Студопедия КАТЕГОРИИ: АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция |
Загальні атрибути елементів HTMLСтр 1 из 45Следующая ⇒ Одеса 2008 Методичні вказівки до лабораторних робіт по дисципліні «Програмування в мережі Internet» Робота 1. HTML. Версія 2 для студентів спеціальності 6.0915 / Укл. О.М. Мартинюк. - Одеса: ОНПУ, 2008. - 65 с. Укладач: О. М. Мартинюк, ВВЕДЕННЯ
Методичні вказівки до лабораторних робіт підготовлені відповідно до програми курсу «Програмування в мережі Internet», досліджуваного студентами спеціальності 8.091501 «Комп'ютерна інженерія». Метою даних методичних вказівок є закріплення й доповнення лекційного матеріалу, а також вироблення в студентів навичок рішення основних завдань експлуатації й адміністрування мережних операційних систем. Для завдань лабораторних робіт приводяться основні теоретичні й довідкові положення, а також індивідуальні завдання для самостійної роботи студентів. Кількість індивідуальних завдань визначається кількістю студентів в академічній групі, числом робочих станцій у мережних навчальних лабораторіях кафедр «Комп'ютерних інтелектуальних систем і мереж» й «Системного програмного забезпечення». Індивідуальний варіант для кожного із завдань вибирається як результат розподілу по модулі номера студента у відомості деканату на кількість варіантів конкретного завдання. У ході самостійної роботи, що передує лабораторним роботам, виробляється вивчення лекційного й додаткового матеріалу, підготовка й аналіз рішень завдань лабораторних робіт, підготовка налагодження й перевірка роботи необхідного програмного коду. На початку кожної лабораторної роботи виробляється індивідуальний контроль підготовленості, результатом якого є допуск до роботи. У ході роботи кожен студент виконує завдання у встановлений термін й оформляє протокол з результатами роботи. Контроль знань, демонстрація роботи коду й захист протоколу виробляються для кожного студента індивідуально. 
Лабораторна робота I. HTML Структура методичних вказівок: Теоретичний матеріал: Тема 1. Введення в HTML 4 Тема 2. Структура HTML-документа 13 Тема 3. Відображення тексту 19 Тема 4. Списки 27 Тема 5. Таблиці 30 Тема 6. Гіперпосилання, об'єкти й графічні образи 38 Тема 7. Фрейми 46 Тема 8. Форми 50 Тема 9. Сценарії та інші елементи 59 Тема 10. XHTML: мова HTML як XML-додаток 63 Завдання до лабораторної роботи: Завдання на лабораторну роботу I (HTML) 65
Тема 1. Введення в HTML Що таке HTML?
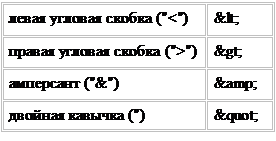
HyperText Markup Language (HTML) - мова створення Веб-сторінок. HTML надає кошти для: - включення у Веб-документи заголовків, тексту, таблиць, списків, фото й т.п.; - переходу до іншим Веб-сторінкам за допомогою щиглика кнопки миші по гіпертекстовому посиланню; - створення й заповнення форм для транзакцій з вилученими службами, наприклад, для пошуку інформації, бронювання квитків, оформлення замовлень і т.п. - безпосереднього включення у Веб-документи відеокліпів, звуку й інших зовнішніх об'єктів. Веб-сторинка формується за допомогою трьох язикових засобів: - мова HTML використається для завдання логічної структури документа (заголовки, абзаци, графічні зображення та інші об'єкти); - мова каскадних стилів CSS використається для завдання способу відображення документа (кольори тексту й тла, шрифти, способи вирівнювання й позиціювання окремих об'єктів на сторінці й т.п.); - мови програмування сценаріїв (найчастіше JavaScript) використаються для написання сценаріїв, тобто невеликих програм, які виконуються оглядачем у процесі відображення документа й забезпечують його динамічна зміна у відповідь на різні події. HTML-документ є середовищем, у якій розміщаються інші компоненти Веб-сторінки. Можна почати виклад з опису мови HTML, за яким ідуть опису CSS й JavaScript. HTML був розроблений Тімом Бернерсом-Ли (Tim Berners-Lee) і його колегами з CERN Laboratories для обміну текстовими документами й іншими даними й придбав популярність завдяки оглядачеві Mosaic, автори якого додали підтримку графіки й ряд інших якостей. Розвиток Мережі в 90-і роки зажадало стандартизації цієї мови, і в листопаді 1995 р. під егідою IETF був створений HTML 2.0. Наступної стала кодифікація W3C у січні 1997 р. нової версії HTML 3.2. У квітні 1998 р. з'явився HTML 4.0, що є діючим стандартом мови (у редакції HTML 4.01, від грудня 1999 р.). Новий HTML не тільки здобував нові можливості. Частина понять офіційно оголошені морально застарілими (deprecated), вони краще виражаються новими засобами мови. У цій главі не описуються й не використаються морально застарілі елементи й атрибути мови, хоча вони підтримуються оглядачами і їх можна зустріти на багатьох Веб-сторінках; їхній короткий опис можна знайти в Додатку 10. По тій же причині не згадуються ні повністю застарілі (obsolete) елементи мови HTML, ні ті доповнення до нього, які були зроблені розроблювачами популярних оглядачів, але не є стандартними. Разом з тим, стандарт мови погоджується з його реалізацією в оглядачах, тому для кожного елемента приводяться відомості про те, як він підтримується оглядачами. Складені елементи HTML-документа Елементи й теги HTML — це теговий мова розмітки документів. Любой документ мови HTML являє собою набір елементів, початок і кінець кожного елемента позначається спеціальними позначками, називаними тегами. Елементи — це структури, які описують окремі складові HTML-документа. Елемент складається із трьох частин: початкового тегу, умісту й кінцевого тегу. Тег — це спеціальний текст, укладений у кутові дужки "<" й ">". Кінцевий тег має те ж ім'я, що початковий тег, але починається з косої риси "/". Наприклад, елемент EM (виділення тексту) виглядає так: Code 1.1<EM>виділюваний текст</EM>Імена елементів можуть бути набрані в будь-якому регістрі, тобто <EM> й <em> рівнозначні. Елементи повинні випливати один за одним, або бути один в іншому. Якщо початковий тег <EM> розташований усередині елемента <P>…</P>,і кінцевий тег </EM> повинен бути розташований усередині цього елемента. Кінцеві теги деяких елементів можуть бути опущені. Наприклад, кінцевий тег елемента LI (пункт списку) не обов'язковий, оскільки початок чергового пункту списку означає кінець попереднього пункту: Code 1.2<UL> <LI>Перший пункт списку без кінцевого тегу <LI>Другий пункт списку з необов'язковим кінцевим тегом</LI> <LI>Третій пункт списку без кінцевого тегу</UL>Рекомендується вказувати кінцевий тег елемента навіть у тих випадках, коли стандарт дозволяє його опустити. Для цього є дві причини: - при використанні каскадних таблиць стилів відсутність кінцевого тегу елементів часто приводить до непередбачених результатів; - у відповідності зі стандартом XHTML, описаним нижче, кожен елемент повинен мати кінцевий тег. Деякі елементи, такі, як BR (новий рядок), не мають кінцевого тегу, оскільки не мають умісту. Атрибути Атрибути елемента визначають його властивості. Так, елемент IMG має атрибут src, що вказує розташування графічного файлу, і атрибут alt, що задає альтернативний текст на випадок, якщо оглядач не відображає графіку: Code 1.3<IMG src="mylogo.gif" alt="Мій логотип">Атрибути завжди включаються в початковий тег елемента й мають вигляд: Code 1.4ім'я_атрибута="значення_атрибута"Значення атрибута може бути укладене в одинарні або подвійні лапки. Лапки можна опустити, якщо значення атрибута складається тільки з латинських букв (A-Za-z), цифр (0-9), дефісів ("-"), підкреслень ("_"), двокрапок (":") і крапок ("."). Імена атрибутів можуть бути набрані в будь-якому регістрі, але їхнього значення можуть залежати від регістра. Для визначеності надалі пишемо імена елементів прописними буквами, а іменами атрибутів рядковими. Спеціальні символи Ряд символів у мові HTML зарезервований і повинен представлятися спеціальним образом:
Для деяких символів, відсутніх на клавіатурі, також є спеціальні позначення. Наприклад, символ авторського права © представляється як ©. Повний перелік спеціальних символів наведений у Додатку 6. При бажанні автори можуть користуватися й числовим кодуванням символів у стандарті Unicode. При цьому символ може бути заданий у десятковому коді (&#код;) або шостнадцятиричному коді (&#xкод;). Наприклад © представляє символ авторського права ©, а А – російську букву А. Підтримка: Деякі спеціальні символи не відображаються. Деякі спеціальні символи не відображаються.  Деякі спеціальні символи не відображаються; шостнадцятиричні коди символів не розпізнаються. Деякі спеціальні символи не відображаються; шостнадцятиричні коди символів не розпізнаються.
Коментарі HTML-документи можуть містити коментарі, які не впливають на відображення документа, а тільки пояснюють його вміст при перегляді HTML-тексту. Коментарі в HTML мають складний синтаксис, тому рекомендується додержуватися наступних правил: - починайте коментар із символів "<!-і", - завершуйте коментар символами "-і>", - не використайте усередині коментарю символів "-і". Приклад коментарів: Code 1.5<!-і це коментар -і><!-і а от ще коментар, що займає більше одного рядка -і> Типи даних HTML
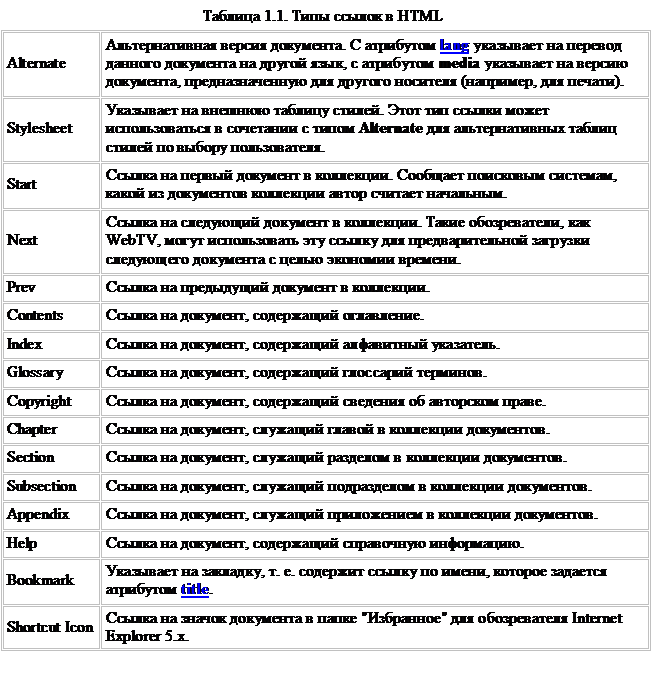
Значення атрибутів у мові HTML можуть мати різні типи даних. Основними типами даних є наступні. CDATA Значення атрибутів типу CDATA є ланцюжками символів, включаючи, можливо, спеціальні символи. При відображенні переноси рядків ігноруються, а символи повернення каретки й табуляції заміняються на пробіли. Також ігноруються початкові й кінцеві пробіли в значенні атрибута. Звичайно (але не завжди) значення типу CDATA залежать від регістра. ID й NAME Значення атрибутів типу ID й NAME повинні починатися з латинської букви (A-Za-z) і складатися тільки з латинських букв (A-Za-z), цифр (0-9), дефісів ("-"), підкреслень ("_"), двокрапок (":") і крапок ("."). Ці значення залежать від регістра. Вони відрізняються тим, що NAME може містити спеціальні символи, а ID не може. IDREF й IDREFS Значення типу IDREF й IDREFS указують на ідентифікатори, тобто на значення атрибута id інших елементів. Значення типу IDREF — це єдиний ідентифікатор, а значення типу IDREFS — це список ідентифікаторів, розділених пробілами. IDREF й IDREFS залежать від регістра. Число Числові значення атрибутів - це десяткові числа, що складаються хоча б з однієї цифри (0-9). Текст Текстові значення атрибутів - це значення типу CDATA, що представляють собою осмислений текст. URI Значення атрибутів типу URI - це уніфіковані ідентифікатори ресурсів (повні або відносні), синтаксис яких повинен відповідати Додатку 2. Кольори Колірні значення атрибутів можуть задаватися або шостнадцятиричним числом із префіксом "#" виду "#rrggbb", що задає RGB-код кольори, або одним з 16-ти символічних імен, наведених у Таблиці П9.1. Імена квітів не залежать від регістра. Примітка. Оглядачі додатково підтримують імена квітів, перераховані в Таблиці П9.2. Піксели Значення цього типу - цілі числа, що задають кількість пікселей. Розмір Значення цього типу - або цілі числа, що задають кількість пікселей, або частки у відсотках від розміру по горизонталі або вертикалі: наприклад, 50% означає половину всього розміру, а 50 означає 50 пікселей. Кратний розмір Кратний розмір — це або ціле число, що задає кількість пікселей, або частка у відсотках від розміру по горизонталі або вертикалі, або відносний розмір виду i*, де i — ціле число. При розподілі простору оглядач спочатку виділяє місце для розмірів, заданих у числах і відсотках, а потім розділяє простір, що залишився, між елементами з відносними розмірами. Елементу розміром 3* буде виділений простір у три рази більше, ніж елементу розміром 1*. Значення * еквівалентно 1* і часто означає "заповнити простір, що залишився,". Кратні розміри Значення цього типу - список кратних розмірів, розділених комами. Тип файлу Значення атрибутів цього типу задають типи файлів MIME для зв'язаних або вкладених ресурсів. Список всіх зареєстрованих типів утримується в Додатку 4. Типи файлів Значення цього типу - список типів файлів, розділених комами. Код мови Значення атрибутів цього типу задають код мови відповідно до Додатка 8. Код мови не залежить від регістра й не повинен містити пробілів. Кодування й Кодування Значення цього типу задають ім'я таблиці кодування символів відповідно до Додатка 7. Значення типу Кодування - це єдине ім'я таблиці кодування, а значення типу Кодування - це список імен, розділених пробілами або комами. Вони не залежать від регістра. Символ Значення символьного атрибута - це єдиний символ Unicode, що може бути також спеціальним символом. Дата-час Значення атрибутів цього типу задають дату й час у форматі ГГГГ-ММ-ДДТчч:мм:ссУВЗ, де ГГГГ — чотиризначний номер року, ММ — двозначний номер місяця (01 — 12), ДД — двозначний номер дня (01 — 31), чч — двозначний номер години (00 — 23), мм — двозначний номер хвилини (00 — 59), cc — двозначний номер секунди (00 — 59) і УВЗ — покажчик тимчасової зони. Буква Т, що відокремлює дату від часу — це саме прописна латинська буква Т. Якщо який-небудь із компонентів часу невідомий, то використається 00. Покажчик тимчасової зони може приймати наступні значення: · Z (прописна), що вказує на час по Гринвічському меридіані (UTC, Universal Coordinated Time); · +чч:мм, позитивна різниця із часом UTC у годинниках і хвилинах; · -чч:мм, негативна різниця із часом UTC у годинниках і хвилинах. Типи посилань Значення атрибутів цього типу являють собою список типів посилань, розділених пробілами. Тип посилання не залежить від регістра й не може містити пробілів. HTML 4.0 визначає перераховані нижче типи посилань, хоча автори можуть використати й свої власні типи. Наприклад, в HTML 4.0 пропущений дуже популярний тип посилання Made, що забезпечує контакт із автором документа: Code 1.6<LINK rev="Made" href="mailto:somebody@somewhere.com">
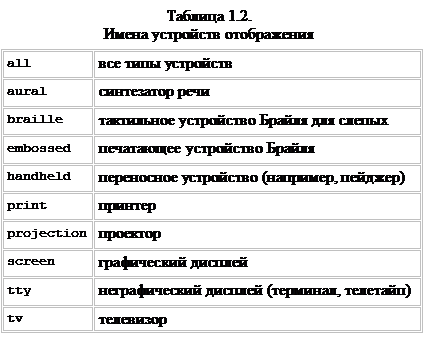
Пристрою Значення атрибутів цього типу являють собою список імен пристроїв для відображення документа, розділених пробілами. Імена пристроїв залежать від регістра й можуть бути наступними.
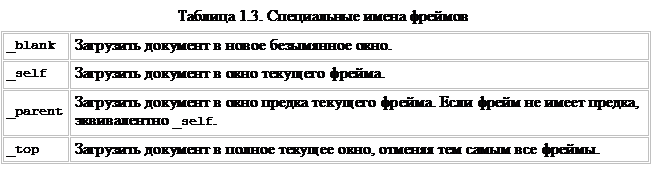
Сценарій Значення атрибутів цього типу — це сценарії клієнта, які звичайно являють собою виклик функції або трохи операторів на інтерпретуемой мові. Синтаксис сценарію визначається синтаксичними правилами відповідної мови програмування. Таблиця стилів Значення атрибутів цього типу — таблиці стилів мовою CSS. Фрейм Значення атрибутів цього типу задають імена фреймів. Вони повинні починатися з латинської букви (A-Za-z), за винятком наступних спеціальних значень.
Загальні атрибути елементів HTML
Ряд атрибутів застосуємо до більшості елементів HTML. Ці атрибути підрозділяються на: - базові атрибути (class, id, style й title), які визначають загальні властивості елементів; - атрибути, що локалізують (dir й lang) , які вказують на властивості мови, на якому написане вміст елемента; - оброблювачі подій, які визначають реакцію даного елемента на різні події. |
||
|
Последнее изменение этой страницы: 2018-04-12; просмотров: 528. stydopedya.ru не претендует на авторское право материалов, которые вылажены, но предоставляет бесплатный доступ к ним. В случае нарушения авторского права или персональных данных напишите сюда... |