Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
На тему: «Разработка персонального сайта учителя»Курсовая работа Дисциплина:Web-программирование
Выполнил: Петрухин Н.В студент 4 курса группы ИС-41 специальности 230401 «Информационные системы (по отраслям)»
Руководитель: Середа Т.В.
Курск 2016 Содержание Введение 3 1 Постановка задачи 6 2 Изучение предметной области разработки персонального сайта 7 3 Реализация поставленной задачи 9 3.1 Разработка навигации по сайту 9 3.2 Разработка интерфейса 9 3.3 Структурные элементы и модули сайта 16 3.4 Описание используемых тегов 19 Заключение 21 Список используемых источников 22 Приложения 24 
Введение Новая информационная технология достигла такого развития, что, пожалуй, не осталось сфер человеческой жизни, не затронутыx глобальной сетью Internet. В настоящее время интерес к сети Internet продолжает расти. Разработанный в годы информационного взрыва Internet становится неотъемлемой, частью жизни большинства людей всего мира. Развитие современных технологий способствует появлению новых специальностей в этой сфере деятельности. Еще несколько лет назад о специальности Web-дизайнера никто не знал, а сегодня она является одной из самых популярных в области информационных технологий. Неотъемлемая часть Internet, WWW (WorldWideWeb, в переводе с английского "всемирная паутина"), позволила по-новому пользоваться давно известными во всем мире текстовыми сносками. Когда автор журнальной статьи или книги помещает в тексте знак сноски, в нижней части страницы, помимо объяснения, могут быть указаны источники дополнительной информации, например, другая страница или книга. В Internet составители компьютерных "страниц" делают практически то же самое, подчеркивая либо выделяя в документах ключевые слова или пиктограммы. Выделенные слова и пиктограммы указывают пользователю, что в Internet есть дополнительная информация на эту тему, зачастую на другой странице. Эту страницу можно сразу же вызвать на экран и просмотреть, хотя она, возможно, находится совсем на другом компьютере и даже в другой стране. При помощи этого технического приема пользователь подсоединяется к самим документам, а не просто наводит о них справки. Кроме того, в Web можно хранить и выводить на экран графику и фотоснимки, воспроизводить звук, а также просматривать анимацию и видеозаписи. WorldWideWeb является одной из самых молодых услуг Internet: WWW родилась в 1990 году в европейском исследовательском центре CERN, а в 1992 году началось практическое применение этой технологии за пределами CERN. С конца 1993 года начался поистине взрывной рост WWW, который привел к тому, что сегодня этот вид информационного сервиса Internet является самым популярным, наиболее динамично развивающимся и во многом определяет современный облик всемирной сети. Количество WWW-серверов удваивается в среднем каждые три месяца, причем количество WWW-серверов коммерческих организаций растет еще быстрее. Темпы роста WWW, проявляющиеся в увеличении как числа WWW-серверов, так и количества доступных через WWW документов и баз данных, превышают даже очень высокие темпы роста общего количества пользователей Internet. Сначала WWW-серверы создавались в организациях, имевших достаточно большой опыт работы в глобальных сетях: в университетах, академических и отраслевых научно-исследовательских институтах, и центрах, коммерческих фирмах, являющихся сервис-провайдерами Internet. Сегодня WWW-серверы имеют сотни государственных, коммерческих и общественных организаций различного профиля деятельности. Если проанализировать этот перечень, то окажется, что пока наиболее многочисленными являются три категории организаций, создавших свое представительство в Internet: фирмы, работающие в области компьютерных технологий, высшие учебные заведения и научно-исследовательские организации естественнонаучного и технического профиля. Однако спектр WWW-серверов, рассматриваемый с точки зрения тематики информационных ресурсов и поддерживающих их организаций, непрерывно расширяется. Создаются серверы правительственных органов, общественных объединений, средств массовой информации, производственных предприятий, фирм, работающих в сфере обслуживания. Появляются электронные версии общественно-политических и специализированных периодических изданий. В данной курсовой работе будет разработан персональныйweb-сайт для учителя начальных классов Петрухиной Л.Е. Разработка сайта предназначена для представления информации о учителе в сети Internet. Цель: разработка персонального сайта для учителя.Данный сайт должен обеспечить простое и понятное представление информации о учителе. Задачи: описание предметной области, разработка сайта с использованием HTML, CSSи JavaScript, разработка интерфейса сайта,наполнение сайта информативным содержимым. Объект исследования: учитель начальных классов Петрухина Л.Е. Инструменты: операционная система (ОС) -Windows 7;текстовый редактор - Notepad++; браузер - GoogleChrome (или аналогичный).
1Постановка задачи Задача состоит в создании тематического WEB-сайта с использованием гипертекстового языка разметки HTML, каскадных листов стилей CSS и языка программирования JavaScript. Объем курсовойработы должен составлять минимум пять WEB-страницы (первая страница – новости, остальные страницы – дополнительные, раскрывающие сущность выбранной тематики). Основная цель сайта - удовлетворять информационным запросам посетителя. Все разделы и информация на них должны быть легко доступны. Необходимопредоставить зашедшемупользователю сайта самостоятельно регулировать глубину просмотра и не предоставлять всю информацию сразу. В основном, целевой аудиторией будут являться: учителя, ученики и сотрудники министерства образования. Необходимыми ресурсами являются тексты, фотографии, аудио-видео материалы и т.д. Просмотр страниц происходит в GoogleChromeили в любом другом браузере, стоящим на компьютере пользователя. Для этого сайт не должен содержать коды, которые не прочитываются в одном из браузеров. Пользователь сайта не должен теряться в догадках, путаться в ориентирах, перемещаться среди большого количества хаотично переплетенных ссылок. Другой задачей, которая должна быть решена это узнаваемость. Навигационные элементы должны отличаться от других используемых инструментов сайта. Также навигация сайта должна быть выполнена в одном стиле. Это означает, что на всех страницах ресурса должны размещаться одинаковые гипертекстовые навигационные ссылки. В стремлении сделать веб ресурс уникальным некоторые разработчики на разных страничках применяют различные формы, типы, дизайн и структуру навигации.
2Изучение предметной областиразработки персонального сайта На первом этапе проектирования web-сайта необходимо выполнить анализ предметной области, т.е. определить объекты предметной области и связи между объектами.[4] Функциональный подход реализует принцип движения "от задач" и применяется, когда определен комплекс задач, для обслуживания которых создается web-сайт. В этом случае можно выделить минимальный необходимый набор объектов предметной области, которые должны быть описаны. [4] В предметном подходе объекты предметной области определяются с таким расчетом, чтобы их можно было использовать при решении множества разнообразных, заранее не определенных задач. Необходимо самым тщательным образом изучить предметную область. [16] Разработка сайта может заинтересовать компании, которые предоставляют услуги, связанные со значительными информационными потоками (разнообразные СМИ и тому подобные). Вертикальные сайты –специализированные тематические сайты. Принято также подразделять сайты на интернациональные и региональные. Вдобавок сайты подразделяются на публичные и корпоративные. Сайт-визитка - состоит буквально из пяти-десяти страниц и содержит общие сведения о владельце сайта: его деятельность, реквизиты, контактная информация. То есть такой сайт действительно представляет собой расширенную визитную карточку человека или организации. [12] Для разработки курсовойработы рассматривается предметная область -информация о учителе начальных классов Петрухиной Л.Е. Адрес сайта: http://la-petruxina.my1.ru/ Сайт имеет следующую структуру: Главная страница– начальная страница, последние новостина сайте; О себе–информация о учителе; Портфолио–информация о достижениях и заслугах учителя; Мероприятия –отчёты о проведённых мероприятиях учителя; Мои проекты –проекты, составленные учителем; Каталог файлов – файлы, добавленные на сайт; Каталог статей – статьи, добавленные на сайт; Фотоальбомы – фотографии, добавленные на сайт; Гостевая книга – отзывы пользователей; Обратная связь – эта страница содержит информацию о способах связи с учителем Петрухиной Л.Е. Так же имеются формы регистрации и входа в аккаунт сайта, с возможностью регистрации через социальную сеть.
3 Реализация поставленной задачи 3.1 Разработка навигации по сайту Удобство использования – одно из главных правил, которое должно соблюдается при создании сайта. Оптимизация сайта в области навигации позволит пользователю найти необходимую информацию. Навигационная панель имеет крупные распознаваемые ссылки, используемый текст легко читается, навигация отображает разделы, подразделы и т. д. Сайт разработан так, что, находясь на любой странице, возможно выбрать необходимый раздел.Это упрощает навигацию, делая ее очень простой и удобной. [18]
Рисунок1 - Навигация по сайту.
3.2 Разработка интерфейса Разработан простой и понятный интерфейс сайта, в верху располагается название и основные кнопки. В левой колонке пункты карты сайта, в правой «Поиск», «Календарь» и дополнительные средства. По центру располагается основная информация страницы Палитра цветов интерфейса состоит из зелёного и синего цвета. На белый фоннакладываются заголовки разделов. Верхняя часть сайта имеет синий цвет, и белые буквы. Основной текст сайта чёрный, шрифты настраиваемые. На «Главная страница», представлено на рисунке 2, находятся последние новости и главная информация сайта. Для добавления новости реализована соответствующая кнопка, открывающая форму «Добавление материала». В данной форма требуется ввести название материала, его текст, используя встроенный редактор, а также написать специальный код (капчу) для защиты от роботов и ботов, дата добавления добавится автоматически. При необходимости возможно добавить к материалу изображения.
Рисунок 2 - Главная страница– начальная страница, последние новости на сайте.
Страницы «О себе» и «Портфолио», представленные на рисунках 3 и 4 соответственно, несут информационный характер и могут изменяться только через специальную отдельную форму, имеющую визуальный и HTMLредакторы.
Рисунок 3 - О себе – информация о учителе.
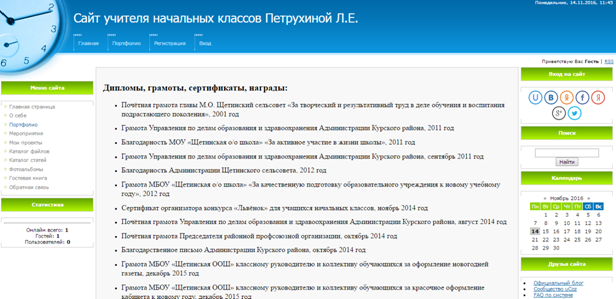
Рисунок 4 - Портфолио – информация о достижениях и заслугах учителя.
Страница «Каталог файлов», представленная на рисунке 5, позволяет добавлять новые материалы, с помощью кнопки «Добавить материал», которая открывает специальную форму, и редактировать существующие, с помощью кнопки «Редактировать» в виде шестерёнки. В форме «Добавление материала» требуется выбрать категорию материала, ввести его название и краткое описание, которое будет отображаться на странице «Каталог файлов». Используя специальный редактор можно ввести текст материала, добавляя в него изображения. Форма позволяет добавлять файл-архивы, размером не более 15000 Кбайт, оставить ссылку на скачивание с другого источника, если файл больше 15000 Кбайт, внести свои контактные данные, которые будут видны только администраторам сайта, ввести теги для упрощения поиска материала. Также возможно выбрать опции: - материал не доступен для просмотра; - позволить оставлять комментарии; - заменить внешние ссылки используя сервис u.to. После нажатия кнопки «Добавить» материал загрузится на сайт и будет отображаться на странице «Каталог файлов», а при выборе данного материала откроется его персональная страница с содержанием материала, ссылкой на его скачивание и возможностью оценить материал по пятибалльной шкале. Внизу страницы каждого материала реализована форма добавления комментариев, в ней зарегистрированные пользователи могут, используя специальный редактор оставлять комментарии публично или анонимно, а также подписаться на оповещения о новых комментариях и оценивать комментарии других пользователей. Пользователи добавлять материал и статьи не могут.
Рисунок 5 - Каталог файлов – файлы, добавленные на сайт.
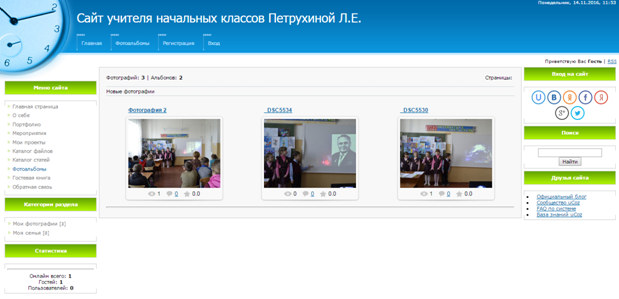
Страница «Фотоальбомы», представленная на рисунке 6, содержит модуль «Галерея» позволяющий работать с изображениями, добавлять, удалять и оценивать их.
Рисунок 6 - Фотоальбомы – фотографии, добавленные на сайт.
Страница «Гостевая книга», представленная на рисунке 7, позволяет пользователям оставлять отзывы и комментарии о сайте, чтобывыявить улучшения или нововведения, которые улучшат сайт. Для того что бы оставить комментарий в нижней части страницы предусмотрен специальный текстовый редактор. Зарегистрированному пользователю требуется ввести текст и «капчу», после чего нажать на кнопку «Добавить комментарий» и он будет добавлен. Незарегистрированному пользователю требуется ввести имя, которое будет отображаться в комментарии и e-mail, который будет виден только администраторам и «капчу», после нажатия на кнопку, комментарий будет добавлен. Реализована возможность просматривать комментарии, видеть e-mailпользователей, оставивших их, а при наведении на кнопку настроек (в виде шестерёнки), узнавать ip-адрес пользователя, оставившего комментарий, помечать их как «спам» или «не спам», редактировать и удалять.
Рисунок 7 - Гостевая книга – отзывы пользователей.
При нажатии зарегистрированного пользователя на свой «никнейм», открывается окно «Информация о пользователе», представленное на рисунке 8, в этом окне отображается группа в которой находится пользователь, его репутация на сайте и замечания. Имя, дате регистрации и последнего входа на сайт, социальные аккаунты, привязанные к профилю, дата рождения, e-mail, и место проживания (если пользователь указал эти данные). С помощью этой страницы можно отправлять личные сообщения пользователю или просмотреть добавленные им файлы, изображения и комментарии. Реализована возможность изменить группу пользователя, повысить его репутацию или добавить замечание. Также ему виден idпользователя, ip-адрес с которого происходила регистрация, статус (online/offline). Внизу окна по нажатию кнопки «Список пользователей», возможно просмотреть всех зарегистрированных пользователей сайта, и отсортировать список. А по введению в поле «Логин пользователя» «никнейма», и нажатию на кнопку «Найти пользователя», возможен поиск пользователей по «никнейму».
Рисунок 8 - Информация о пользователе – персональная информация о зарегистрированном пользователе.
Зарегистрированные пользователи могут отправлять другим зарегистрированным пользователям личные сообщения, нажав в окне «Информация о пользователе» кнопку «Отправить ЛС». После этого откроется окно «Личные сообщения», представленное на рисунке 9, в нём требуется ввести «никнейм» получателя, тему сообщения и используя специальный редактор, сам текст, после чего с помощью кнопки «Просмотреть» можно увидеть, как будет выглядеть сообщение, а с помощью кнопки «Отправить», отослать его получателю. В этом же окне можно просматривать принятые и отправленные сообщения с помощью кнопок «Принятые» и «Отправленные» соответственно, а так же осуществлять массовую рассылку сообщений пользователям.
Рисунок 9 – Личные сообщения – форма, позволяющая отправлять сообщения пользователям.
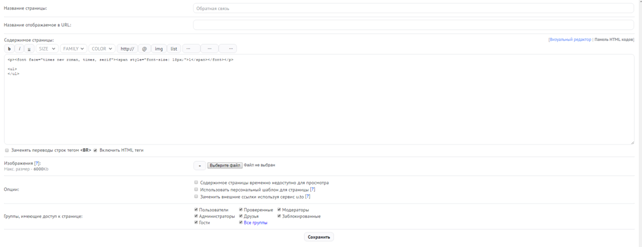
3.3 Структурные элементы и модули сайта В сайт встроены ряд модулей, упрощающие и дополняющие работу сайта: 1. Упрощённая модели навигации, позволяющая пользователю быстро вернутся на начальную (главную страницу), выполнить вход или зарегистрироватьсяна сайте (ПРИЛОЖЕНИЕ А); 2. Соц-бар, он предназначен для того чтобы,пользователи сайта могли авторизоваться с помощью социальных сетей, что упрощает процедуру регистрации и входа. После авторизации пользователи смогут ставить «лайки», для сортировки новостей и записей по популярности, делиться материалами и страницами в социальных сетях, для распространения информации находящейся на сайте, и его рекламы (ПРИЛОЖЕНИЕ Б); 3. Модуль «Поиск», упрощает поиск информации на сайте. Поиск находит всевозможные тексты и заголовки с введённым в текстовое поле поиска словом или словосочетанием и выдаёт все результаты пользователю (ПРИЛОЖЕНИЕ В); 4. Модуль «Календарь», показывает текущую дату, для того что бы пользователю было возможно отсчитать количество дней или недель до некоторого события запланированного на сайте (ПРИЛОЖЕНИЕ Г); 5. Модуль «Статистика», ведёт учёт пользователей, находящихся в данный момент на сайте, при этом разделяет их на зарегистрированных и незарегистрированных, а также общее количество. При активности пользователей также пишутся их «никнеймы» различая по цветам обычных пользователей и администраторов(ПРИЛОЖЕНИЕ Д); 6. Скриптрейтинга, показывает рейтинг записей и комментариев пользователей, для выделения более популярных или сортировки их, так же помогает выявить наиболее интересную информацию, добавленную на сайт, для добавления подобной или удаление наименее популярной (ПРИЛОЖЕНИЕ Е); 7. Галерея, находящаяся на странице «Фотоальбомы», позволяет получить лёгкий доступ к изображению, оставить комментарий или оценить изображение по пятибалльной шкале. Также увеличить, открыть в новом окне или скачать изображение. При наведении на изображение выдаётся дата её добавления и никнем пользователя, который добавил данное изображение. Есть возможность следить за количеством просмотров, комментариев и рейтингом каждого изображения, редактировать информацию о нём и удалить. Любой пользователь может добавить изображение на сайт используя специальную форму в которой требуется выбрать категорию, в которую добавится изображение, само изображение и написать специальный код (капчу) для защиты от роботов и ботов (ПРИЛОЖЕНИЕ Ж); 8. Редакторы страниц: Для редактирования страниц предусмотрены 2 редактора: визуальный и HTMLпредставленные на рисунках 11 и 12 соответственно. Оба редактора позволяют дать название странице, название, отображаемое в URL, добавить изображение, назначить дополнительные опции, такие как: - материал не доступен для просмотра; - позволить оставлять комментарии; - заменить внешние ссылки используя сервис u.to; А также выбрать группы пользователей, которым будет доступна страница. HTMLредактор, позволяет редактировать и добавлять текст используя язык разметки HTML, также добавляя с помощью него ссылки, изображения и приложения.
Рисунок 11 – Визуальный редактор.
Рисунок 12 –HTMLредактор.
3.4Описаниеиспользуемыхтегов Документ в целом отмечен как документ в формате HTML, т.е. начинается командой <HTML> и заканчивается командой </HTML>. Для выделения заголовка: <HEAD> Заголовок документа <HEAD> Для ввода титульной строки в заголовок документа: <TITLE></TITLE> Для записи основного текста: <BODY> Основной текст </BODY> Для перехода на следующую строку: <BR> Для создания пустой строки: <P></P> Таблица создается с помощью команд <TABLE> и </TABLE>. Команда <TABLE> может иметь следующие параметры: BORDER - определяет линии, разграничивающие клетки в таблице. CELLPADDING - определяет минимальный промежуток вокруг содержимого таблицы. BGCOLOR - определяет цвет фонового изображения в таблице. Для формирования таблицы, состоящей из нескольких строк, используется команда <TR> , разделяющей строки и <TD>, разделяющей столбца. Для записи гипертекстовой ссылки: <A href = “URL”> Переход по гипертекстовой ссылке. </A> Для записи гипертекстовой ссылки с помощью рисунка вместо текста для ссылки вставляют рисунок: <IMG SRC= “ИМЯ ФАЙЛА” ALIGN = DIRECTION WIDTH = WIDTH HEIGHT = HEIGHT >. Процедура на JavaScript – их две один для вывода текста на экран в виде бегущей строки (эффект печатающей машинки), второй для подсветки пунктов меню. Скрипты на JavaScript: - src=http://mysite.ucoz.ru/term/images/demo.png - <script type="text/javascript" src="http://mysite.ucoz.ru/papka/demo.js"></script> Style.css - простенькая табличка стилей там указан стиль для popup окна и заданы некоторые атрибуты для body и ссылок. <link href="style.css" rel="stylesheet" type="text/css"> Стиль пишется между тегами <HEAD></HEAD> [8] Заключение В ходе выполнения курсовойработыполучен полнофункциональный web-сайт, полностью готовый к применению. С его помощью пользователи смогут получать необходимую информацию и задавать интересующие их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира. При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Разработанный сайт удовлетворяет всем требованиям, поставленным на этапе постановки задачи. При разработке web-сайта были использованы готовые модули аутентификации, форума и осуществления поиска по сайту. Данные модули были доработаны с учетом специфики web-сайта и успешно внедрены в его структуру. В качестве дальнейшего совершенствования web-сайта представляется возможным разработка модулей доступа к системам дистанционного образования. Так же возможна доработка интерфейса сайта с целью дальнейшего повышения его информативности, привлекательности и удобства. Результатом выполнения данной курсовойработы стал готовый к использованию персональный сайт. В ходе разработки данного сайта был выполнен ряд задач, в частности даноописание предметной области, разработан сайт с использованием HTML, CSSи JavaScript, удобным и простом интерфейсом и заполнен информацией. В целом работа считается выполненной, возможно усовершенствование сайта, создание дополнительных разделов и модулей, а также изменение существующих. Список используемых источников 1. ШегарА.М. CSS - Cascading Style Sheet впримерах. - Internet, http/www.citforum.ru. 2. Шегар А.М.JavaScript в примерах. - Internet, http/www.citforum.ru. 3. Модельсобытий JavaScript - Internet, http/www.rambler. 4. Каллахан И. Ваша WEB-страница. Проблемы и решения. с англ. - М.: “ЭКОМ”, 2012-.- 290с., ил. 5. Глушаков С.В., Жакин И.А., Хачиров Т.С. – Программирование Web-страниц . – Харьков: «Фолио», 2015.–390 с.– (Учебный курс) 6. ВенедюхинАлександр , Воробьев Андрей Создание сайтов.Эксмо - Москва, 2011. - 528 c. 7. Гарднер Л., Григсби Д. Разработка веб-сайтов для мобильных устройств; Питер - Москва, 2013. - 448 c. 8. Дакетт Джон HTML и CSS. Разработка и дизайн веб-сайтов.Эксмо - Москва, 2013. - 480 c. 9. ДроновВ. PHP 5/6, MySQL 5/6 и Dreamweaver CS4. Разработка интерактивных Web-сайтов; БХВ-Петербург - Москва, 2009. - 544 c. 10. Дронов Владимир HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов; БХВ-Петербург - Москва, 2011. - 416 c. 11. Дронов Владимир PHP, MySQL и Dreamweaver MX 2004. Разработка интерактивных Web-сайтов; БХВ-Петербург - Москва, 2013. - 448 c. 12. Костин С. П. Самоучитель создания Web-сайтов; Триумф - Москва, 2013. - 176 c. 13. Кузнецов М., Симдянов И. PHP. Практика создания Web-сайтов; БХВ-Петербург - Москва, 2012. - 347 c. 14. Митчелл, Скотт 5 проектов Web-сайтов от фотоальбома до магазина; М.: НТ Пресс - Москва, 2013. - 224 c. 15. Мерсер, Дэвид Drupal 6. Создание надежных и полнофункциональных веб-сайтов, блогов, форумов, порталов и сайтов-сообществ; М.: Вильямс - Москва, 2012. - 272 c. 16. ТероуШэри Видимость в Интернете. Поисковая оптимизация сайтов; Символ-Плюс - , 2012. - 288 c. 17. Фрейен Бен HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств; Питер - Москва, 2014. - 304 c. 18. Фридман В. А., Александров А. В., Сергеев Г. Г., Костин С. П. Строительство Web-сайтов; Триумф - Москва, 2011. - 288 c. 19. Чебыкин Ростислав Разработка и оформление текстового содержания сайтов; БХВ-Петербург - Москва, 2014. - 528 c. 20. Китинг, ДжодиFlash MX. Искусство создания web-сайтов; ТИД ДС - Москва, 2012. - 848 c.
ПРИЛОЖЕНИЯ ПРИЛОЖЕНИЕ А Упрощённая модель навигации <tdclass="topLink"> <div style="height:36px;background:url('/.s/t/901/4.gif') left no-repeat;float:left;padding: 0 20px 0 10px;"><br><a href="http://la-petruxina.my1.ru/" title="Главная"><!--<s5176>-->Главная<!--</s>--></a> </div><div style="height:36px;background:url('/.s/t/901/4.gif') left no-repeat;float:left;padding: 0 20px 0 10px;"><br><a href="/register" title="Регистрация"><!--<s3089>-->Регистрация<!--</s>--></a></div> <div style="height:36px;background:url('/.s/t/901/4.gif') left no-repeat;float:left;padding: 0 20px 0 10px;"><br><a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:1,closeonesc:1,resize:1},{url:'/index/40'});return false;" title="Вход"><!--<s3087>-->Вход<!--</s>--></a></div> </td> ПРИЛОЖЕНИЕБ Соц-бар <divid="uidLogForm" align="center"> <a href="javascript://" onclick="window.open('http://login.uid.me/?site=5la-petruxina&ref='+escape(location.protocol + '//' + ('la-petruxina.my1.ru' || location.hostname) + location.pathname + ((location.hash ? ( location.search ? location.search + '&' : '?' ) + 'rnd=' + Date.now() + location.hash : ( location.search || '' )))),'unetLoginWnd','false;" class="login-with uid" title="ВойтичерезuID" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('vkontakte');" class="login-with vkontakte" title="ВойтичерезВКонтакте" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('ok');" class="login-with ok" title="Войти через Однокласcники" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin('facebook');" class="login-with facebook" title="Войтичерез Facebook" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('yandex');" class="login-with yandex" title="ВойтичерезЯндекс" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('google');" class="login-with google" title="Войтичерез Google+" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('twitter');" class="login-with twitter" title="Войтичерез Twitter" rel="nofollow"><i></i></a> </div> ПРИЛОЖЕНИЕ В Модуль «Поиск» <divclass="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"> <div align="center" class="schQuery"> <input type="text" name="q" maxlength="30" size="20" class="queryField"></div> <div align="center" class="schBtn"> <input type="submit" class="searchSbmFl" name="sfSbm" value="Найти"></div> </form> </div>
ПРИЛОЖЕНИЕ Г Модуль «Календарь» <tbody> <tr> <td align="center" class="calMonth" colspan="7"> <a title="Октябрь 2016" class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href=''+atob('L25ld3Mv')+'2016-10';return false;">«</a> <a class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href=''+atob('L25ld3Mv')+'2016-11';return false;">Ноябрь 2016</a> <a title="Декабрь 2016" class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href=''+atob('L25ld3Mv')+'2016-12';return false;">»</a> </td> </tr> <tr> <td align="center" class="calWday">Пн</td> <td align="center" class="calWday">Вт</td> <td align="center" class="calWday">Ср</td> <td align="center" class="calWday">Чт</td> <td align="center" class="calWday">Пт</td> <td align="center" class="calWdaySe">Сб</td> <td align="center" class="calWdaySu">Вс</td> </tr> <tr> <td> </td> <td align="center" class="calMday">1</td> <td align="center" class="calMday">2</td> <td align="center" class="calMday">3</td> <td align="center" class="calMday">4</td> <td align="center" class="calMday">5</td> <td align="center" class="calMday">6</td> </tr> <tr> <td align="center" class="calMday">7</td> <td align="center" class="calMday">8</td> <td align="center" class="calMday">9</td> <td align="center" class="calMday">10</td> <td align="center" class="calMday">11</td> <td align="center" class="calMday">12</td> <td align="center" class="calMday">13</td> </tr> <tr> <td align="center" class="calMday">14</td> <td align="center" class="calMday">15</td> <td align="center" class="calMday">16</td> <td align="center" class="calMdayA">17</td> <td align="center" class="calMday">18</td> <td align="center" class="calMday">19</td> <td align="center" class="calMday">20</td> </tr> <tr> <td align="center" class="calMday">21</td> <td align="center" class="calMday">22</td> <td align="center" class="calMday">23</td> <td align="center" class="calMday">24</td> <td align="center" class="calMday">25</td> <td align="center" class="calMday">26</td> <td align="center" class="calMday">27</td> </tr> <tr> <td align="center" class="calMday">28</td> <td align="center" class="calMday">29</td> <td align="center" class="calMday">30</td> </tr> </tbody>
ПРИЛОЖЕНИЕ Д Модуль «Статистика» <div align="center"> <!--<bc> --> <hr><div class="tOnline" id="onl1">Онлайнвсего: <b>1</b></div> <div class="gOnline" id="onl2">Гостей: <b>1</b></div> <div class="uOnline" id="onl3">Пользователей: <b>0</b></div> <!--</bc> --> </div>
ПРИЛОЖЕНИЕ Е Рейтинг <script type="text/javascript" src="http://nexfilm.ru/js/55_rate.js"></script> <div class="rate"> <a class="orating_m" title="Ненравится" href="#" onclick="rateForm(-1,$ID$);returnfalse"></a> <a class="orating_p" title="Нравится" href="#" onclick="rateForm(1,$ID$);return false"></a> </div>
ПРИЛОЖЕНИЕ Ж Галерея <a href="http://полное-изображение-1" data-fancybox-group="screens" class="ulightbox"> <img src="http://уменьшенное-изображение-1"> </a>
|
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 199. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |