Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
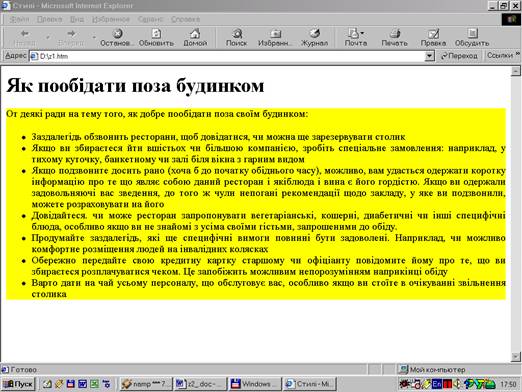
Створення спеціальних класівСтр 1 из 2Следующая ⇒ Теоретичні відомості. Таблиці стилів дають змогу спростити процес створення сторінок і поліпшити їхній зовнішній вигляд. Концепція стилів подібна до ідеї стилів, яка реалізована в сучасних текстових редакторах - текст спочатку вводять, а потім форматують, користуючись стилями. Застосування стилів дає змогу вводити на сторінку потрібні тексти та інші елементи, не задумуючись над їхнім зовнішнім виглядом і розташуванням. За допомогою стилів можна змінити відстань між рядками, словами чи навіть символами, задати всі допустимі? відступи для елементів, змінити розміри, вигляд та інші атрибути шрифтів, створити рамки, задати тло, створити ефекти ти накладання текстів, управляти порожнім простором тощо. Усі ці можливості відкриті перед вами. Тепер варто задуматися над тим, як саме реалізовувати таблиці стилів. Існують два шляхи. Перший: можна включати інформацію про стилі усередину веб-сторінки (визначаючи їхній або в секції <head>, або усередині кожного конкретного елемента). Другий: можна просто зв'язати сторінку з окремим файлом, у якому містяться винятково визначення стилів. При цьому та сама таблиця стилів може використовуватися необмежене число раз. Обидві можливості ми обговоримо далі. Атрибут style Почнемо з найпростішого: обговоримо, яким образом можна включати стилі у веб-документ. Для цього знадобиться атрибут style. З його допомогою можна повідомити практично будь-якому елементу HTML: «Гей, приятелю! Я збираюся застосувати до тебе такий-то стиль. Слухай мою команду!» І елементи будуть слухатися. У наступному прикладі зроблений маленький фокус: у гіперпосилання вкрадене підкреслення.  <а href="index.html" style="text-decoration:none">Клацніть тут! Онлайновий магазин на відстані одного щиглика мишкою!</а> Чи от приклад того, як можна змінити колір тла обраного осередку таблиці: <table> <tr><td style="background: yellow">100</td><td>200</td> <td style="background: red">300</td></tr> </table> Вийшла різнобарвна таблиця. Якщо хочете задати відразу кілька властивостей, розділяйте їх крапкою з комою: <р style="align: right; font-style: italic; font-weight: bold; background: yellow">Хм... жирний, похилий шрифт на жовтому тлі? Оригінально...</р> Отже, якщо вам захотілося змінити стиль парочки елементів сторінки, простіше всього це зробити, включивши атрибут style у їхніх визначеннях. Однак це не є визначення стилю елемента взагалі. Для зазначеної дії служить елемент <style>. Елемент <style> Атрибут style застосовується лише тоді, коли потрібно змінити властивості одного-двох конкретних елементів, розташованих у конкретному місці сторінки. Це, узагалі ж, не дуже серйозна зміна стилю. Якщо вам дійсно хочеться створити щось однакове, зверніть увагу на елемент <style>. Саме з його допомогою в сторінку включається таблиця стилів. А сам він при цьому повинний бути розташований у секції <head>. Формат наступний: <head><style type="text/css"> р {font-style: italic} </style></head> <style type="text/css"> ЕЛЕМЕНТ {властивість: значення} </style> </head> Ну от бачите, як усе просто? Наприклад, ви хочете оформити всі абзаци на своїй сторінці капітелями. Для цього вам буде потрібно написати наступний код у розділі <head> <sty1e type="text/css"> р {font-style: small-caps} </style> Обраний елемент (у даному випадку <р>) у термінах CSS називається селектором, а усе, що розташовується між фігурними дужками, — визначенням. Усе разом називається правилом. Селектори вам уже повинні бути знайомі: це ті букви, з яких складаються визначення елементів XHTML: p, h1, ul і т.д. При створенні правила ви зіставляєте обраному елементу визначення стилю. Наприклад: ul {list-style: disc} Елемент <style> може містити і кілька правил. Кожне з них закінчується закриваючою дужкою, тому навіть на одному рядку ви можете розмістити більш одного правила. Але це не кращий стиль програмування. <style type="text/css"> p {font-style: small-caps} h1 {color: blue} ul {list-type: disc} </style> Далі, кожне визначення може містити в собі кілька властивостей. Вони відокремлюються друг від друга крапкою з комою. <style type="text/css"> p { font-style: small-caps; background: yellow; Padding-left: 12 px } </style>. Ще раз уточню, що таке розташування вихідного тексту не є обов'язковим, але в програмуванні це бонтон. Те саме визначення можна застосувати відразу до декількох елементів. Для цього треба написати кілька селекторів підряд, розділяючи їхніми комами. Наприклад: <style type="text/css"> p, h1, h2, h3, blockquote, ul, ol {font-family: Arial, Helvetica} </style> Такий підхід дозволяє зробити елементи выглядяючими однорідно. Принаймні, відразу стає зрозуміло, що автор попрацював над стилем своєї сторінки. Нарешті, ще один аспект. Недарма CSS містить слово «Cascading» (каскадний). Напевно, таблиці стилів мають деяку властивість, що нагадує спадкування. Наприклад, якщо який-небудь стиль привласнений елементу <table>, те вхідні в нього елементи (тобто рядки й осередки) будуть мати саме цей стиль. Це, з одного боку, природно, з іншого боку, не так уже і очевидно з технічної точки зору. Те ж саме правило стосується, наприклад, елемента <body>, і узагалі всіх елементів, усередині яких є інші. Дія стилю поширюється на них без обмежень (доти, поки не зустрінеться інший стиль). Наприклад, що випливає визначення (задане сімейство шрифтів Arial, Helvetica) діє на все тіло сторінки, але не застосовується до маркірованого списку (ul), оскільки для нього заданий свій стиль (шрифт Times чи Times New Roman): <style> body {font-family. Arial, Helvetica; font-size: 12 pt } ul {font-family: Times New Roman, Times } </style> Створення спеціальних класів Таблиці стилів дозволяють не тільки задавати властивості окремих елементів, але і створювати цілі класи. По суті, ці класи дозволяють варіювати характеристики елементів! Познайомтеся з наступним прикладом: <head> <style> h1.krasota {color: red} </style> </head> <body> <h1>Звичайний такий заголовок</h1> <h1 class="krasota">Незвичайний такий, червоний заголовок</h1> </body> У даному прикладі ми використовуємо селектор h1.krasota замість звичайного h1. Зазначений стиль буде застосовуватися до h1 тільки там, де ви вкажете атрибут class. Такий підхід застосовується дуже широко. Чудовим образом можна визначати різні класи для того самого елемента. У результаті ми одержали витончений код: <style> p.body { font-family: Arial, Helvetica: font-size: 15 pt } p.footnote { font-family: Times New Roman, Times, font-size: 13 pt } </style> Тепер, змінюючи в тілі сторінки значення атрибута class, ви зміните зовнішній вигляд елемента <р> відповідно до визначеного вище стилем. Ми можемо створити універсальний клас. Його можна в тілі сторінки прив'язати до будь-якого елемента, і він буде використовувати зазначений стиль. Наприклад: <style> .small { font-family: Arial. Helvetica; font-size: 15 pt } </style> Тепер пишіть на сторінці що хочете, тільки встигайте вказувати значення class: <ul class-"small"> чи от <blockquote< class="small"> і т.д. Елемент <div> Розглянемо ще один елемент, що має відношення до стилів. Він називається <div> (скорочення від «division», що означає «поділ») і застосовується для поділу усього веб-документа на секції. Це, зрозуміло, контейнер, він може містити практично будь-які елементи, а до них може бути застосоване практично будь-яке форматування. <div> можна розглядати як деякий користувальницький елемент, по своїй значимості й області дії він порівнянний з <body> чи <head>. (У специфікаціях він називається елементом блокового рівня, це означає, що браузер автоматично залишає довкола нього порожній простір, як навколо <р> чи <blockquote>.) Елемент <div> може використовуватися приблизно так само, як <span>. Для нього можуть бути визначені правила таблиць стилів, він може мати атрибут class. Приклад: <html> <head> <title>Стилі</title> </head> <body> <h1>Як пообідати поза будинком</h1> <div style="background-color: yellow" align="justify"> <р>От деякі ради на тему того, як добре пообідати поза своїм будинком:</р> <ul> <li>3аздалегідь обзвонить ресторани, щоб довідатися, чи можна ще зарезервувати столик</li> <li>Якщо ви збираєтеся йти вшістьох чи більшою компанією, зробіть спеціальне замовлення: наприклад, у тихому куточку, банкетному чи залі біля вікна з гарним видом</li> <li>Якщо подзвоните досить рано (хоча б до початку обіднього часу), можливо, вам удасться одержати коротку інформацію про те що являє собою даний ресторан і якіблюда і вина є його гордістю. Якщо ви одержали задовольняючі вас зведення, до того ж чули непогані рекомендації щодо закладу, у яке ви подзвонили, можете розраховувати на його</li> <li>Довідайтеся. чи може ресторан запропонувати вегетаріанські, кошерні, диабетичні чи інші специфічні блюда, особливо якщо ви не знайомі з усіма своїми гістьми, запрошеними до обіду.</li> <li>Продумайте заздалегідь, які ще специфічні вимоги повинні бути задоволені. Наприклад, чи можливо комфортне розміщення людей на інвалідних колясках</li> <li>Обережно передайте свою кредитну картку старшому чи офіціанту повідомите йому про те, що ви збираєтеся розплачуватися чеком. Це запобіжить можливим непорозумінням наприкінці обіду</li> <li>Варто дати на чай усьому персоналу, що обслуговує вас, особливо якщо ви стоїте в очікуванні звільнення столика</li> </ul> </div> </body> </html>
Як видно з приведеного і з малюнка, елемент <div> може містити в собі зовсім різні типи контейнерів, наприклад, такі, як <р> і <ul>. Саме для цього він і призначений — для штучного поділу сторінки на секції, виконані в єдиному стилі. «div> може мати навіть такий атрибут, як align, що розпізнається більшістю браузерів, навіть якщо вони орієнтовані на підтримку таблиць стилів. Наприклад, <div align="center">...</div> розмістить усе, що знаходиться між відкриваючим і закриваючим тегом контейнера, — будь то текст, гіперпосилання, зображення, мультимедиа — посередині веб-сторінки. Такий підхід більш кращий у порівнянні з використанням елемента <center>, тому що останній не входить у рекомендації зі стандарту XHTML. Чи зв'язування, чи впровадження? Розглянемо ще одне питання, що нам потрібно обговорити перед тим, як ми підемо далі. Виявляється, існує два різних методи визначення таблиць стилів. Ви вже бачили багато прикладів одного з підходів: упровадження за допомогою контейнера <style>, включеного в заголовок документа. Він звичайно застосовується тоді, коли таблиця стилів поширює свою дію тільки на ту сторінку, у яку вона включена. Звичайно, далеко не усі розробляють веб-сайти саме в такий спосіб. Досить часто дизайнери працюють саме над тим, щоб якнайбільше сторінок (а те й усі) були оформлені в одному стилі. Упроваджувати ту саму таблицю багато разів, погодитеся, незручно, та й нерозумно. Набагато розумніше було б мати деяку універсальну таблицю і зв'язувати з нею всі необхідні сторінки. Зв'язування має дві очевидних переваги. По-перше, зрозуміло, що вам не потрібний при такому підході <style> на початку кожної сторінки. По-друге, якщо ви зберігаєте набір правил для усього сайта в одній таблиці, те дуже сильно спрощується процес редагування стилів. Крім того, це дозволяє нормально взаємодіяти декільком веб-дизайнерам, що працює над тим самим проектом. Звичайно, навіть якщо у вас мається визначений стиль, ви завжди можете обійти його, використовуючи <span>, <div> чи атрибут style усередині іншого потрібного елемента. Отже, яким образом можна зв'язати сторінку з таблицею стилів? По-перше, для цього потрібно створити окремий документ, у якому ви будете описувати тільки стилі. Там не повинно бути нічого, що прямо відображається в браузері. Тільки правила таблиць стилів. Цей документ має сенс зберегти для подальшого використання з расширенням.css, наприклад styles.css. Усередині нього можна використовувати спеціальні теги для вставки коментарів. Вони виглядають трохи специфічно: /* і */. Будь-який текст, укладений між ними, ігнорується. От невеликий приклад таблиці стилів: /* Початок опису правил для заголовків */ h1 { font-family: Arial, Helvetica; font-size: 24pt; font-weight: bold; word-spacing: 2pt; } Тепер потрібно підключити цей файл до веб-документу. Для цього існує елемент <link>, що повинний бути поміщений у заголовок (між <head> і </ head>). <head> <title>Головна сторінка</title> <link rel="stylesheet" HREF ="адреса таблиці стилів"> </head> |
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 177. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |