Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
CGI (Common Gateway Interface) – общий шлюзовой интерфейсСтр 1 из 2Следующая ⇒ Вариант 0
Вариант 1
Вариант 2
Вариант 3
Вариант 4
Вариант 5
Вариант 6
Вариант 7
Вариант 8
Вариант 9
Теоретические сведения
Язык разметки гипертекста HTML (Hypertext markup language) — язык разметки, используемый для создания гипертекстовых html-документов, отображаемых браузером. Гипертекст — форматированный текст, содержащий ссылки на другие документы (гиперссылки). Разметка — вставка в текст дополнительных служебных символов, каждый из которых является командой, указывающей браузеру, как следует отображать документ. Язык разметки гипертекста HTML не является языком программирования. Основным элементом языка разметки гипертекста HTML является тег (tag). Теги содержат указания браузеру о способах отображения документа. С помощью тегов в html-документ вставляются файлы, содержащие дополнительные данные (например, графику) и размечаются гиперссылки, посредством которых данный html-документ связывается с другими html-документами. Как правило, теги состоят из начального и конечного элементов, между которыми размещаются текст и другие элементы html-документа. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта. Базовый синтаксис тега: <name>
где <name> — это начальный элемент тега, содержащий имя тега, а </name> — конечный элемент тега. В начальном элементе тега может располагаться перечень атрибутов тега. Атрибуты тега следуют за именем и отделяются друг от друга одним или несколькими пробелами. Порядок записи атрибутов в начальном элементе тега значения не имеет. Значение атрибута, если имеется, следует за знаком равенства, стоящим после имени атрибута. Если значение атрибута — одно слово или число, то его можно указать после знака равенства, не заключая в кавычки. Все остальные значения необходимо заключать в кавычки, особенно если они содержат пробелы. Если атрибут не указан, браузером используется его значение по умолчанию.  Регистр символов в именах тегов и атрибутов не учитывается. <name attribute_1=”value_1” attribute_2 … attribute_n=”value_n”>
Конечные теги никогда не содержат атрибутов. При использовании вложенных тегов их нужно закрывать, соблюдая правильную вложенность. В некоторых случаях конечные теги можно опускать. Тем не менее, рекомендуется использовать конечные элементы тегов, чтобы избежать ошибок в отображении html-документа браузером. Некоторые теги, не имеющие конечного элемента, называются автономными тегами. <name>
<name attribute_1=”value_1” attribute_2 … attribute_n=”value_n”>
Html-документ состоит из заголовка документа и тела документа. <html> <head> <title>Название html-документа</title> Заголовок html-документа </head> <body> Тело html-документа </body> </html>
Весь html-документ заключается в тег <html>. Html-документ состоит из заголовка и тела, которые выделяются, соответственно, тегами <head> и <body>. В заголовке, с помощью тега <title>, указывается название html-документа, а также другие данные, которые браузер будет использовать при отображении документа. Тело html-документа — та его часть, в которую помещается собственно содержимое html-документа. Тело включает предназначенный для отображения текст и управляющую разметку документа (теги), которые используются браузером. Перечень тегов языка HTML и их атрибутов можно посмотреть в справочнике http://htmlbook.ru.
Тематический раздел «Каскадные таблицы стилей CSS»
Задание: Изменить html-документ, полученный в результате выполнения тематического раздела «Язык разметки гипертекста HTML», изменив в нем с помощью каскадных таблиц стилей: - текст (шрифт, размер, цвет, поля, обрамление); - гиперссылки (цвет непосещенных и посещенных ссылок); - документ (фон); - список (маркеры или нумерацию); - таблицу (границы, фон). Использовать определение стилей для тегов и классы стилей, псевдоклассы.
Использовать три способа определения каскадных таблиц стилей: - с помощью тега <link>; - с помощью тега <style>; - с помощью параметра style тега. Продемонстрировать действие приоритетов при применении различных способов определения CSS;
Создать два слоя, частично перекрывающих друг на друга.
Создать изображение в соответствии с вариантом, используя только свойства CSS. (http://www.webpupil.ru/css_property.php)
Теоретические материалы
Каскадные таблицы стилей CSS (Cascading style sheets) — формальный язык описания внешнего вида документа, созданного с использованием языка разметки гипертекста. Каскадные таблицы стилей позволяют разделить описание логической структуры html-документа (выполненное с помощью языка разметки) и описание внешнего вида html-документа (выполненное с помощью CSS). Существует три способа определения стилей: 1) в отдельном файле, подключаемом к html-документам, 2) с помощью тега <style> непосредственно в некотором html-документе и 3) с помощью атрибута style непосредственно в некотором теге. Наиболее высокий приоритет имеет стиль, определенный в теге, затем следует определение стиля с помощью тега style и самым низким приоритетом обладают свойства, определенные в отдельном файле. Каскад приоритетов особенно удобен при разработке больших проектов, например, сайтов, состоящих из большого числа html-документов. В этом случае общее оформление может быть вынесено в отдельный файл, в html-документе могут быть внесены изменения в стиль документа с помощью тега <style>, атрибут тега style позволяет изменить оформление одного тега. Стили определяются парами свойств и значений, перечень пар заключается в фигурные скобки и пары разделяются точкой с запятой: {property_1:value_1; property_2:value_2; … ; property_n:value_n}
где property — это свойство, а value — значение свойства. Стиль можно определить для конкретного тега, например, задать для тега <body> отображение белого текста на черном фоне: body {background-color:black; color:white}
Можно определить «чистый» стиль, не привязанный заранее к конкретному тегу, в этом случае речь идет об определении класса стиля: .small_silver {font-size:10px; color:silver} или
#big_gold {font-size:150px; color:#D7B56D}
Применение класса стиля: <p class=small_silver>Текст светло-серого цвета размером 10 пиксел</p> или
<p id=big_gold>Текст светло-желтого цвета размером 150 пиксел</p>
Описание стилей для тегов или классов стилей выполняется одинаково как в отдельном файле, так и в теге <style>. Файл со стилями должен иметь расширение *.css и быть подключен к html-документу с помощью тега <link>, расположенного в теге <head>. <link href=”style.css” rel=”stylesheet” type=”text/css”>
Тег <style> также должен быть расположен в теге <head>, после тега <link>. Стили, определяемые непосредственно в теге с помощью атрибута style: <p style=”text-decoration-line:underline; color:rgb(255,0,0)”>Подчеркнутый текст красного цвета</p>
Возможно задание различных стилей отображения одного и того же html-документа в различных средах представления, например, на экране или печати с помощью атрибута media тега <link>. Файл screen.css body {color:silver; background:black} .forprint {display:none}
Файл print.css body {color:black; background:white} .forscreen {display:none}
Файл media.html <html> <head> <link href=”screen.css” rel=”stylesheet” type=”text/css” media=”screen”> <link href=”print.css” rel=”stylesheet” type=”text/css” media=”print”> </head> <body> <h1>Версия для <i class=forscreen>экрана</i><i class=forprint>печати</i></h1> <div class=forscreen>Изображение будет видно на экране: <p><img src=css3.jpg height=200px> </div> <div class=forprint><b>Внимание!</b> В версии для печати изображения нет.</div> </body> </html>
Перечень свойств CSS и их значений можно посмотреть в справочнике http://htmlbook.ru.
Тематический раздел «Клиентский скриптовый язык JavaScript, фреймворк jQuery, технология cookie»
Задание: Создать клиентский скрипт на языке JavaScript, выполняющий действия в соответствии с вариантом. Использовать возможности, предоставляемые объектной моделью документа DOM, использовать фреймворк jQuery (или аналог). Вариант 0 Сборка мозаики. Элементы мозаики перетаскиваются указателем мыши. Предусмотреть возможность автоматической сборки. Положение элементов в собранной мозаике фиксировано. Запомнить в cookie состояние мозаики и восстановить его при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 1 Калькулятор цвета. Отобразить таблицу, фоны ячеек которой окрашены в web-гарантированные цвета. По щелчку левой кнопки мыши на образце цвета изменяется цвет текста документа, по щелчку правой кнопки мыши — цвет фона документа, также появляется окно с шестнадцатеричным кодом цвета. Предусмотреть три поля для задания цветовых составляющих и отображения цвета, в отдельном, например, окне. Запомнить в cookie цвета текста и фона и восстановить их при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 2 Тетрис. Форма всех фрагментов может быть одинаковой — квадрат, цвета — разные. Предусмотреть возможность задания скорости движения фрагментов. Запомнить в cookie последнюю заданную скорость и восстанавливать это значение при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 3 Создание эффекта анимированного текста. В тексте символ за символом изменяется цвет и размер очередного символа. Предыдущий символ становится прежним. Предусмотреть возможность выбора основного и дополнительного цвета и размера символов. Запомнить в cookie последний выбор и восстановить его при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 4 За указателем мыши перемещаются часы и дата (предусмотреть возможность установки часов и календаря). Запомнить в cookie установленные значения и восстановить их при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 5 Тест на скорость реакции. После щелчка по кнопке в тестовом поле случайным образом, через случайные промежутки времени начинают появляться цветные изображения, по которым нужно успеть щелкнуть. Тестирование можно прекратить щелчком по кнопке, но не ранее, чем через некоторый отрезок времени. Выводится результат — процент удачных щелчков, который запоминается в cookie и показывается при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 6 Три линейки с бегунками для каждой цветовой составляющей. Изменение положения каждого из бегунков влечет за собой изменение цвета фона документа. Организовать с помощью cookie счетчик посещения страницы. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 7 Калькулятор на четыре действия (с нажимающимися кнопками) и переводом из десятичной системы счисления в двоичную, восьмеричную и шестнадцатеричную. Запомнить в cookie результат последнего действия и отображать это значение на индикаторе калькулятора при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 8 За указателем мыши перемещается шлейф из нескольких экземпляров одного изображения. Предусмотреть возможность выбора и смены изображения. Когда указатель останавливается, все экземпляры изображения исчезают. Запомнить в cookie имя файла с последним изображением и отображать это изображение при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery. Вариант 9 Просмотр набора изображений со сменой подписей к изображениям с помощью кнопок «Назад» и «Далее». При просмотре первого изображения блокируется кнопка «Назад», при просмотре последнего — кнопка «Далее». Настроить и запомнить в cookie шрифт для подписей к изображению и использовать этот шрифт при повторных посещениях. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Теоретические материалы
Теоретические материалы доступны по адресу http://javascript.ru/tutorial
Тематический раздел «Серверный скриптовый язык PHP»
Задание: Во всех вариантах заданий необходимо разработать PHP-скрипт, реализующий тест. Тест должен содержать не менее пяти вопросов с не менее чем тремя вариантами ответа на каждый вопрос. Данные, введенные пользователем, пересылаются на серверную сторону, где обрабатываются PHP-скриптом, который «на лету» формирует документ с результатами прохождения теста. Вариант 0 Проверка знаний правил дорожного движения. Вариант 1 Проверка знания таблицы умножения. Вариант 2 Психологический тест. Вариант 3 Проверка знания языка разметки гипертекста HTML. Вариант 4 Проверка знания каскадных таблиц стилей CSS. Вариант 5 Проверка словарного запаса иностранного языка. Вариант 6 Проверка знания языка программирования JavaScript. Вариант 7 Проверка знания директив web-сервера Apache. Вариант 8 Проверка знания языка программирования C++. Вариант 9 Проверка знания языка программирования PHP.
Теоретические сведения
Теоретические материалы по серверному скриптовому языку PHP доступны по адресу https://php.net/manual/ru/tutorial.php, http://www.php.su/learnphp
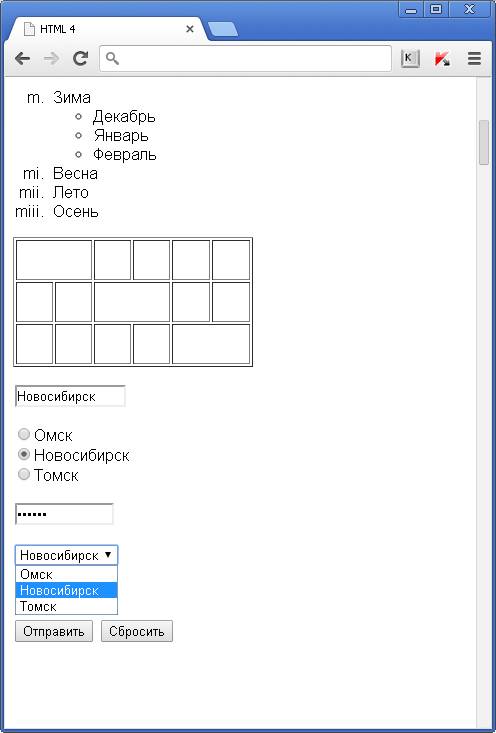
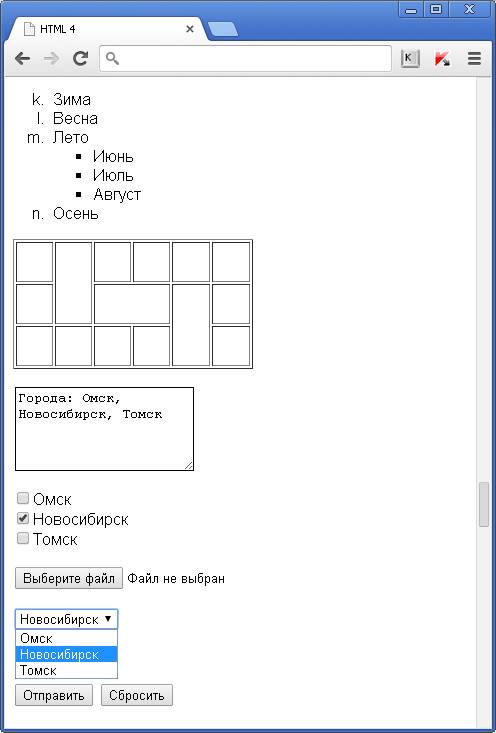
CGI (Common Gateway Interface) – общий шлюзовой интерфейс Один из способов формирования динамических html-документов (документов, создаваемых программно на серверной стороне «на лету») заключается в использовании CGI-скриптов. CGI — это интерфейс, используемый для связи внешней программы, работающей на серверной стороне, с web-сервером. Интерфейс CGI разработан таким образом, что для написания серверного CGI-скрипта можно использовать любой язык программирования, имеющий средства для работы со стандартными устройствами ввода/вывода. CGI-скрипт, как правило, помещается в каталог cgi (или cgi-bin) web-сервера, но это требование необязательно, так как CGI-скрипт может располагаться в любом каталоге, но при этом большинство web-серверов требуют дополнительной настройки. CGI-скрипт, использующий CGI-интерфейс, получает информацию от клиента, обрабатывает ее, и возвращает результат (динамически сформированный html-документ, гиперссылку на существующий html-документ, графическое изображение и т.д.) Так как CGI-скрипт — это программа, она должна быть оттранслирована для той операционной системы, под управлением которой работает web-сервер. На стороне клиента отображается форма, размеченная тегом <form>, содержащая некоторые поля для ввода данных и кнопку для отсылки данных. После заполнения полей и нажатия кнопки данные в запросе клиента пересылаются на сторону сервера, где web-сервер передает присланные данные CGI-скрипту, используя CGI. После обработки полученных данных CGI-скрипт создает документ и передает его web-серверу, который в ответе сервера возвращает документ на сторону клиента. Передача информации от клиента к серверу и передача сформированного документа от сервера к клиенту изображена на рисунке.
1 — клиент формирует запрос, включая в него данные, внесенные в поля формы, запрос отсылается web-серверу. 2 — web-сервер, используя CGI, передает присланные в запросе данные CGI-скрипту. 3 — CGI-скрипт на основе данных формирует документ, возвращает его web-серверу, который, в свою очередь, формирует ответ сервера, включая в него документ, созданный CGI-скриптом, и возвращает ответ клиенту.
Для создания формы используется тег <form>. <form action=URL method=GET | POST> … </form>
Атрибут action определяет url GCI-скрипта, обрабатывающего присланные данные. Атрибут method определяет метод передачи данных. По умолчанию используется метод get. Метод GET Метод GET предполагает передачу данных GCI-скрипту через переменные среды (environment variables), устанавливаемые на стороне сервера. Для передачи данных, присланных методом GET, используется переменная QUERY_STRING. Значением переменной QUERY_STRING будет строка, содержащая данные в формате name1=value1&name2=value2& … &nameN=valueN, где name — это имя поля формы, value — значение, определенное пользователем для поля формы. Метод POST При использовании метода POST GCI-скрипт получает присланные данные через стандартный поток ввода. Объем переданных данных (в байтах) можно получить через переменную окружения CONTENT_LENGTH. |
||||||||||||||||||||||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 595. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |