
Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
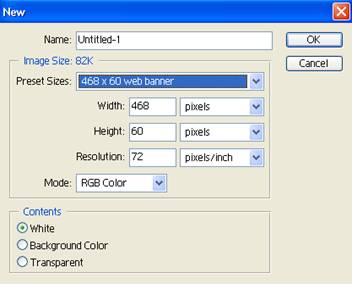
Задание 1. Создание простого изображенияСтр 1 из 2Следующая ⇒ Инструменты для рисования Лабораторная работа Кисть (Brush Tool) - Рисование кистью предназначено для нанесения мягких — мазков. Компьютерная кисть имитирует кисть художника. Параметры кисти, такие как диаметр, форма, жесткость и интервал между штрихами, можно изменить с помощью настройки этих атрибутов в панели свойств или с помощью палитры Brushes (Кисти). Можно задать кисть и произвольной формы. Ластик (Eraser) - В однослойном изображении все «стертые» пикселы перекрашиваются в фоновый цвет (в этом режиме работы он напоминает аналогичный инструмент MS Paint). При работе на слоях эти пикселы становятся прозрачными. Чтобы при стирании получать фрагменты последней сохраненной версии изображения, задайте режим Erase to History (До сохраненной версии). Инструмент Eraser (Ластик) затирает кусочки рисунка тем цветом, который изображен на нижнем прямоугольнике указателя цвета. Этот цвет называется фоновым. Поэтому позаботьтесь, чтобы там находился нужный цвет. Это можно сделать одним из следующих способов. Вариант 1. Щелкните на полукруглой двунаправленной стрелочке, находящейся в правом верхнем углу указателя цвета (или нажмите соответствующую ей клавишу Х) для перестановки основного и фонового цветов. Вариант 2. Если основной цвет к данному моменту времени по какой-либо причине изменен, определите его заново с помощью пипетки. Снова щелкните все на той же полукруглой стрелочке, сделав старый цвет основным, а только что выбранный цвет – фоновым. Вот теперь можно использовать ластик. Он будет закрашивать погрешности рисунка нужным фоновым цветом. Аэрограф (Airbrush) - Распылитель краски (аэрограф) позволяет рисовать без резких цветовых переходов. Этот эффект подобен рисованию при помощи аэрозольного баллончика-распылителя. По технике работы с ним он напоминает идентичный инструмент MS Paint. Начиная с седьмой версии Photoshop, этот инструмент перемещен из панели инструментов на панель свойств инструмента Brush (Кисть), выполняя функции одного из режимов работы этого инструмента.  Карандаш (Pencil) - Карандаш позволяет рисовать произвольные линии с жесткими границами. Этот инструмент полностью аналогичен карандашу, используемому MS Paint. Задание 1. Создание простого изображения Для практического знакомства с интерфейсом и инструментами Photoshop создайте элементарное изображение - простой баннер (или баннер-кнопку). Баннер - это графический элемент, который по договоренности или за плату располагается на определенных веб-серверах. Размеры баннеров бывают самые разные. Стандартным считается размер 468 х 60 пикселов, но в последнее время все большую популярность приобретает размер 100 х 100. Если вы делаете кнопку для связи с другими сайтами, то ее размер, как правило, составляет 88 х 31 пиксел. Создайте баннер на экологическую тему, а рисунок — листик дерева, который упал в воду. Алгоритм создания баннера будет следующим: 1. Выполните команду File, New (Файл, Создать) или нажмите сочетание клавиш Ctrl+N. Перед тем как назначить размеры будущего баннера, убедитесь, что в качестве единицы измерения используется пиксел (pixcels), и если это не так — пощелкайте кнопочками с треугольником и установите нужные параметры измерения (рис. 1).
Рис. 1. Диалоговое окно New предназначено для установки атрибутов изображения, создаваемого с «нуля» 2. Выберите с помощью раскрывающегося списка Present Sizes (Размеры заготовки) вариант 468 х 60 web banner, в полях ввода Width (Ширина) и Height (Высота) при этом автоматически отобразятся размеры холста баннера — соответственно 468 х 60 пикселов. Затем установите с помощью раскрывающегося списка Mode (Режим) цветовую модель RGB Соlоr (RGB-цвет) и щелкните на кнопке ОК. На рабочем поле возникнет лист для рисования баннера нужного размера (рис. 2).
Рис. 2. Заготовка для баннера размером 468 х 60 3. Закрасьте экранный лист белой бумаги фоновым цветом, то есть тем цветом, на котором потом расположится лист растения. Это будет цвет воды (синий). Выберите на панели инструментов инструмент Eyedropper (Пипетка) - 4. Выберите инструмент Paint Bucket (Заливка) - 5. Выберите на панели инструментов Brush (Кисть) -
Рис. 3. Диалоговое окно Color Picker предназначено для выбора основного цвета, которым буден нарисован лист растения Здесь можно задать цвет количественно, с указанием доли каждого цветового компонента цвета, например R11 G226 В245. Для этой цели можно воспользоваться одним из двух способов: интерактивным — с помощью двух цветовых элементов: вертикальной полоски для грубой установки диапазона выбираемого цвета и квадратного поля — для точной установки нужного оттенка; путем непосредственного ввода значений цветовых компонентов любой из четырех поддерживаемых Photoshop цветовых моделей в соответствующие им поля ввода. 6. Поскольку создается баннер для Интернета, в этом окне установите флажок Only Web Color (Только цвета Web) и тем самым ограничьте диапазон используемых цветов цветами безопасной палитры Интернета. Такая настройка цвета позволит увидеть выбранный цвет одинаковым на разных компьютерах. 7. Передвиньте в диалоговом окне Color Picker ползунок на вертикальной линейке в область сначала черного цвета – R0 G0 B0 (для рисования прожилок и контура листа растения) и кружочком-указателем выберите нужный цвет в квадратном цветовом поле. Нажмите ОК. 8. Выберите с помощью раскрывающегося списка Brush (Кисть) на панели свойств вторую сверху жесткую кисть круглой формы (Hard Round 3 Pixels), то есть кисть диаметром 3 пиксела с настройками, заданными по умолчанию.
Рис. 4 Панель свойств инструмента Brush (Кисть) 9. Щелкните на инструменте Zoom (Масштаб) - 10. Теперь нарисуйте с помощью Кисти контур листа и его прожилки. Затем указанным выше способом откройте окно Color Picker и выберите зеленый цвет листа, указав параметры R51 G204 В51. Далее с помощью инструмента Paint Bucket (Заливка) залейте лист выбранным цветом.
Рис.5. Результат работы - лист, нарисованный кистью 11. Сохраните ваш рисунок в своей именной папке. Для этого выберите команду File, Save As (Файл, Сохранить как). Присвойте в открывающемся диалоговом окне файлу имя Лист, выберите формат JPEG и щелкните на кнопке Сохранить. Появляется диалоговое окно JPEG Options (Параметры JPEG) (рис. 6), в котором нужно указать качество сохраненной картинки. Укажите среднее качество (Medium) сохранения изображения с параметром качества 5, остальные параметры оставьте предлагаемыми по умолчанию и щелкните на кнопке ОК.
Рис. 6. Окно для настройки качества сохраняемого вами изображения в формате |
|||
|
Последнее изменение этой страницы: 2018-06-01; просмотров: 170. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |






 . Затем выполните команду Window, Swatches (Окно, Каталог), если каталог цветов не вытащен. Укажите курсором на ячейку палитры Swatches (Каталог), окрашенную в будущий цвет фона (любой оттенок синего), и щелкните левой кнопкой мыши. Указатель цвета переднего плана на панели инструментов тут же изменится с черного на синий.
. Затем выполните команду Window, Swatches (Окно, Каталог), если каталог цветов не вытащен. Укажите курсором на ячейку палитры Swatches (Каталог), окрашенную в будущий цвет фона (любой оттенок синего), и щелкните левой кнопкой мыши. Указатель цвета переднего плана на панели инструментов тут же изменится с черного на синий. . Это можно сделать щелчком мыши на этом инструменте на панели инструментов либо нажатием на клавишу G. Щелкните кнопкой мыши на заготовке пока еще белого листа. Он окрасится в выбранный вами синий цвет воды.
. Это можно сделать щелчком мыши на этом инструменте на панели инструментов либо нажатием на клавишу G. Щелкните кнопкой мыши на заготовке пока еще белого листа. Он окрасится в выбранный вами синий цвет воды. . Для выбора цвета краски щелкните указателем выбранного инструмента на указателе цвета переднего плана -
. Для выбора цвета краски щелкните указателем выбранного инструмента на указателе цвета переднего плана -  (по умолчанию это черный квадрат), в качестве которого ранее был выбран оттенок синего цвета. При этом появится диалоговое окно Color Picker (Выбор цвета) для выбора основного цвета (цвета переднего плана).
(по умолчанию это черный квадрат), в качестве которого ранее был выбран оттенок синего цвета. При этом появится диалоговое окно Color Picker (Выбор цвета) для выбора основного цвета (цвета переднего плана).

 и установите с его помощью более крупный экранный масштаб для удобства рисования.
и установите с его помощью более крупный экранный масштаб для удобства рисования.

