Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
OnMouseDown ? OnClick ? OnMouseUp ? OnDblClick ? OnMouseDown ? OnMouseUp.⇐ ПредыдущаяСтр 12 из 12
31. События клавиатуры. Свойства компонентов, связанных с обрботкой событий. Пример Еще одним важным средством, с помощью которого пользователь может управлять работой приложения, является клавиатура. При всей кажущейся сложности этого технического устройства существуют всего три события, связанных с клавиатурой: - OnKeyDown – нажатие любой клавиши; - OnKeyPress – нажатие клавиш ASCII-символов; - OnKeyUp – отпускание любой клавиши. Только активный компонент, который имеет фокус ввода, может обрабатывать события клавиатуры (из этого следует, что это могут быть только потомки класса TWinControl). Если активных элементов нет, то события от клавиатуры будет получать форма. Кроме того, можно настроить работу приложения так, чтобы события клавиатуры всегда перехватывала форма, а не активный элемент управления. Для этого достаточно установить свойство KeyPreview формы в true. При возникновении событий от клавиатуры для активного компонента вызываются соответствующие процедуры их обработки. Событие OnKeyPress обычно используется в том случае, когда необходима реакция на нажатие одной нефункциональной (символьной) клавиши на клавиатуре. Например, оно не возникает при нажатии таких клавиш, как Shift или F4. События OnKeyDown и OnKeyUp чаще всего используются для определения нажатия комбинации клавиш, а также нажатия различных функциональных клавиш. Рассмотрим обработку событий клавиатуры на примере. Допустим, необходимо создать приложение с формой, в заголовке которой можно было бы видеть, какая символьная клавиша была нажата, а на метке Label, размещенной на форме, отображался бы код отпущенной клавиши. Выход из приложения должен осуществляться по нажатию клавиши F10. Для решения поставленной задачи, прежде всего, нужно установить свойство формы KeyPreview = true. Таким образом, все события от клавиатуры бу-дет получать форма. А чтобы форма обрабатывала события, как указано выше, требуются следующие обработчики событий:  procedure TForm1.FormKeyPress(Sender: TObject; var Key: Char); begin Form1.Caption:= 'Нажата клавиша: ' + Key; end; procedure TForm1.FormKeyDown(Sender: TObject; var Key: Word; Shift: TShiftState); begin if Key = VK_F10 then Form1.Close; end; procedure TForm1.FormKeyUp(Sender: TObject; var Key: Word; Shift: TShiftState); begin Label1.Caption:= 'Код нажатой клавиши: ' + IntToStr(Key); end; В представленных обработчиках событий параметр Key позволяет узнать, какая клавиша была нажата, а значение параметра Shift дает возможность определить, были ли нажаты клавиши Alt, Ctrl, Shift, а также кнопки мыши. В обработчике события OnKeyDown для проверки нажатия клавиши F10 используется стандартная константа VK_F10, которая содержит код данной клавиши. В Delphi существует полный набор таких констант для каждой клавиши. Их полный перечень можно найти в справочной литературе.
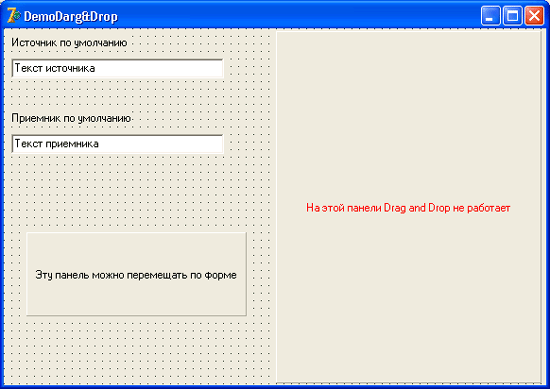
32. Механизм действий. Механизм DragAndDrop. Свойства класса TControl. Пример Интерфейс переноса Drag-and-Drop Интерфейс переноса и приема компонентов появился достаточно давно. Он обеспечивает взаимодействие двух элементов управления во время выполнения приложения. При этом могут выполняться любые необходимые операции. Несмотря на простоту реализации и давность разработки, многие программисты (особенно новички) считают этот механизм малопонятным и экзотическим. Тем не менее использование Drag-and-Drop может оказаться очень полезным и простым в реализации. Сейчас мы в этом убедимся. Для того чтобы механизм заработал, требуется настроить соответствующим образом два элемента управления. Один должен быть источником (Source), второй — приемником (Target). При этом источник никуда не перемещается, а только регистрируется в качестве такового в механизме. Примечание Один элемент управления может быть одновременно источником и приемником. Пользователь помещает указатель мыши на нужный элемент управления, нажимает левую кнопку мыши и, не отпуская ее, начинает перемещать курсор ко второму элементу. При достижении этого элемента пользователь отпускает кнопку мыши. В этот момент выполняются предусмотренные разработчиком действия. При этом первый элемент управления является источником, а второй — приемником. После выполнения настройки механизм включается и реагирует на перетаскивание мышью компонента-источника в приемник. Группа методов-обработчиков обеспечивает контроль всего процесса и служит для хранения исходного кода, который разработчик сочтет нужным связать с перетаскиванием. Это может быть передача текста, значений свойств (из одного редактора в другой можно передать настройки интерфейса, шрифта и сам текст); перенос файлов и изображений; простое перемещение элемента управления с места на место и т. д. Пример реализации Drag-and-Drop в Windows — возможность переноса файлов и папок между дисками и папками. Как видите, можно придумать множество областей применения механизма Drag-and-Drop. Его универсальность объясняется тем, что это всего лишь средство связывания двух компонентов при помощи указателя мыши. А конкретное наполнение зависит только от фантазии программиста и поставленных задач. Весь механизм Drag-and-Drop реализован в базовом классе TControl, который является предком всех элементов управления. Рассмотрим суть механизма. Любой элемент управления из Палитры компонентов Delphi является источником в механизме Drag-and-Drop. Его поведение на начальном этапе переноса зависит от значения свойства type TDragMode = (dmManual, dmAutomatic); property DragMode: TDragMode; Значение dmAutomatic обеспечивает автоматическую реакцию компонента на нажатие левой кнопки мыши и начало перетаскивания — при этом механизм включается самостоятельно. Значение dmManual (установлено по умолчанию) требует от разработчика обеспечить включение механизма вручную. Этот режим используется в том случае, если компонент должен реагировать на нажатие левой кнопки мыши как-то иначе. Для инициализации переноса используется метод procedure BeginDrag(Immediate: Boolean; Threshold: Integer = -1); Параметр immediate = True обеспечивает немедленный старт механизма. При значении False механизм включается только при перемещении курсора на расстояние, определенное параметром Threshold. О включении механизма сигнализирует указатель мыши — он изменяется на курсор, определенный в свойстве property DragCursor: TCursor; Еще раз напомним, что источник при перемещении курсора не изменяет собственного положения, и только в случае успешного завершения переноса сможет взаимодействовать с приемником. Приемником может стать любой компонент, в котором создан метод-обработчик procedure DragOver(Source: TObject; X, Y: Integer; State: TDragState; var Accept: Boolean); Он вызывается при перемещении курсора в режиме Drag-and-Drop над этим компонентом. В методе-обработчике можно предусмотреть селекцию источников переноса по нужным атрибутам. Если параметр Accept получает значение True, то данный компонент становится приемником. Источник переноса определяется параметром source. Через этот параметр разработчик получает доступ к свойствам и методам источника. Текущее положение курсора задают параметры X и Y. Параметр state возвращает информацию о характере движения мыши: type TDragState = (dsDragEnter, dsDragLeave, dsDragMove); dsDragEnter — указатель появился над компонентом; dsDragLeave — указатель покинул компонент; dsDragMove — указатель перемещается по компоненту. Приемник должен предусматривать выполнение некоторых действий в случае, если источник завершит перенос именно на нем. Для этого используется метод-обработчик type TDragDropEvent = procedure(Sender, Source: TObject; X, Y: Integer) of object; property OnDragDrop: TDragDropEvent; который вызывается при отпускании левой кнопки мыши на компоненте-приемнике. Доступ к источнику и приемнику обеспечивают параметры Source и Sender соответственно. Координаты мыши возвращают параметры X и Y. При завершении переноса элемент управления — источник — получает соответствующее сообщение, которое обрабатывается методом type TEndDragEvent = procedure(Sender, Target: TObject; X, Y: Integer) of object; property OnEndDrag: TEndDragEvent; Источник и приемник определяются параметрами Sender и Target соответственно. Координаты мыши определяются параметрами X и Y. Для программной остановки переноса можно использовать метод EndDrag источника (при обычном завершении операции пользователем он не используется): procedure EndDrag(Drop: Boolean); Параметр Drop = True завершает перенос. Значение False прерывает перенос. Теперь настало время закрепить полученные знания на практике. Рассмотрим небольшой пример. В проекте DemoDragDrop на основе механизма Drag-and-Drop реализована передача текста между текстовыми редакторами и перемещение панелей по форме (рис. 27.1).
Рис. 27.1.Главная форма проекта DemoDragDrop Листинг 27.1. Секция implementation модуля главной формы проекта DemoDragDrop implementation {$R *.DFM) procedure TMainForm.EditlMouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, У: Integer); begin if Button = mbLeft then TEdit(Sender).BeginDrag(True); end; procedure TMainForm.Edit2DragOver(Sender, Source: TObject; X, Y: Integer; State: TDragState; var Accept: Boolean); begin if Source is TEdit then Accept := True else Accept :<= False; end; procedure TMainForm.Edit2DragDrop(Sender, Source: TObject; X, Y: Integer); begin TEdit(Sender).Text := TEdit(Source).Text; TEdit(Sender).SetFocus; TEdit(Sender).SelectAll; end; procedure TMainForm.EditlEndDrag(Sender, Target: TObject; X, Y: Integer); begin if Assigned(Target) then TEdit(Sender).Text := 'Текст перенесен в ' + TEdit(Target).Name; end; procedure TMainForm.FormDragOver(Sender, Source: TObject; X, Y: Integer; State: TDragState; var Accept: Boolean); begin if Source.ClassName = 'TPanel' then Accept := True else Accept := False; end; procedure TMainForm.FormDragDrop(Sender, Source: TObject; X, Y: Integer); begin TPanel(Source).Left := X; TPanel(Source).Top := Y; end; end. Для однострочного редактора Edit1 определены методы-обработчики источника. В методе EditiMouseDown обрабатывается нажатие левой кнопки мыши и включается механизм переноса. Так как свойство DragMode для Edit1 имеет значение dmManual, то компонент без проблем обеспечивает получение фокуса и редактирование текста. Метод EditiEndDrag обеспечивает отображение информации о выполнении переноса в источнике. Для компонента Edit2 определены методы-обработчики приемника. Метод Edit2DragOver проверяет класс источника и разрешает или запрещает прием. Метод Edit2DragDrop осуществляет перенос текста из источника в приемник. Примечание Обратите внимание, что оба компонента TEdit одновременно являются источниками и приемниками. Для этого каждый из них использует методы-обработчики другого. А исходный код методов настроен на обработку владельца как экземпляра класса TEdit. Форма, как приемник Drag-and-Drop, обеспечивает перемещение панели Panel2, которая выступает в роли источника. Метод FormDragOver запрещает прием любых компонентов, кроме панелей. Метод FormDragDrop осуществляет перемещение компонента. Панель не имеет своих методов-обработчиков, т. к. работает в режиме dmAutomatic и не нуждается в дополнительной обработке завершения переноса.
Copied from: http://articles.org.ru/delphi7/Glava27/index2.php
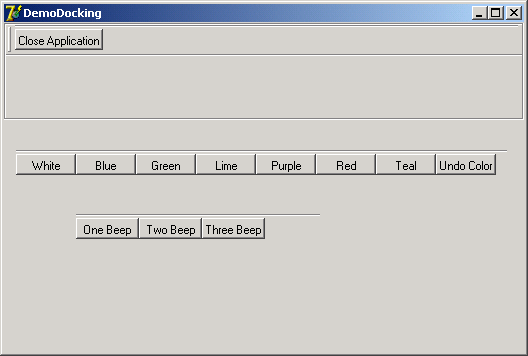
33. Механизм DragAndDock реализации причаливания в классе TControl. Пример Интерфейс присоединения Drag-and-Dock Эта возможность появилась в Delphi 4. Она "подсмотрена" опять-таки у разработчиков из Microsoft, внедривших плавающие панели инструментов в MS Office, Internet Explorer и другие продукты (рис. 27.2). Речь идет о том, что ряд элементов управления (а конкретно — потомки класса xwinControl) могут служить носителями (доками) для других элементов управления с возможностью их динамического перемещения из одного дока в другой при помощи мыши. Перетаскивать можно практически все — от статического текста до форм включительно. Пример использования техники Drag-and-Dock дает сама среда разработки Delphi — с ее помощью можно объединять на экране различные инструменты, такие как Инспектор объектов и Менеджер проекта. Как и в случае с технологией перетаскивания Drag-and-Drop, возможны два варианта реализации техники Drag-and-Dock: автоматический и ручной. В первом случае дело сводится к установке нужных значений для нескольких свойств, а остальную часть работы берет на себя код VCL; во втором, как следует из названия, вся работа возлагается на программиста. Итак, что же нужно сделать для внедрения Drag-and-Dock? В Инспекторе объектов необходимо изменить значение свойства DragKind на dkDock, a свойства DragMode — наdmAutomatic. Теперь этот элемент управления можно перетаскивать с одного носителя-дока на другой. Носителем других компонентов (доком) может служить потомок TwinControl. У него есть свойство Docksite, установка которого в True разрешает перенос на него других компонентов. Если при этом еще и установить свойство AutoSize в True, док будет автоматически масштабироваться в зависимости от того, что на нем находится. В принципе, этими тремя операциями исчерпывается минимальный обязательный набор.
Рис. 27.2.Плавающие панели инструментов Естественно, для программиста предусмотрены возможности контроля за этим процессом. Каждый переносимый элемент управления имеет два события, возникающие в моменты начала и конца переноса: type TStartDockEvent = procedure(Sender: TObject; var DragObject: TDragDockObject) of object; TEndDragEvent = procedure(Sender, Target: TObject; X, Y: Integer) of object; В первом из методов sender — это переносимый объект, a DragObject — специальный объект, создаваемый на время процесса переноса и содержащий его свойства. Во втором sender — это также переносимый объект, a Target — объект-док. Док тоже извещается о событиях во время переноса: type TGetSitelnfoEvent = procedure(Sender: TObject; DockClient: TControl; var InfluenceRect: TRect; MousePos: TPoint; var CanDock: Boolean) of object; TDockOverEvent = procedure(Sender: TObject; Source: TDragDockObject; X, Y: Integer; State: TDragState; var Accept: Boolean) of object; TDockDropEvent = procedure(Sender: TObject; Source: TDragDockObject; X, Y: Integer) of object; TUnDockEvent = procedure(Sender: TObject; Client: TControl; NewTarget: TWinControl; var Allow: Boolean) of object; Как только пользователь нажал кнопку мыши над переносимым компонентом и начал сдвигать его с места, всем потенциальным докам (компонентам, свойство которыхDocksite установлено в True) рассылается событие onGetsiteinfo. С ним передаются параметры: кто хочет "приземлиться" (параметр Dockclient) и где (MousePos). В ответ док должен сообщить решение, принимает он компонент (параметр CanDock) и предоставляемый прямоугольник (infiuenceRect) или нет. При помощи этого события можно принимать только определенные элементы управления, как показано в примере: procedure TForml.PanellGetSitelnfо(Sender: TObject; DockClient: TControl; var InfiuenceRect: TRect; MousePos: TPoint; var CanDock: Boolean); begin if DockClient is TBitBtn then CanDock := False; end; Два последующих события в точности соответствуют своим аналогам из механизма переноса Drag-and-Drop). Событие onDockOver происходит при перемещении перетаскиваемого компонента над доком, OnDockDrop — в момент его отпускания. Наконец, onUnDock сигнализирует об уходе компонента с дока и происходит в момент его "приземления" в другом месте. Между доком и содержащимися на нем элементами управления есть двусторонняя связь. Все "припаркованные" элементы управления содержатся в векторном свойствеDockclients, а их количество можно узнать из свойства DockClientCount: s : = ' ' ; for i := 0 to Panell.DockClientCount-1 do AppendStr(s,Panell.DockClients[i].Name+#$D#$A); ShowMessage(s) ; С другой стороны, если элемент управления находится на доке, то ссылка на док располагается в свойстве HostDocksite. С ее помощью можно установить, где находится элемент, и даже поменять свойства дока: procedure TMyForm.ButtonlEndDock(Sender, Target: TObject; X, Y: Integer); begin (Sender as TControl).HostDockSite.SetTextBuf(pChar((Sender as TControl).Name)); end; Компоненты можно не только переносить с одного дока на другой, но и отпускать в любом месте. Хотя сам по себе компонент TControl и его потомки не являются окнами Windows, но специально для этого случая создается окно-носитель. Свойство FloatingDockSiteClass как раз и определяет класс создаваемого окна. По умолчанию для большинства компонентов значение этого свойства равно TCustomDockForm. Это — форма, которая обладает свойствами дока и создается в момент отпускания элемента управления вне других доков. Внешне она ничем не отличается от обычной стандартной формы. Если вы хотите, чтобы ваша плавающая панель инструментов выглядела по- особенному, нужно породить потомка от класса TCustomDockForm и связать свойство FloatingDockSiteCiass с этим порожденным классом: TMyCustomFloatingForm = class(TCustomDockForm) public constructor Create(AOwner: TComponent); override; end; constructor TMyCustomFloatingForm.Create(AOwner: TComponent}; begin inherited Create(AOwner); BorderStyle := bsNone; end; procedure TForml.FormCreate(Sender: TObject); begin ToolBarl.FioatingDockSiteCiass := TMyCustomFloatingForm; end; В этом примере решена типовая задача — сделать так, чтобы несущее окно плавающей панели инструментов не содержало заголовка. Внешний вид таких панелей приведен на рис. 27.3. Переносить компоненты можно не только с помощью мыши, но и программно. Для этого есть пара методов ManualDock и ManualFioat. В приводимом ниже примере нажатие кнопки с именем BitBtnl переносит форму custForm на док MainForm.Paneil и размещает ее по всей доступной площади (параметр выравнивания alclient). Нажатие кнопки BitBtn2 снимает эту форму с дока и выравнивает ее по центру экрана. В свойствах UndockHeight и undockwidth хранятся высота и ширина элемента управления на момент, предшествующий помещению на док: procedure TMainForm.BitBtnlClick(Sender: TObject); begin GustForm.ManualDock (MainForm.Pane11,nil,alClient); end; procedure TMainForm.BitBtn2Click(Sender: TObject); begin with CustForm do begin ManualFloat(Rect((Screen.Width-UndockWidth) div 2, (Screen.Height-UndockHeight) div 2, (Screen.Width+UndockWidth) div 2, (Screen.Height+UndockHeight) div 2) ); end;
Рис. 27.3. Плавающие панели инструментов без заголовка окна Полное рассмотрение внутреннего устройства механизмов Drag-and-Dock потребовало бы расширения объема этой главы. Тем, кто хочет использовать их на все 100%, рекомендуем обратиться к свойствам useDockManager и DockManager. Последнее представляет собой СОМ-интерфейс, позволяющий расширить возможности дока, вплоть до записи его состояния в поток (классTStream).
Усовершенствованное масштабирование В класс TControl добавлены свойства, позволяющие упростить масштабирование форм и находящихся на них компонентов. Свойство Anchors: TAnchorKind = (akLeft, akTop, akRight, akBottom); TAnchors = set of TAnchorKind; property Anchors: TAnchors; отвечает за привязку компонентов к определенным краям формы при масштабировании. По умолчанию любой компонент привязан к верхней и левой сторонам ([akLeft, akTop]), т. е. не двигается при стандартном масштабировании. Но, изменив значение этого свойства, можно сделать так, чтобы компонент находился, к примеру, все время в нижнем правом углу. С другой стороны, если прикрепить все четыре стороны, то получится интересный и нужный во многих случаях эффект. Такой компонент увеличивается и уменьшается вместе с формой; но в то же время сохраняется расстояние до всех четырех ее краев. Свойство constraints представляет собой набор ограничений на изменение размеров компонента. Оно содержит четыре свойства: MaxHeight, Maxwidth, MinHeight и Minwidth. Как легко догадаться из названий, размеры компонента могут меняться только в пределах значений этих четырех свойств. Наконец, большинство элементов управления получили свойство Autosize, позволяющее им автоматически масштабироваться при изменении содержимого (скажем, надписи на кнопке).
|
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 329. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |