непрозрачность) каждого слоя до различных значений, чтобы тени выглядели более реалистично.
Шаг 10:Заключительная обработка Что мы можем сделать, так это слегка увеличить контраст. Для этого создайте новую Gradient Map (Карту градиента) корректирующего слоя поверх всех остальных слоев. Установите градиент от черного (# 000000) к белому (# FFFFFF), и затем переключите Blend Mode (Режим наложения) корректирующего слоя на Overlay (Перекрытие). Наконец, уменьшайте Opacity (Непрозрачность)слоя, до тех пока вы не будете удовлетворены цветовым контрастом вашей композиции. На примере, непрозрачность была уменьшена до значения 30%, что, кажется, выглядит неплохо.
Чтобы немного стилизовать постер, был добавлен логотип Design Instruct, а так же курсивная надпись названия сайта (WeGraphics) в нижней правой части холста.
Итоги
Задание 8 |
||
|
Последнее изменение этой страницы: 2018-05-10; просмотров: 395. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |


 (Eraser Tool) и отразите лягушку по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).
(Eraser Tool) и отразите лягушку по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).




 (Eyedropper Tool).
(Eyedropper Tool).

 (Brush Tool) с настройками Непрозрачности (Opacity) и Нажима (Flow) около 50%.
(Brush Tool) с настройками Непрозрачности (Opacity) и Нажима (Flow) около 50%.



 (Ellipse Tool) создайте круг и примените к нему стили слоя Внутренняя тень(Inner Shadow) и Наложение градиента ( Gradient Overlay).
(Ellipse Tool) создайте круг и примените к нему стили слоя Внутренняя тень(Inner Shadow) и Наложение градиента ( Gradient Overlay).















 (Magic Wаnd Tool) щёлкните по светлой области с водой. Теперь вернитесь на копию и добавьте ей маску слоя. У вас должна остаться видимой только область с отражением.
(Magic Wаnd Tool) щёлкните по светлой области с водой. Теперь вернитесь на копию и добавьте ей маску слоя. У вас должна остаться видимой только область с отражением.
 (Burn Tool) и большой мягкой кисточкой с Экспозицией (Exposure) около 50% сделайте углы и края фона темнее.
(Burn Tool) и большой мягкой кисточкой с Экспозицией (Exposure) около 50% сделайте углы и края фона темнее.










 (Clone Stamp) с полупрозрачной кисточкой. Берите образцы травы с областей вокруг пня.
(Clone Stamp) с полупрозрачной кисточкой. Берите образцы травы с областей вокруг пня.













 (P) (Инструмент «Перо»)в режиме выбора пути по краям обуви.
(P) (Инструмент «Перо»)в режиме выбора пути по краям обуви.

















 (Добавить слой- маску)в нижней части панели слоев.
(Добавить слой- маску)в нижней части панели слоев.


