Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Послідовність виконання роботиЛабораторна робота № 9 Тема:«HTML. Таблиці стилей та елементи форми.» Мета: Вміти створювати сторінки з кнопками, списками, полями введення тощо, оформляти сторінки, використовуя таблиці стилів. Теоретичні відомості Форми Тег для опису форми <FORM ACTION=”url обработчика даних” METHOD={Get|Post} <!--способ передачі даних по посиланню абоза значенням ENCTYPE={application/x-www-form-urlencoded або text/plain} - тип кодування для обрабки програмою або для передачі по електроної пошті [TARGET=значение]> елементи форми </FORM>
Поле введення: тексту, пароля, вибір файла, скритий текст: <INPUT TYPE={Text | Password | File | Hidden } NAME=ім’я элемента VALUE=текст за умовчанням SIZE=кількість видімих символів рядка MAXLENGTH=максимальна кількість символів рядка> Кнопки: посилання даних, кнопки-картинки, відміни: <INPUT TYPE={Submit | Image | Reset} VALUE=название на кнопке> Список варіантів <INPUT TYPE=checkbox NAME=значение1 [CHECKED]> <INPUT TYPE=checkbox NAME=значение2 > ……………….. <INPUT TYPE=checkbox NAME=значениеN> Список перемикачів: <INPUT TYPE=radio NAME=значение1 [CHECKED]> <INPUT TYPE=radio NAME=значение2> ……………….. <INPUT TYPE=radio NAME=значениеN> Список, що випадає: <SELECT NAME=ім’я списка SIZE=висота видимої частини списка (у рядках) MULTIPLE(без значень) > -вибір декількох пунктів <OPTION VALUE=»передаваєме значення» SELECTED (без значень)> заумолчанням …………… <OPTION параметриN> </SELECT> Текстове поле: <TEXTAREA NAME=ім’я ROWS=висота (у рядках) COLS =довжина (у символах)> Текст </TEXTAREA>.  Таблиці стилів Впроваджена таблиця: <STYLE TYPE="text/css"> {Список тегів|.клас} {властивість1:значення1; властивість2:значення2; властивість3:значення3; . . . </STYLE> Загальні властивості стилів та їхні значення
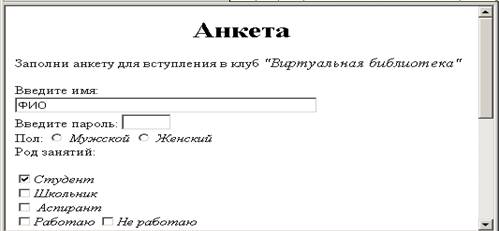
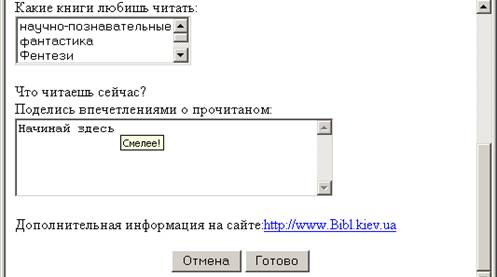
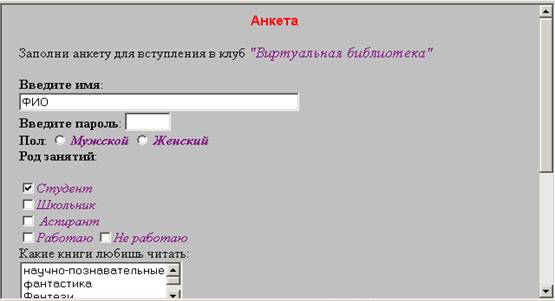
Зв’язана таблиця стилів: Таблиця є самостіний файл *.css, а у html-файлі створюється запис у тегі <HEAD>: <LINK HREF ="адреса таблиці стилів (наприклад, styles.css)" TYPE= "text/css" REL= "stylesheet" TITLE = "URL таблиці стилів"> Послідовність виконання роботи 1. Скористайтеся існуючим сайтом, створеним у Лабораторній роботі №5 . Додайте до нього ще одну сторінку Анкета. 2. Створіть сторінку anketa.html. Ведений текст на сторінці не форматуйте, тільки зробіть заголовок №1 та курсив де потрібно (рис 1). 3. Для введення Імені додайте Поле введення з текстом-підказкою у рядку ФИО. 4. Додайте Поле для введення особистого паролю , який буде складатися з 5 символів. 5. Розташуйте Список перемикачів з 2 елементів для опису статі. 6. Для ознаки діяльності створіть Список варіантів з 5 елементів, розташованих по різному. З обраним за умовчанням елементом Студент.. 7. Створіть Відкриваючий список з 5 елементів (наприклад, науково-познавальна, фантастика, фентезі, пртгоди, історічні), 3 елемента з яких є видимими. Останній елемент (історічні) оберіть за умовчанням. Передбачти многоваріантний вибір. 8. Розташуйте Текстове поле з 5 рядків та 40 символів вздовжки, з вспливаючою підказкою Смелее! . 9. У кінці сторінки додайте дві кнопки. Першу Кнопку відміни з підписом Отмена, другу Кнопку Подачи з підписом Готово. 10. Додайте гіперпосилання на якусь адресу. Рис 1. 11. Відформатуйте цю сторінку, застосувавши внутрішню таблицю стилів, яка зробить курсив на всій сторінці – бузкового кольору, заголовки №1 зробить шрифтом Arial, розміром 12pt, червоного кольору. 12. Додайте вбудований стиль у тег курсива для визначення статі, як напівжирний. 13. Для всього сайту зробіть зовнішню таблицю стилів з іменем mystyle.css, яка для всього кода встановить колір тіла – сірий, шрифти обиратиме Times New Roman або Serif, кольор символів – бордовий, відступи текста верхнє та нижнє було по 20, ліве та праве – по 10, також передбачити, щоб колір гіперпосилання до використання та після був відповідно червоним та зеленим.
Контрольні запитання
1. Для чого використовуються форми? 2. З допомогою яких тегів створюються форми? 3. Чим відрізняються ведення різних варіантів Кнопки? 4. Як ввести пороль? 5. У чому різниця між описом елементів списка перемикачів та списка варіантів? 6. У списку, що розгартається, як обрати декілько варіантів? 7. Як у списках встановити значення за умовчанням? 8. Яке призначення таблиці стилів? 9. Які є способи взаємодії таблиці стилів і html-файлу? 10. З чого складається таблиця стилів? 11. Які одиниці вимірювання застосовують у мові CSS? 12. Для чого групують властивості? 13. Що таке успадковування властивостей? 14. Яке призначення тега DIV? 15. Яке призначення тега SPAN?
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2018-06-01; просмотров: 213. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||